产品栈交互实现以及小bug解决笔记
一.交互实现:
1》产品栈总组件,商品名称和价钱渲染


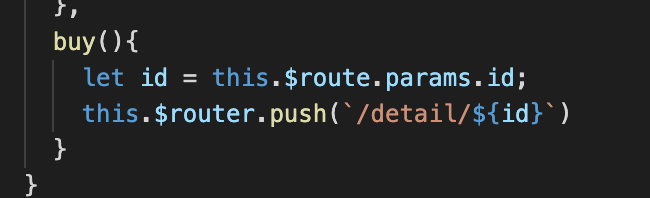
此处需要注意的是 路由跳转是this.$router.push;
this.$route.params.id 获取的参数在这里是商品id
一个是router 一个是route

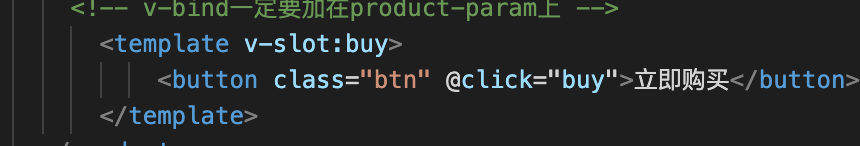
2》产品栈总组件获取的数值传送到产品栈参数组件渲染(父组件传值到子组件)

比如左上角的小米CC9



3》点击立即购买,会跳转到相应的产品详情页上


二.总结两个问题
1》添加默认值确定在未登录情况下能获取值

2》

当打开控制台或其他操作导致窗口太小放不下视频,就会出现上述情况
解决方法:
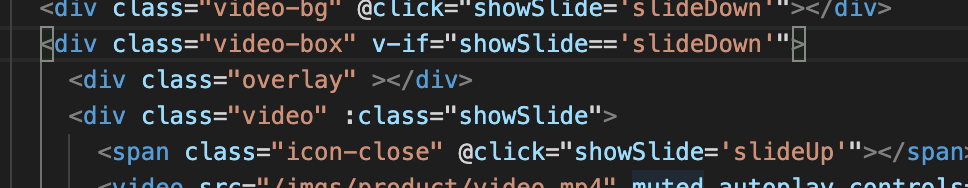
当关闭视频时,我们只能将装有遮罩层和video的video-box大盒子隐藏掉,而不是直接隐藏遮罩层,并把video移出去(top:-50%)

把v-if加在了video-box上,解决了上述问题,但是关闭视频会失去过渡效果,是因为点击关闭,showSlide变成了slideup,video-box判断不是slideDown 直接删除此dom节点,不会产生过渡效果
我们可以等slideUp动画过渡完以后,再把模块隐藏


v-show=’”a“ 里面判断得是 a是truely还是falsly变量,而不是ture和false
字符串是truely变量,所以当v-show:”showSlide“ showSlide有值 不是空的就会show出来。
定时器设置成6s,是因为animation动画效果为6s
3》点击关闭按钮后视频仍在后台播放的问题
v-if标签控制video标签的显示和隐藏。等slideUP以后,把video隐藏掉

























 1673
1673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








