百度UEditor富文本编辑器的集成使用
下载
http://ueditor.baidu.com/website/download.html
解压ueditor到webapps文件夹下

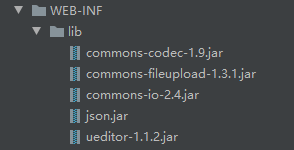
复制ueditor/jsp/lib下的jar包到WEB-INF/lib中


修改ueditor.config.js

部署项目后验证
在浏览器地址栏中输入如下URL:
http://localhost:8080/ueditor/jsp/controller.jsp?action=config
出现类似下图所示内容,则配置成功,否则,即为失败。

创建demo文件
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>
在浏览器打开demo.html
如果看到了下面这样的编辑器,恭喜你,初次部署成功!






















 3747
3747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








