在讨论CSS的布局模型前,需要先了解在CSS中,html标签的元素分类:块级元素,内联元素(行内元素)和内联块状元素。
______________________________元素分类_________________________
1,块级元素
|. 特点:
A,一个块级元素独霸一行,无论设置宽为多少,那行空间都算他家的(即使不显示= =+);
B,宽高行高及顶底边距都可以设置;(且宽度在不设置的情况下,是其父级元素的100%)
||. 常见标签:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
|||.转化方式举例:
display:block;
浮动元素会生成一个块级框,而不论它本身是何种元素。
2,内联元素
|. 特点
A,和其他元素都在一行上;
B,元素的高度、宽度、行高及顶部和底部边距不可设置;
C,元素的宽度就是它包含的文字或图片的宽度,不可改变。
||. 常见标签
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
|||. 转化方式举例
display:inline;
3,内联块状元素
|. 特点
A. 和其他元素都在一行上;
B. 元素的高度、宽度、行高以及顶和底边距都可设置。
||. 常见标签<img>、<input>
|||.转化方式举例
display:inline-block;
__________________________________布局模型___________________________
流动模型(flow),浮动模型(float),层模型(position)
1,流动模型
默认的网页布局模式,所以三种元素都展示自身原本的特点。
2,浮动模型
解决块级元素的霸道~可以让块级元素不再霸占一行!哈哈哈
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
3,层模型/position
absolute将元素从文档流中拖出来,移动之后原本空间会释放;
relative则确定元素在正常的文档流中的偏移属性,没有脱离文档流——即使移动了,但是原本的空间还是占据着;
fixed不受文档流影响。
【引自w3c】
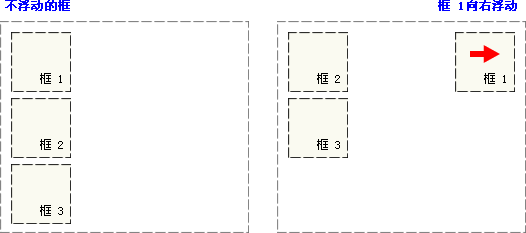
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

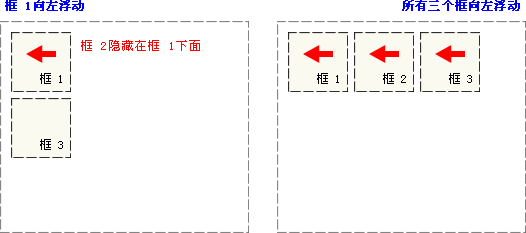
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

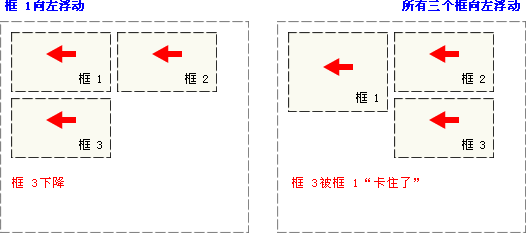
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

那么,问题来了,啥是文档流呢?——
顺便参考下这位兄台的例子~
http://blog.csdn.net/libertea/article/details/11662661






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








