
引言
在JavaScript开发中,我们经常需要创建和管理各种对象,而简单工厂模式就是一种最简单的用来创建对象的设计模式。
简单工厂模式通过一个工厂类来创建相似的对象,而无需直接使用具体类来实例化对象。这样可以将对象的创建过程与使用过程分离,提供了更好的灵活性和可维护性。
在本篇文章中,我将为您讲解以下内容:
-
什么是简单工厂模式?它的基本思想和原理是什么?
-
如何在JavaScript中使用简单工厂模式?
-
简单工厂模式的优点和缺点是什么?
-
真实场景下的案例分析和应用实践。
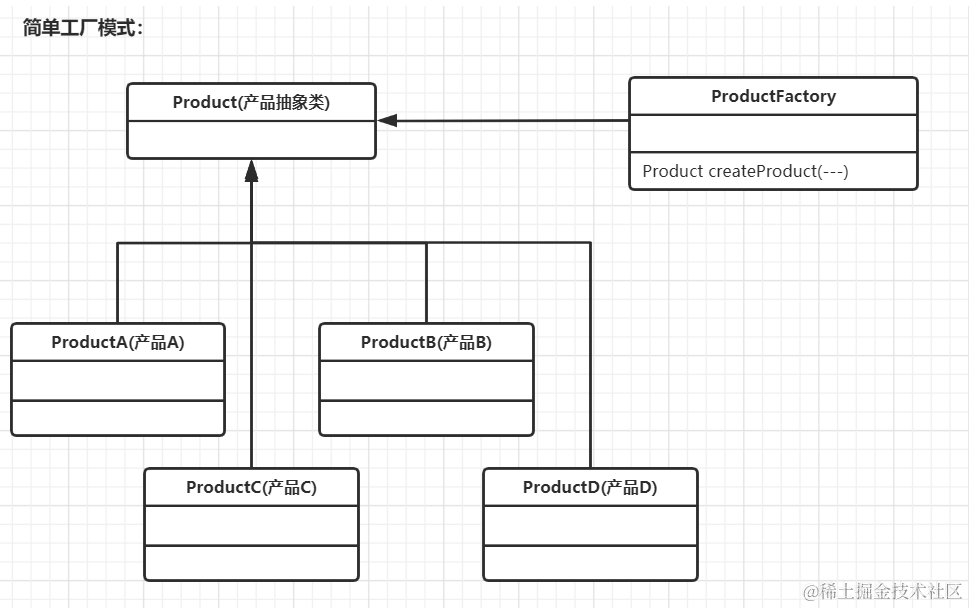
一. 什么是简单工厂模式
简单工厂模式(Simple Factory):又叫静态工厂方法,由一个工厂对象决定创建某一种产品对象类的实例,主要用来创建同一类对象。
JavaScript 简单工厂模式是一种编程设计模式,用于创建对象。它通过提供一个简单的工厂函数来封装对象的创建过程,以避免直接使用构造函数或复杂的创建逻辑。

简单工厂模式的基本思想是,根据输入参数的不同,返回不同类的实例。这样可以隐藏对象的创建细节,并将 客户端 与具体的类解耦。
简单工厂模式在一些场景下非常有用,例如当需要根据条件动态创建对象或者创建对象过程比较复杂时。它可以简化客户端的代码,提高代码的可维护性和可扩展性。
二. 实现简单工厂模式的几种方式
简单工厂模式有几种实现方式,以下是常见的几种:

动物类工厂
模拟场景: 以动物类工厂AnimalFactory为例,下面将使用三种不同的方法来进行实践,使用AnimalFactory分别创建了 dog 和 cat 两个动物对象,最后会分别调用了它们的 sound 方法。
1. 静态工厂方法:
这是最常见的实现方式,静态工厂方法是一种在类上定义的方法,用于创建和返回对象实例。使用静态工厂方法可以将对象的创建逻辑封装在类内部,使得客户端只需通过调用方法即可获取到所需的对象。
// 定义一个工厂类
class AnimalFactory {
// 静态工厂方法,根据类型创建不同的动物对象
static createAnimal(type) {
if (type === 'dog') {
return new Dog();
} else if (type === 'cat') {
return new Cat();
} else {
throw new Error('Invalid type: ' + type);
}
}
}
// 定义动物类
class Dog {
sound() {
console.log('Woof!');
}
}
class Cat {
sound() {
console.log('Meow!');
}
}
// 使用工厂方法创建对象
const dog = AnimalFactory.createAnimal('dog');
const cat = AnimalFactory.createAnimal('cat');
dog.sound(); // 输出: Woof!
cat.sound(); // 输出: Meow!
