一.getScript()和.getJSON()
jQuery 提供了一组用于特定异步加载的方法:
.getScript(),用于加载特定的JS文N(),用于专门加载 JSON 文件。
有时我们希望能够特定的情况再加载 JS 文件,而不是一开始把所有 JS 文件都加载了,这时课时使用$.getScript()方法。
$('input').click(function () {
$.getScript('test.js'); });
$.getJSON()方法是专门用于加载 JSON 文件的,使用方法和之前的类似。
$('input').click(function () {
$.getJSON('test.json', function (response, status, xhr) { alert(response[0].url);
});
});
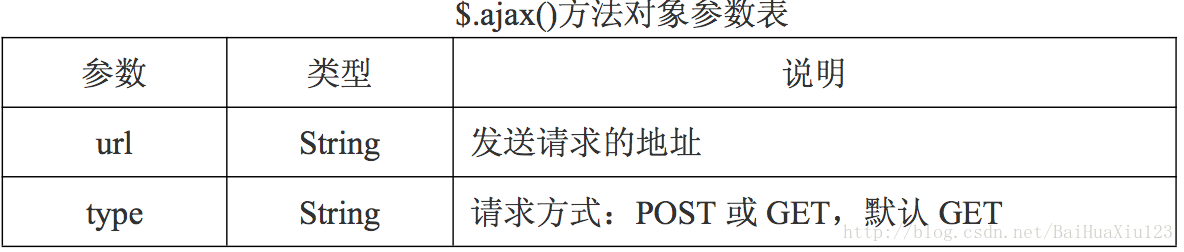
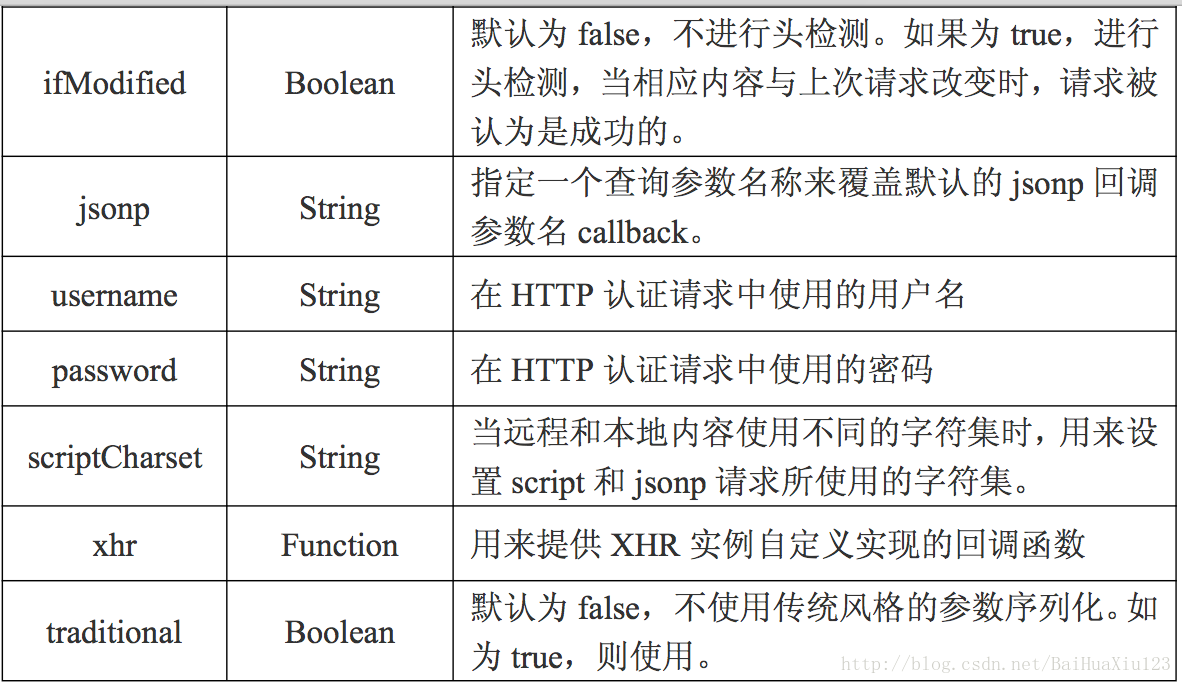
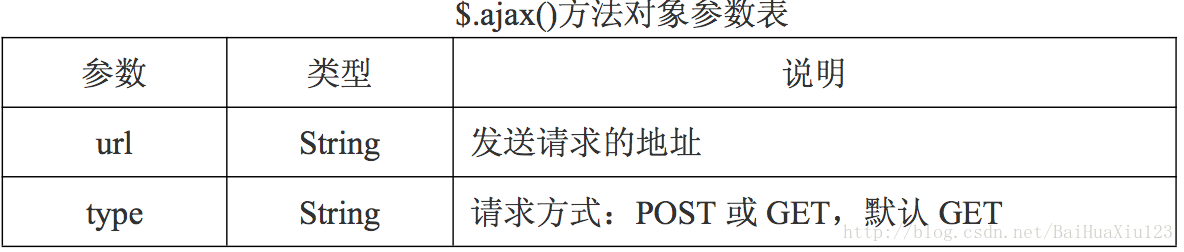
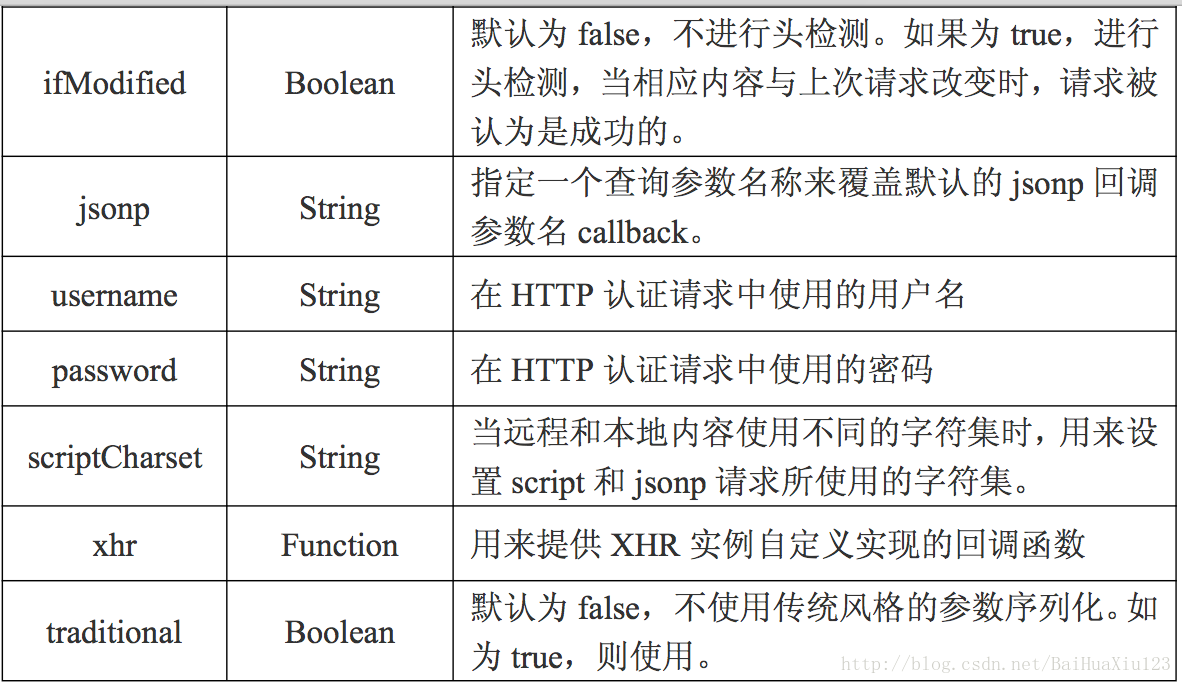
二 $.ajax()
.ajax()是所有ajax方法中最底层的方法,所有其他方法都是基于
.ajax()方法的封装。这个方法只有一个参数,传递一个各个功能键值对的对象。



$('input').click(function () {
$.ajax({
type : 'POST',
url : 'test.php', data : {
url : 'ycku' },
success : function (response, stutas, xhr) { $('#box').html(response);
} });
});
注意:对于 data 属性,如果是 GET 模式,可以使用三种之前说所的三种形式。如果是 POST 模式可以使用之前的两种形式。
三.表单序列化
Ajax 用的最多的地方莫过于表单操作,而传统的表单操作是通过 submit 提交将数据传 输到服务器端。如果使用 Ajax 异步处理的话,我们需要将每个表单元素逐个获取才方能提 交。这样工作效率就大大降低。
$('form input[type=button]').click(function () {
$.ajax({
type : 'POST',
url : 'test.php', data : {
user : $('form input[name=user]').val(),
email : $('form input[name=email]').val() },
success : function (response, status, xhr) { alert(response);
} });
});
