Sphinx在项目中部署应用
一、将安装的Sphinx发布
创建FindSphinx.cmake,这个名字只能是这个
find_program(SPHINX_EXECUTABLE NAMES sphinx-build
HINTS
$ENV{SPHINX_DIR}
HINTS ${SPHINX_ROOT}/bin
PATH_SUFFIXES bin
DOC "Sphinx documentation generator"
)
include(FindPackageHandleStandardArgs)
find_package_handle_standard_args(Sphinx DEFAULT_MSG
SPHINX_EXECUTABLE
)
mark_as_advanced(
SPHINX_EXECUTABLE
)
二、编写构建函数
函数的名字为build_sphinx,参数为args,源文件所在的路径
function(build_sphinx args)
# 将第一步创建cmake文件的路径添加到CMAKE_MODULE_PATH
list(APPEND CMAKE_MODULE_PATH "${CMAKE_CURRENT_LIST_DIR}/cmake")
# 因为第一步,这一步才能找到
find_package(Sphinx REQUIRED COMPONENTS breathe)
if (SPHINX_FOUND)
# 网页显示的一些静态资源所在文件夹
set(SPHINX_DOC_STATIC_DIR ${CMAKE_CURRENT_LIST_DIR}/docs/manual/static)
# 可配置的配置文件所在的路径
set(SPHINX_DOC_CONF_FILE ${CMAKE_CURRENT_LIST_DIR}/docs/manual/conf.py.in)
configure_file(${SPHINX_DOC_CONF_FILE} ${CMAKE_CURRENT_BINARY_DIR}/conf.py @ONLY)
add_custom_target(pos_docs ALL
COMMAND
${SPHINX_EXECUTABLE}
-q
-j 8
-b html
-c ${CMAKE_CURRENT_BINARY_DIR}
-d ${CMAKE_CURRENT_BINARY_DIR}/doctrees
# ${CMAKE_CURRENT_SOURCE_DIR}/docs
${args} # 待编译的源文件的路径
${CMAKE_CURRENT_BINARY_DIR}/manual/html # 编译后生成文档所在的路径
COMMENT "HTML doxygen documentation"
DEPENDS ${DOXYGEN_INDEX_FILE} ${CMAKE_CURRENT_BINARY_DIR}/conf.py
VERBATIM
)
set(CMAKE_INSTALL_MESSAGE NEVER)
else (SPHINX_FOUND)
message("Sphinx need to be installed to generate the manual documentation")
endif(SPHINX_FOUND)
endfunction(build_sphinx args)
三、配置文件和静态资源文件

color.css
@import url("default.css");
.red {
color: red;
}
.blue {
color: blue;
}
roles.include
.. |br| raw:: html
<br/>
.. |pre| raw:: html
<pre/>
style.css
.wy-nav-content {
max-width: none;
}
conf.py.in
# Configuration file for the Sphinx documentation builder.
#
# This file only contains a selection of the most common options. For a full
# list see the documentation:
# https://www.sphinx-doc.org/en/master/usage/configuration.html
# -- Path setup --------------------------------------------------------------
# If extensions (or modules to document with autodoc) are in another directory,
# add these directories to sys.path here. If the directory is relative to the
# documentation root, use os.path.abspath to make it absolute, like shown here.
#
# import os
# import sys
# sys.path.insert(0, os.path.abspath('.'))
# -- Project information -----------------------------------------------------
project = 'Dynamic'
copyright = '2022, dynamic'
author = 'dynamic'
# -- General configuration ---------------------------------------------------
# Add any Sphinx extension module names here, as strings. They can be
# extensions coming with Sphinx (named 'sphinx.ext.*') or your custom
# ones.
extensions = [
'sphinx.ext.graphviz',
'myst_parser',
]
# Add any paths that contain templates here, relative to this directory.
templates_path = ['templates']
# List of patterns, relative to source directory, that match files and
# directories to ignore when looking for source files.
# This pattern also affects html_static_path and html_extra_path.
exclude_patterns = ['build', 'Thumbs.db', '.DS_Store']
# -- Options for HTML output -------------------------------------------------
# The theme to use for HTML and HTML Help pages. See the documentation for
# a list of builtin themes.
#
import sphinx_rtd_theme
html_theme = "sphinx_rtd_theme"
master_doc = 'index'
man_pages = [
(master_doc, 'XX', u'XX 使用指南',
[author], 1)
]
pygments_style = 'sphinx'
# Add any paths that contain custom static files (such as style sheets) here,
# relative to this directory. They are copied after the builtin static files,
# so a file named "default.css" will overwrite the builtin "default.css".
html_static_path = ['@SPHINX_DOC_STATIC_DIR@']
html_css_files=['color.css', 'style.css']
source_suffix = {
'.rst': 'restructuredtext',
'.txt': 'markdown',
'.md': 'markdown',
}
source_parsers = {
'.md': 'recommonmark.parser.CommonMarkParser',
}
pdf_documents = [('index', u'rst2pdf', u'Sample rst2pdf doc', u'Your Name'),]
四、在CMakeLists.txt调用
include (cmake/build_sphinx.cmake)
build_sphinx(${CMAKE_SOURCE_DIR}/docs/manual/src/)
五、编译完成后进行安装
install(DIRECTORY ${CMAKE_CURRENT_BINARY_DIR}/manual/html/
DESTINATION ${CATKIN_PACKAGE_LIB_DESTINATION}/../docs/manual/
)
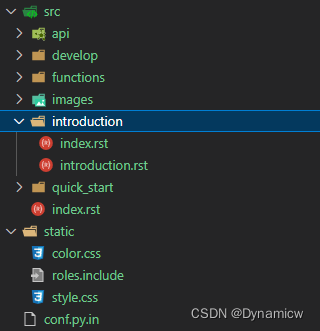
六、编写相应文档
具体的目录结构如下图所示:

对该工具了解有限,在实际项目按照以上的方法可以实现自己的需求,并不一定适应于所有的项目,仅供参考。具体的rst语法在下一篇文章中做详细的整理





















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








