ViewPager是android.support.v4包(谷歌为了解决Android系统版本碎片化而提供的一个jar包,其主要作用是让高版本Android系统的控件兼容低版本的Android系统)提供的一个控件。ViewPager类似于一个”容器“(继承ViewGroup),它可以”盛装“View对象和Fragment对象,每个对象可对应一个单独的页面,通过左右滑动实现不同页面的切换。
和ListView类似,在使用ViewPager的时候需要一个数据源和适配器。数据源一般都是存放View对象和Fragment对象的List集合,适配器常用的有PagerAdapter、FragmentPagerAdapter和FragmentStatePagerAdapter,一般都是自定义一个类然后继承它们,然后实现重写一些方法。最后别忘了给ViewPager控件设置适配器!
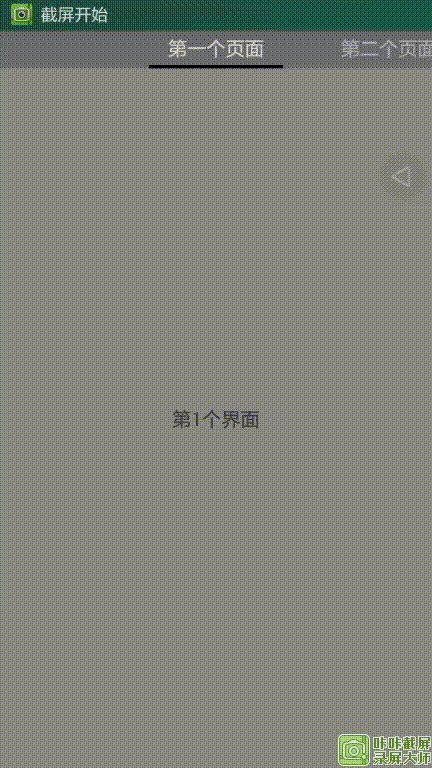
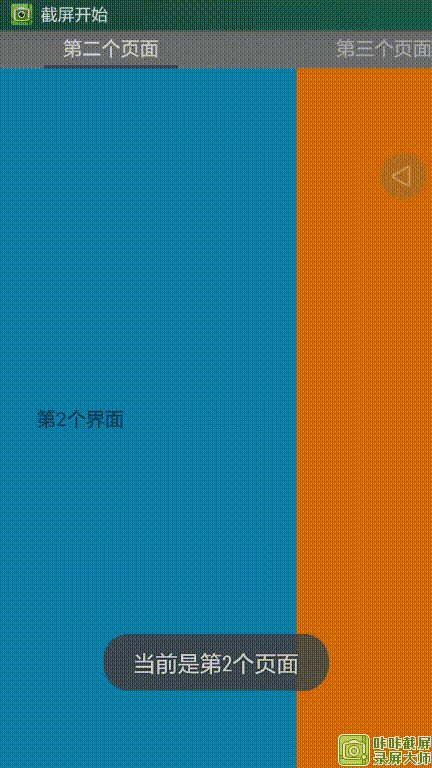
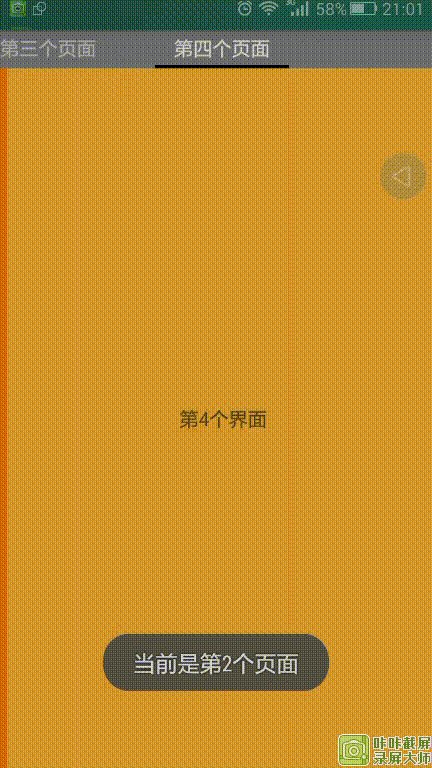
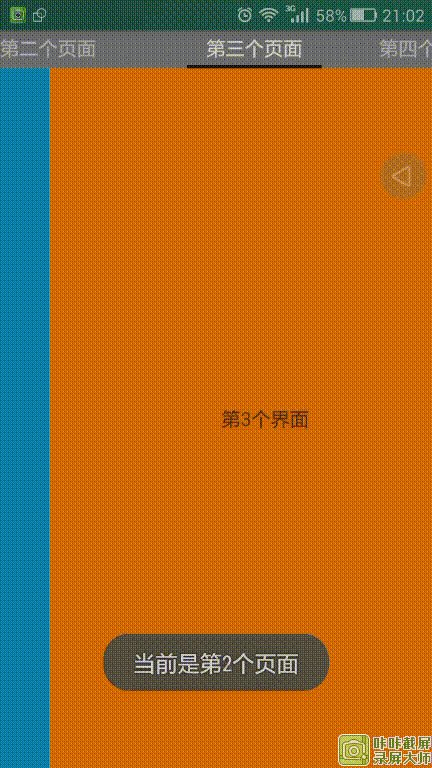
效果预览:

(1)新建4个布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="第1个界面"
android:gravity="center"
/>
</LinearLayout>
其他3个布局文件一样,只是改变了android:text。
(2)新建适配器类
MyPagerAdapter:
package com.example.lowp.viewpager_test.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MyPagerAdapter extends PagerAdapter {
/**
* 数据源
*/
private List<View> viewList = new ArrayList<View>();
private List<String> titleList = new ArrayList<String>();
public MyPagerAdapter(List<View> viewList,List<String> titleList){
this.viewList = viewList;
this.titleList = titleList;
}
/**
*
* @return 页卡的数量
*/
@Override
public int getCount() {
return viewList.size();
}
/**
* 判断View是否来自于对象
* @param view
* @param o
* @return
*/
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
/**
* 实例化一个页卡
*
* 通常情况下,ViewPager会一次加载3个页卡(如果在第2个页卡,
* 那么1,2,3已经被加载,此时当滑动到3时,4就会被加载,1会
* 被销毁掉)
*
* @param container
* @param position
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
/**
* 销毁一个页卡
* @param container
* @param position
* @param object
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
/**
* 设置页卡的标题
* @param position
* @return
*/
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
}
MyFragmentPagerAdapter:
package com.example.lowp.viewpager_test.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class MyFragmentPagerAdapter extends FragmentPagerAdapter{
/**
* 数据源
*/
private List<Fragment> fragmentList = new ArrayList<Fragment>();
private List<String> titleList = new ArrayList<String>();
public MyFragmentPagerAdapter(FragmentManager fm,List<Fragment> fragmentList,List<String> titleList) {
super(fm);
this.fragmentList = fragmentList;
this.titleList = titleList;
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
MainActivity:
package com.example.lowp.viewpager_test;
import android.graphics.Color;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
import com.example.lowp.viewpager_test.adapter.MyFragmentPagerAdapter;
import com.example.lowp.viewpager_test.adapter.MyPagerAdapter;