使用表单序列化方法.serialize(),会智能的获取指定表单内的所有元素。这样,在面对 大量表单元素时,会把表单元素内容序列化为字符串,然后再使用 Ajax 请求。
$('form input[type=button]').click(function () {
$.ajax({
type : 'POST',
url : 'test.php',
data : $('form').serialize(),
success : function (response, status, xhr) {
alert(response); }
});
});
.serialize()方法不但可以序列化表单内的元素,还可以直接获取单选框、复选框和下拉 列表框等内容。
$(':radio').click(function () {
$('#box').html(decodeURIComponent($(this).serialize()));
});
除了.serialize()方法,还有一个可以返回 JSON 数据的方法:.serializeArray()。这个方法 可以直接把数据整合成键值对的 JSON 对象。
$(':radio').click(function () { console.log($(this).serializeArray()); var json = $(this).serializeArray(); $('#box').html(json[0].value);
});
有时,我们可能会在同一个程序中多次调用
.ajax()方法。而它们很多参数都相同,这个时候我们课时使用jQuery提供的
.ajaxSetup()请求默认值来初始化参数。
$('form input[type=button]').click(function () { $.ajaxSetup({
type : 'POST',
url : 'test.php',
data : $('form').serialize()
}); $.ajax({
success : function (response, status, xhr) { alert(response);
} });
});
在使用 data 属性传递的时候,如果是以对象形式传递键值对,可以使用$.param()方法 将对象转换为字符串键值对格式。
var obj = {a : 1, b : 2, c : 3};
var form = $.param(obj);
alert(form);
注意:使用$.param()将对象形式的键值对转为 URL 地址的字符串键值对,可以更加稳 定准确的传递表单内容。因为有时程序对于复杂的序列化解析能力有限,所以直接传递 obj 对象要谨慎。

























 5938
5938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








