H5 canvas学习----基础知识
一.canvas的简介和基本使用:
1.canvas是什么?
a)是一个html5新增的标签
b)是一个画布,可以通过js的api添加图案
2.canvas能做什么?使用场景
应用场景:
1》做游戏
2》画图案
3.canvas使用
a) <canvas></canvas>
b) 创建一个2d对象
getContext(“2d”)
ps:3d需要插件的支持
c) 画内容
二.canvas初识:
<style>
#myCanvas{
border:1px solid red;
}
</style>
<body>
<canvas id='myCanvas'></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
var cvs = myCanvas.getContext("2d");
//必须转换成2D对象
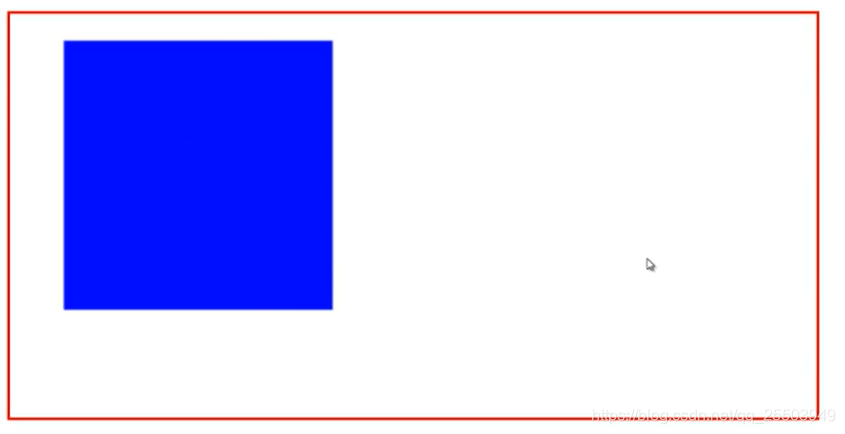
cvs.fillStyle='blue';
cvs.fillRect(20,10,100,100);
//20:x轴坐标
//10:y轴坐标
//100:width
//100:high
</script>

三.canvas填充,无填充
1、有填充
fillStyle ===》颜色
fillRect ===》位置、大小
2、无填充
strokeStyle=‘orange’;
strokeRect(100,50,100,100);
<style>
#myCanvas{
border:1px solid red;
}
</style>
<body>
<canvas id='myCanvas'></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
myCanvas.width = 500;
myCanvas.height = 500;//画布大小,若不设置 默认为300*150
var cvs = myCanvas.getContext("2d");
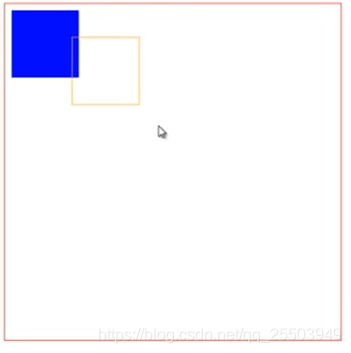
cvs.fillStyle='blue';
cvs.fillRect(10,10,100,100);
cvs.strokeStyle='orange';
cvs.strokeRect(100,50,100,100);
</script>

canvas画布的宽度和高度,一般都在js中定义,如果在css中定义宽度和高度,内部元素也会受到影响
四.canvas 线:
1、画线条
1>起始点:moveTo(x,y);
2>结束点: lineTo(x,y);
3>开始画:stroke()
2.辅助:
线条加粗 : 2d对象.lineWidth = 5
线条颜色 : 2d对象.strokeStyle=‘red’
3.填充颜色 :
2d对象.fillStyle=‘red’
2d对象.fill() ==》加入此方法才可以填充
<style>
#myCanvas{
border:1px solid red;
}
</style>
<body>
<canvas id='myCanvas'></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
myCanvas.width = 1000;
myCanvas.height=500;
var cvs = myCanvas.getContext("2d");
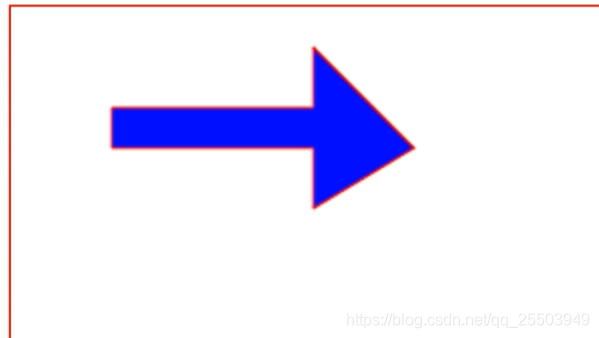
cvs.moveTo(50,50);
cvs.lineTo(150,50);
//再次lineTo的时候,会把之前的lineTo当成起始点的坐标
cvs.lineTo(150,20);
cvs.lineTo(200,70);
cvs.lineTo(150,100);
cvs.lineTo(150,70);
cvs.lineTo(50,70);
cvs.lineTo(50,50);
cvs.strokeStyle='red';
cvs.fillStyle='blue';
cvs.fill();
cvs.stroke();
</script>
</body>