在上面的代码中,我们首先定义了一个工厂类 AnimalFactory,其中包含一个静态方法 createAnimal,根据传入的类型参数,创建并返回不同类型的动物对象。
接着,我们定义了 Dog 和 Cat 两个具体的动物类,它们都实现了 sound 方法。
最后,我们使用工厂方法 AnimalFactory.createAnimal 分别创建了 dog 和 cat 两个动物对象,并调用了它们的 sound 方法。
2. 实例化工厂对象:
将工厂函数定义为一个实例对象的方法,在创建工厂对象的时候传入构造函数,并通过调用实例方法来创建对象。
// 定义一个工厂类
class AnimalFactory {
// 根据类型创建不同的动物对象
createAnimal(type) {
if (type === 'dog') {
return new Dog();
} else if (type === 'cat') {
return new Cat();
} else {
throw new Error('Invalid type: ' + type);
}
}
}
// 定义动物类
class Dog {
sound() {
console.log('Woof!');
}
}
class Cat {
sound() {
console.log('Meow!');
}
}
// 实例化工厂对象
const factory = new AnimalFactory();
// 使用工厂对象创建对象
const dog = factory.createAnimal('dog');
const cat = factory.createAnimal('cat');
dog.sound(); // 输出: Woof!
cat.sound(); // 输出: Meow!
在上面的代码中,我们定义了一个 AnimalFactory 工厂类,其中包含一个 createAnimal 方法。与之前不同的是,这次是通过实例化工厂对象的方式来使用工厂方法。
接着,我们定义了 Dog 和 Cat 两个具体的动物类,它们都实现了 sound 方法。
然后,我们实例化了一个 AnimalFactory 对象,并使用 factory.createAnimal 方法分别创建了 dog 和 cat 两个动物对象,并调用了它们的 sound 方法。
使用实例化工厂对象的方式实现简单工厂模式,与使用静态工厂方法的实现相比,更加灵活,可以在工厂对象中保存状态,进行更复杂的对象创建逻辑。
3. 使用闭包封装工厂函数:
闭包是一种函数和其相关引用环境(词法环境)的组合。使用闭包可以实现封装和私有变量等特性。利用闭包将工厂函数封装起来,返回一个创建对象的函数,通过调用这个函数来创建对象。
// 封装工厂函数
const AnimalFactory = (function() {
// 私有变量和方法
const animals = {
dog: Dog,
cat: Cat
};
// 返回工厂函数
return function(type) {
if (typeof animals[type] !== 'function') {
throw new Error('Invalid type: ' + type);
}
return new animals[type]();
};
})();
// 定义动物类
class Dog {
sound() {
console.log('Woof!');
}
}
class Cat {
sound() {
console.log('Meow!');
}
}
// 使用闭包封装的工厂函数创建对象
const dog = AnimalFactory('dog');
const cat = AnimalFactory('cat');
dog.sound(); // 输出: Woof!
cat.sound(); // 输出: Meow!
