1.表单标签
//placeholder 属性 是提示信息 如下图
readonly 属性 使 输入的用户名 一经 保存就无法再被修改,“”只读“”
2.css选择器
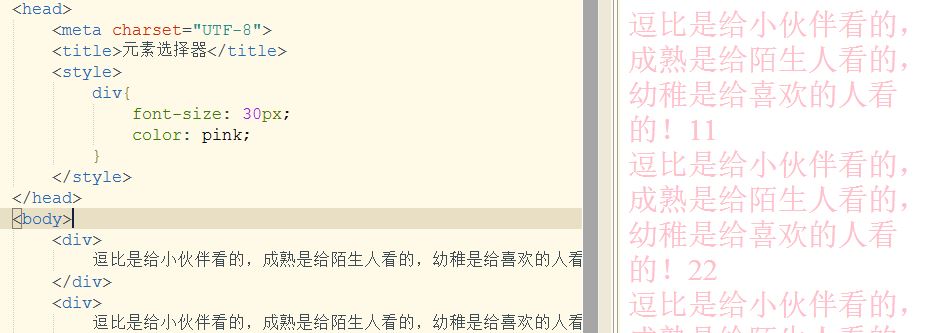
2.1 元素选择器
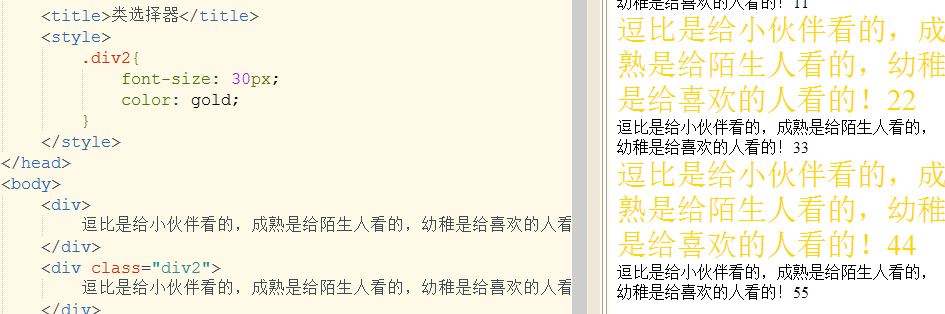
2.2 类选择器
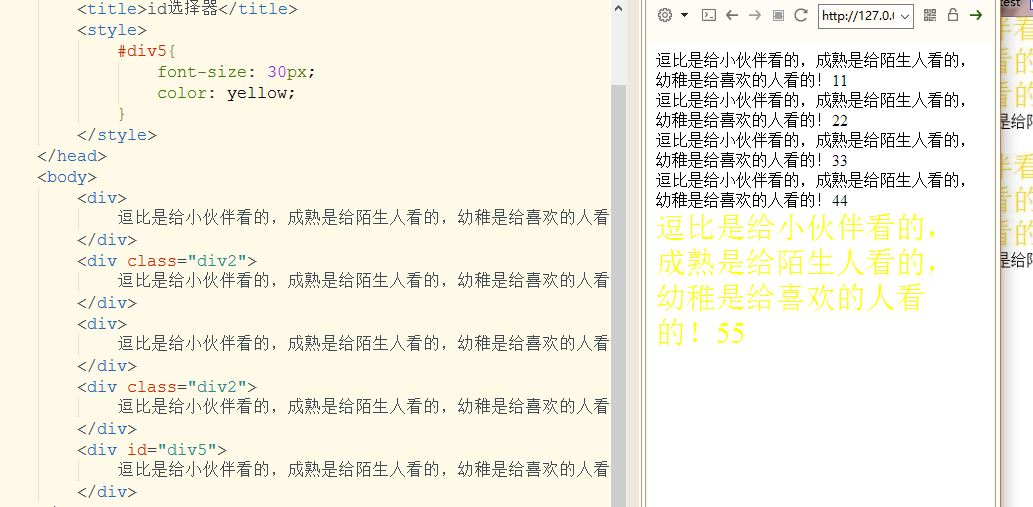
2.3 id 选择器
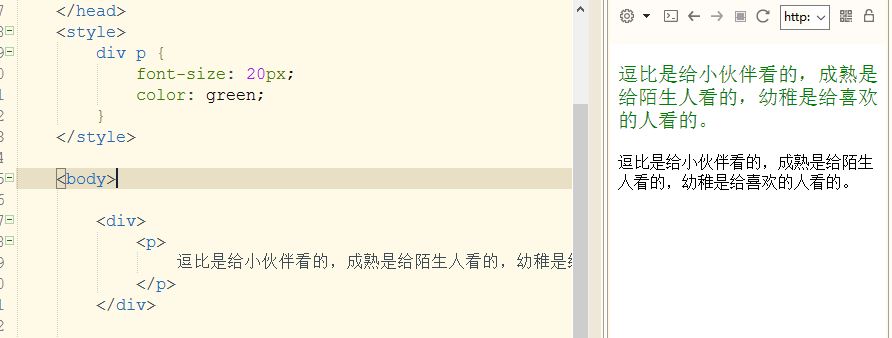
2.4 层级选择器(派生选择器)
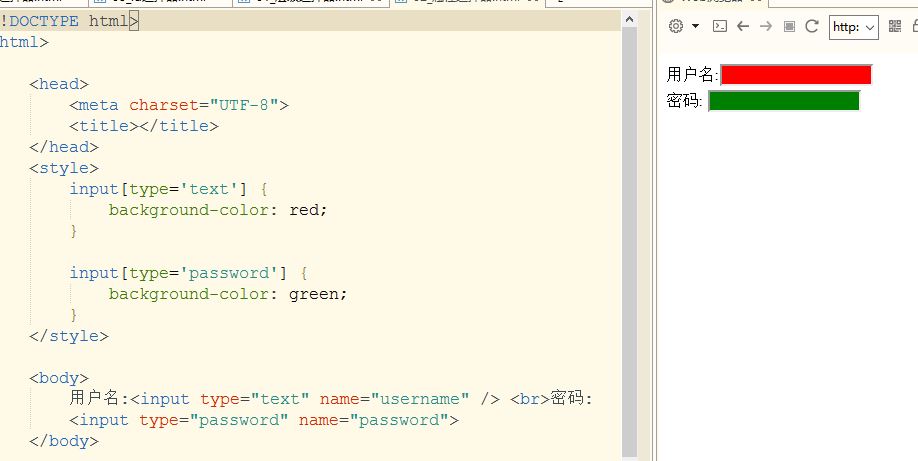
2.5 属性选择器
3. CSS浮动
因为 一个div 会单独占一行,所以要想一行中间存在多个 div ,所以必须要用浮动
案例 :
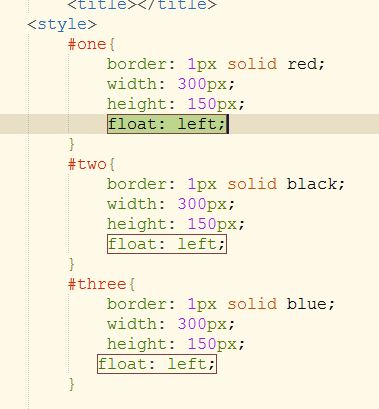
首先不设浮动属性,代码如下
<head>
<meta charset="UTF-8">
<title></title>
<style>
#one{
border: 1px solid red;
width: 300px;
height: 150px;
}