五.canvas方法:
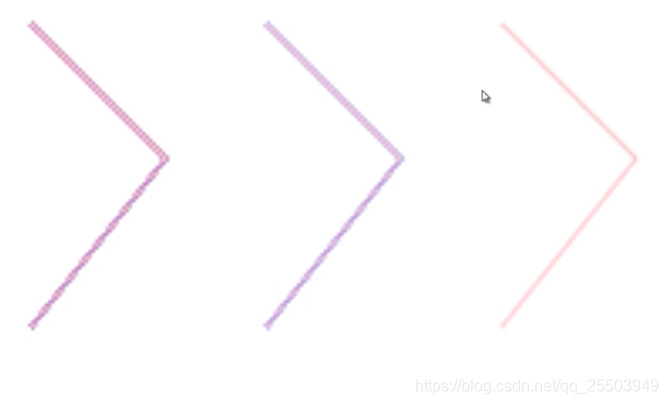
1》beginPath:方法开始一条路径,或重置当前的路径。
<body>
<canvas id='myCanvas'></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
myCanvas.width = 1000;
myCanvas.height = 500;
var cvs = myCanvas.getContext("2d");
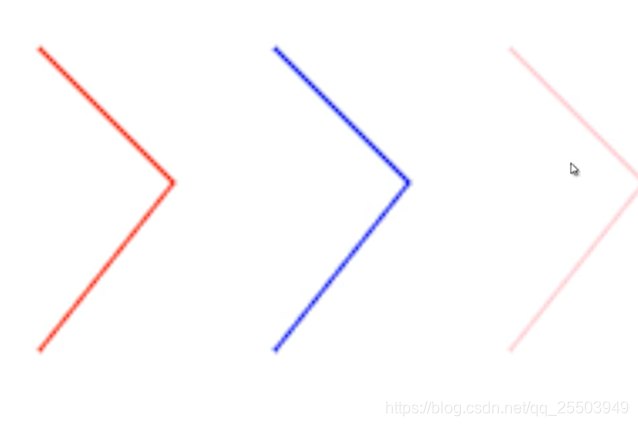
cvs.moveTo(10,10);
cvs.lineTo(50,50);
cvs.lineTo(10,100);
cvs.strokeStyle='red';
cvs.stroke();
cvs.beginPath();
cvs.moveTo(80,10);
cvs.lineTo(120,50);
cvs.lineTo(80,100);
cvs.strokeStyle='blue';
cvs.stroke();
cvs.beginPath();
cvs.moveTo(150,10);
cvs.lineTo(190,50);
cvs.lineTo(150,100);
cvs.strokeStyle='pink';
cvs.stroke();
</script>
</body>