在上面的代码中,我们使用闭包将工厂函数封装在一个立即执行函数表达式 (IIFE) 中。这样做的好处是可以创建一个私有的变量 animals 来存储不同类型动物的构造函数。通过这种方式,我们可以在工厂函数内部访问 animals 对象,并根据传入的类型来创建对应的对象。
然后,我们定义了 Dog 和 Cat 两个具体的动物类,它们都实现了 sound 方法。
最后,我们使用封装在闭包中的工厂函数 AnimalFactory 创建了 dog 和 cat 两个动物对象,并调用了它们的 sound 方法。
通过使用闭包封装工厂函数,我们可以将工厂函数的内部状态和逻辑隐藏起来,只暴露一个公共的接口。这样可以实现更好的封装和信息隐藏,避免对外暴露不必要的细节。
总结:以上三种方式都是常见的简单工厂模式的实现方式,每种方式都有各自的点和适用场景,它们在应用方面也有一些区别,可以根据具体需选择合适的方式来实现简单工厂模式。
三. 类与简单工厂模式
简单工厂模式是一种创建对象的设计模式,而类是面向对象编程的基本概念。它们之间有以下异同点:
1. 异同点:
-
创建对象方式:简单工厂模式使用工厂函数来创建对象,根据输入参数的不同返回不同类的实例;而类则是通过定义构造函数和使用
new关键字来创建对象。 -
继承关系:简单工厂模式的工厂函数负责创建不同类的实例,这些类可以是没有继承关系的独立类;而类是通过继承实现类与类之间的层次关系。
-
类型判断:使用简单工厂模式创建的对象可以通过参数类型进行判断;而类可以通过
of运算符来判断对象的类型。 -
对象的创建逻辑:简单工厂模式将对象的创建逻辑封装在工厂函数中,客户端只需调用工厂函数,而不关心具体的创建过程;而类的创建逻辑则是在构造函数中。
2. 案例分析:

模拟场景:
假设我们需要创建不同类型的汽车对象,其中包括小轿车(sedan)和越野车(SUV)。使用简单工厂模式和类的方式可以如下实现:
使用类:
class Car {
constructor(type) {
this.type = type;
}
}
class SedanCar extends Car {
constructor() {
super("sedan");
}
}
class SUVCar extends Car {
constructor() {
super("SUV");
}
}
var myCar = new SedanCar();
console.log(myCar.type); // 输出: "sedan"
var anotherCar = new SUVCar();
console.log(anotherCar.type); //: "SUV"
使用简单工厂模式:
function CarFactory() {
}
CarFactory.createCar = function(type) {
if (type === "sedan") {
return new SedanCar();
} else if (type === "SUV") {
return new SUVCar();
} else {
throw new Error("Invalid car type.");
}
}
function SedanCar() {
this.type = "sedan";
}
function SUVCar() {
this.type = "SUV";
}
var myCar = CarFactory.createCar("sedan");
console.log(myCar.type); // 输出: "sedan"
var anotherCar = CarFactory.createCar("SUV");
console.log(anotherCar.type); // 输出: "SUV"
以上两种方式都能所需的汽车对象,其中简工厂模式将对象创建逻辑封装在 CarFactory 工厂函数中,类的方式则通过继承和构造函数来创建不同类型的汽车对象。
四. 简单工厂模式的优缺点
以上我们了解到简单工厂模式是一种创建对象的设计模式,它具有以下优点和缺点:
1. 优点:
-
封装了对象的创建逻辑,客户端只需通过工厂函数来创建对象,而不需要了解具体的创建过程,降低了客户端的复杂性和依赖性。
-
可以集中管理对象的创建逻辑,方便统一修改和维护。如果需要新增或修改对象的创建方式只需修改工厂函数中的代码即可,而不需要修改客户端的代码。
-
实现了对象创建解耦,客户端与工厂函数进行交互,不直接依赖具体的类,增加了灵活性和可扩展性。
2. 缺点:
-
违背了开闭原则,需要新增一种类型的对象时,必须修改工厂函数的代码,增加了厂函数的维护成本。
-
创建对象的逻辑集中工厂函数中,导致工厂函数的代码可能过于复杂,不易维护和扩展。
-
不符合单一职责原则,一个工厂函数负责创建多种类型的对象,当对象创建逻辑复杂时,工厂函数会变得臃肿。
结语
相信通过本文对简单工厂模式的学习,你一定对这个设计模式有了更深入的了解。
简单工厂模式是一种常用的创建型设计模式,在JavaScript中广泛应用于对象的创建和管理。它通过一个工厂类来将对象的创建过程与使用过程分离,提供了更好的灵活性和可维护性。
在使用简单工厂模式时,我们可以通过工厂类创建不同类型的对象,而无需直接使用具体类来实例化对象。这样可以避免在客户端代码中直接暴露具体类,提高了代码的封装性和可扩展性。
同时,简单工厂模式也有一些限制,例如:难以支持复杂的对象创建逻辑或创建过程可能会非常复杂等。简单工厂模式适合创建对象较简单,类型不频繁变化的场景。如果需要创建的对象较复杂,或者对象的类型经常变化,适合使用其他创建对象的设计模,如工厂方法模式或抽象工厂模式,我将会在后面的文章继续讲解。在实际应用中,我们需要根据具体的场景和需求,选择合适的设计模式。
希望通过本文的介绍,您能够对JavaScript简单工厂模式有了更清晰的认识,并能够在实际项目中灵活应用。























 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