#two{
border: 1px solid black;
width: 300px;
height: 150px;
}
#three{
border: 1px solid blue;
width: 300px;
height: 150px;
}
</style>
</head>
<body>
<div id="one">
</div>
<div id="two">
</div>
<div id="three">
</div>
</body>
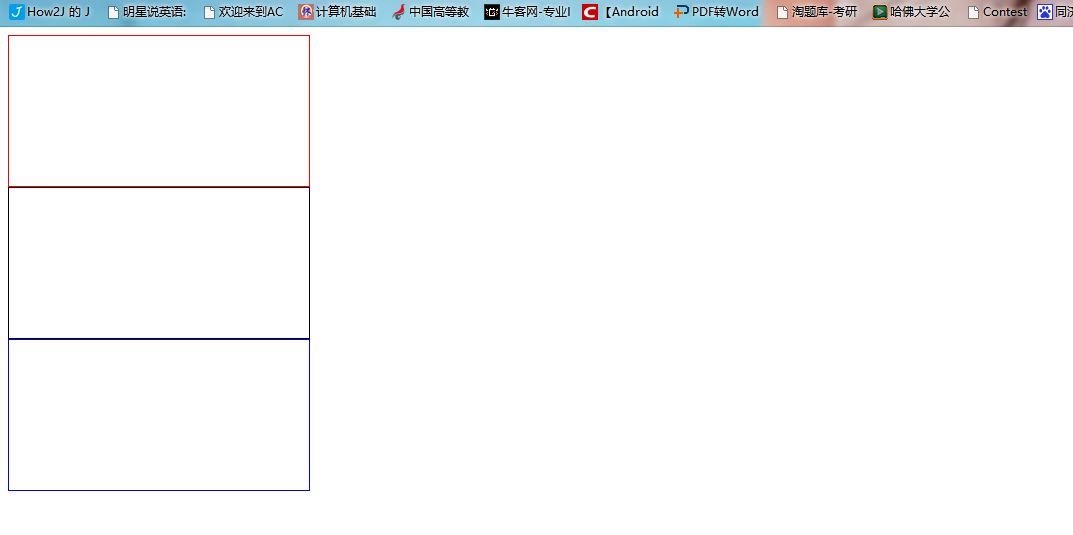
效果图:
都会单行显示
下面加上浮动属性 ,代码如下
效果图如下
最后 day02 CSS+HTML 网站首页总结
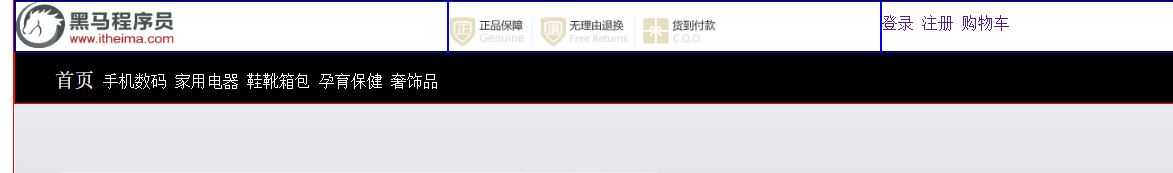
1. 导航栏的制作
效果图
代码
样式的关键代码
关键在于 display:inline ; inline 是内联的意思,原本 列表是上下结构,如下图:
经过display :inline ;的处理就成了一行的结构了。






































 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