若上述取消beginPath方法:则会覆盖之前的作图,如下所示

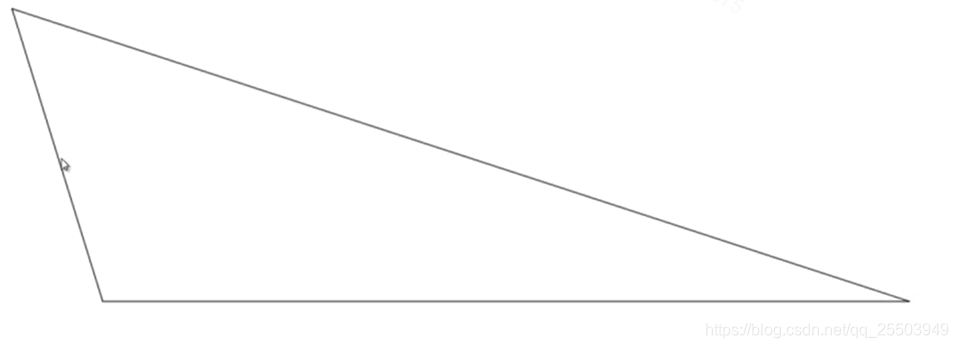
2》closePath: 方法创建从当前点到开始点的路径。
<body>
<canvas id='myCanvas'></canvas>
<script>
var myCanvas = document.getElementById("myCanvas");
myCanvas.width = 1000;
myCanvas.height = 500;
var cvs = myCanvas.getContext("2d");
cvs.moveTo(10,10);//开始点
cvs.lineTo(100,300);
cvs.lineTo(900,300);//当前点
cvs.closePath();
cvs.stroke();
</script>
</body>

六.canvas 2d对象.arc()
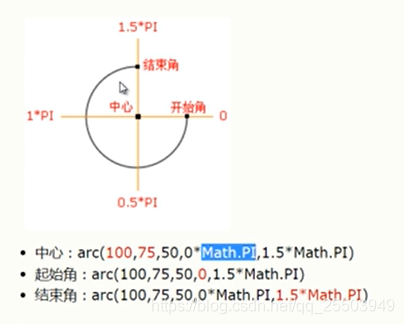
arc(x,y,r,sAngle,eAngle,counterclockwise);
1.x:横向位置
2.y:垂直位置
3.r:半径
4.sAngle:起始点
5.eAngle:结束点
6.counterclockwise:方向 (默认值为false)
①. false ==>顺时针
②. true ==>逆时针

<script>
var myCanvas= document.getElementById("myCanvas");
myCanvas.width=1000;
myCanvas.height = 500;
var cvs = myCanvas.getContext("2d");
cvs.arc(100,60,50,0,1.5*Math.PI,true);//逆时针 以(坐标100,60为中心,50为半径,从0位置逆时针画弧到1.5pai的位置)
cvs.stroke();
</script>

<script>
var myCanvas= document.getElementById("myCanvas");
myCanvas.width=1000;
myCanvas.height = 500;
var cvs = myCanvas.getContext("2d");
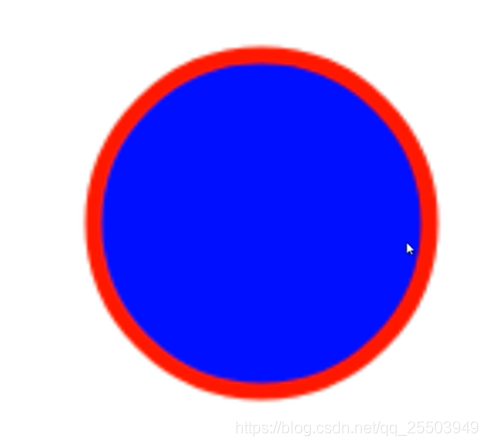
cvs.arc(100,60,50,0,2*Math.PI,true);
cvs.strokeStyle='red';
cvs.lineWidth = 5;
cvs.fillStyle='blue';
cvs.fill();
cvs.stroke();
</script>









 本文介绍了H5 Canvas的基本概念和使用方法,包括Canvas作为HTML5新增的画布标签,通过JavaScript API进行图案绘制。内容涵盖Canvas的应用场景,如游戏和图案绘制;介绍如何创建2D绘图上下文,填充与无填充的使用,线条的绘制,线条属性如颜色和宽度的设置,以及arc()方法用于画圆弧。文章还提到了beginPath()和closePath()在路径绘制中的作用。
本文介绍了H5 Canvas的基本概念和使用方法,包括Canvas作为HTML5新增的画布标签,通过JavaScript API进行图案绘制。内容涵盖Canvas的应用场景,如游戏和图案绘制;介绍如何创建2D绘图上下文,填充与无填充的使用,线条的绘制,线条属性如颜色和宽度的设置,以及arc()方法用于画圆弧。文章还提到了beginPath()和closePath()在路径绘制中的作用。
















 3372
3372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