import com.example.lowp.viewpager_test.fragment.Fragment1;
import com.example.lowp.viewpager_test.fragment.Fragment2;
import com.example.lowp.viewpager_test.fragment.Fragment3;
import com.example.lowp.viewpager_test.fragment.Fragment4;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private ViewPager viewPager;
private PagerTabStrip tab;
private List<View> viewList = new ArrayList<View>();
private List<String> titleList = new ArrayList<String>();
private List<Fragment> fragmentList = new ArrayList<Fragment>();
private MyPagerAdapter myPagerAdapter;
private MyFragmentPagerAdapter fragmentPagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.mViewPager);
tab = (PagerTabStrip) findViewById(R.id.tab_ViewPager);
setTitleList();
showByFragment();
/**
* 事件监听
*/
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
Toast.makeText(MainActivity.this,"当前是第" + (i +1)+ "个页面", 1).show();
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
}
/**
* 把Fragment作为数据源
*/
private void showByFragment() {
fragmentList.add(new Fragment1());
fragmentList.add(new Fragment2());
fragmentList.add(new Fragment3());
fragmentList.add(new Fragment4());
fragmentPagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),fragmentList,titleList);
viewPager.setAdapter(fragmentPagerAdapter);
}
/**
* 把View作为数据源
*/
public void showByView(){
View view1 = View.inflate(this,R.layout.view1,null);
View view2 = View.inflate(this,R.layout.view2,null);
View view3 = View.inflate(this,R.layout.view3,null);
View view4 = View.inflate(this,R.layout.view4,null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
myPagerAdapter = new MyPagerAdapter(viewList,titleList);
viewPager.setAdapter(myPagerAdapter);
}
/**
* 设置标题数据源
*/
public void setTitleList(){
titleList.add("第一个页面");
titleList.add("第二个页面");
titleList.add("第三个页面");
titleList.add("第四个页面");
tab.setBackgroundColor(Color.GRAY);
tab.setTextColor(Color.WHITE);
tab.setDrawFullUnderline(false);
tab.setTabIndicatorColor(Color.BLACK);
}
}
主布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab_ViewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
>
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>
这里需要说明一下,PagerTabStrip是ViewPager的一个关于当前页面、上一个页面和下一个页面的一个可交互的指示器。它经常作为ViewPager控件的一个子控件被被添加在XML布局文件中。在你的布局文件中,将它作为子控件添加在ViewPager中。而且要将它的 android:layout_gravity 属性设置为TOP或BOTTOM来将它显示在ViewPager的顶部或底部。每个页面的标题是通过适配器的getPageTitle(int)函数提供给ViewPager的。























 2006
2006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








