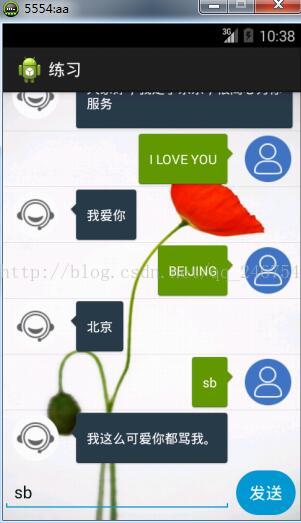
项目说明:这是一个简单的问答机器人项目,利用不是图灵机器人api,是聚合数据上面的API
首先activity_main布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/wechat_bg"
android:gravity="center"
android:orientation="vertical" >
<ListView
android:id="@+id/mChatListView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:dividerHeight="0dip"
android:scrollbars="none" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" >
<EditText
android:id="@+id/et_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="输入" />
<Button
android:id="@+id/btn_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/button_bg"
android:text="发送"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>
然后是聊天的左右item布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:src="@drawable/assistant"/>
<TextView
android:id="@+id/tv_left_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:background="@drawable/chat_bg_cloud"
android:gravity="center_vertical"
android:padding="20dp"
android:text="左边"
android:textColor="@android:color/white"/>
</LinearLayout>
right_item布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right|center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_right_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:background="@drawable/chat_bg_user"
android:gravity="center_vertical"
android:padding="20sp"
android:text="右边"
android:textColor="@android:color/white"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="10dp"
android:src="@drawable/user"/>
</LinearLayout>
定一个实体类,这里就两个参数,一个文本和一个类型
public class ChatListData {
private int type;
private String text;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
然后就是适配器(这里需要判断类型,然后对类型进行分析):
public class MyAdapter extends BaseAdapter {
private List<ChatListData> datas;
private Context context;
// 左边的type
public static final int VALUE_LEFT_TEXT = 1;
// 右边的type
public static final int VALUE_RIGHT_TEXT = 2;
// 加载布局
private LayoutInflater inflater;
public MyAdapter(Context context, List<ChatListData> datas) {
this.context = context;
this.datas = datas;
inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return datas.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return datas.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public int getItemViewType(int position) {
int type = datas.get(position).getType();
return type;
}
@Override
public int getViewTypeCount() {
// TODO Auto-generated method stub
return 3;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolderLeftText leftHolder = null;
ViewHolderRightText rightHolder = null;
int type = getItemViewType(position);
if (convertView == null) {
if (type == VALUE_LEFT_TEXT) {
convertView = inflater.inflate(R.layout.left_item, null);
leftHolder = new ViewHolderLeftText();
leftHolder.tv_left_text = (TextView) convertView
.findViewById(R.id.tv_left_text);
convertView.setTag(leftHolder);
} else if (type == VALUE_RIGHT_TEXT) {
convertView = inflater.inflate(R.layout.right_item, null);
rightHolder = new ViewHolderRightText();
rightHolder.tv_right_text = (TextView) convertView
.findViewById(R.id.tv_right_text);
convertView.setTag(rightHolder);
}
} else {
switch (type) {
case VALUE_LEFT_TEXT:
leftHolder = (ViewHolderLeftText) convertView.getTag();
break;
case VALUE_RIGHT_TEXT:
rightHolder = (ViewHolderRightText) convertView.getTag();
break;
default:
break;
}
}
switch (type) {
case VALUE_LEFT_TEXT:
leftHolder.tv_left_text.setText(datas.get(position).getText());
break;
case VALUE_RIGHT_TEXT:
rightHolder.tv_right_text.setText(datas.get(position).getText());
break;
default:
break;
}
return convertView;
}
// 左边的文本
class ViewHolderLeftText {
private TextView tv_left_text;
}
// 右边的文本
class ViewHolderRightText {
private TextView tv_right_text;
}
}
最后是MainActvity(这里用的jar包是volley):
public class MainActivity extends Activity implements OnClickListener {
private Button btn_send;
private MyAdapter adapter;
private ListView mChatListView;
private List<ChatListData> datas;
private EditText et_text;
private String url;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_send = (Button) findViewById(R.id.btn_send);
mChatListView = (ListView) findViewById(R.id.mChatListView);
et_text = (EditText) findViewById(R.id.et_text);
datas = new ArrayList<ChatListData>();
btn_send.setOnClickListener(this);
adapter = new MyAdapter(this, datas);
mChatListView.setAdapter(adapter);
mChatListView
.setOnItemLongClickListener(new MyOnItemLongClickListener());
addLeftMessage("大家好,我是小东东,很高心为你服务");
}
// 长按删除
class MyOnItemLongClickListener implements OnItemLongClickListener {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,
int position, long id) {
String text = datas.get(position).getText();
datas.remove(position);
adapter.notifyDataSetChanged();
return false;
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_send:
sendMessage();
break;
default:
break;
}
}
// 发送消息
private void sendMessage() {
String text = et_text.getText().toString();
if (text != null) {
url = "http://op.juhe.cn/robot/index?info=+" + text + "&key="
+ Constans.jiq_key;
addRightMessage(text);
RequestQueue queue = Volley.newRequestQueue(this);
StringRequest request = new StringRequest(url,
new Listener<String>() {
@Override
public void onResponse(String result) {
parsionjson(result);
}
}, new ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// TODO Auto-generated method stub
}
});
queue.add(request);
}
}
// json解析数据
private void parsionjson(String result) {
try {
JSONObject jsonObject = new JSONObject(result);
String json = jsonObject.getString("reason");
Log.e("main", json);
JSONObject object = jsonObject.getJSONObject("result");
String text = object.getString("text");
addLeftMessage(text);
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
// 添加右边信息
private void addRightMessage(String text) {
ChatListData data = new ChatListData();
data.setType(MyAdapter.VALUE_RIGHT_TEXT);
data.setText(text);
datas.add(data);
adapter.notifyDataSetChanged();
// mChatListView.setSelection(mChatListView.getBottom());//第一种方式
// mChatListView.setSelection(datas.size()-1);//第二种方式
mChatListView.setSelection(adapter.getCount() - 1);// 第三种方式
}
// 添加左边信息
private void addLeftMessage(String text) {
ChatListData data = new ChatListData();
data.setType(MyAdapter.VALUE_LEFT_TEXT);
data.setText(text);
datas.add(data);
adapter.notifyDataSetChanged();
// mChatListView.setSelection(mChatListView.getBottom());//第一种方式
// mChatListView.setSelection(datas.size()-1);//第二种方式
mChatListView.setSelection(adapter.getCount() - 1);// 第三种方式
}
}






















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








