问题描述:使用懒加载方式渲染,一个树节点下有5个节点,设置 default-checked-keys默认选中n(1<n<5)个子节点,出现子节点全部被选中的情况。
问题分析:使用懒加载方式选中子节点,tree在渲染的过程中是异步的,tree在判断所有子节点是否选中的过程中,计算得出所有的子节点全部选中,导致父节点被选中,父节点选中其下的所有子节点全部被选中。
解决问题思路:
解决方式一:check-strictly - 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false。缺点:父节点和子节点不关联。 我的业务是不需要选中父节点,故采用这个方案。
代码:
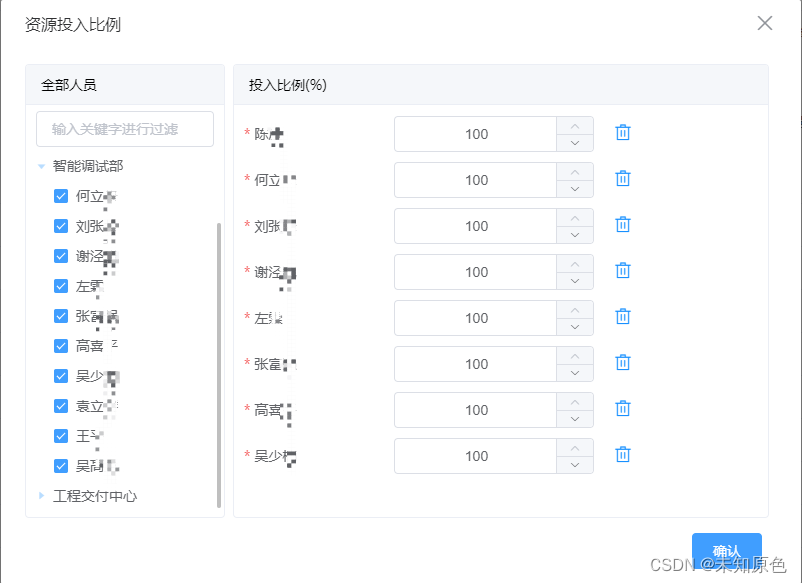
:check-strictly="true"亲测有效截图-父子节点没有关联
<el-tree
ref="personTree"
:props="props"
:load="loadNode"
node-key="id"
lazy
:check-strictly="true"
show-checkbox
:default-expanded-keys="defaultExpandedKeys"
:default-checked-keys="defaultCheckedKeys"
@check-change="handleCheckChange">
</el-tree>取消父子关联之后没有子节点没有全部选中:

解决方式二:load加载完成tree渲染完成后$nextTick方法中使用tree提供的方法进行设置选中的节点。
| setCheckedKeys | 通过 keys 设置目前勾选的节点,使用此方法必须设置 node-key 属性 | (keys, leafOnly) 接收两个参数,1. 勾选节点的 key 的数组 2. boolean 类型的参数,若为 true 则仅设置叶子节点的选中状态,默认值为 false |
| setChecked | 通过 key / data 设置某个节点的勾选状态,使用此方法必须设置 node-key 属性 | (key/data, checked, deep) 接收三个参数,1. 勾选节点的 key 或者 data 2. boolean 类型,节点是否选中 3. boolean 类型,是否设置子节点 ,默认为 false |
缺陷:需要在每次load方法中设置选中的节点。
假设父子节点有关系情况下,采用方案二来解决??????? - 亲测有效
tree父子节点有关联,没有全部选中子节点,但是子节点全部被选中问题截图:
备注:最后三个人:袁、王、吴没有选中,但是初始化市被选中了,真奇怪。

方案2 修改代码步骤如下:
1. 删除tree中default-checked-keys属性
<el-tree
ref="personTree"
:props="props"
:load="loadNode"
node-key="id"
lazy
default-expand-all
show-checkbox
:default-expanded-keys="defaultExpandedKeys"
@check-change="handleCheckChange"
@node-click="nodeClick"
:filter-node-method="filterNode">
</el-tree>2.节点加载load完成之后,在nextTick方法中使用setCheckedKeys方法设置选中的值。
亲测有效,稍后在文章中添代码。
/**
* 树节点懒加载
*/
loadNode(node, resolve) {
if (node.level === 0) {
// 初始树默认展开第一个父节点
this.defaultExpandedKeys = [this.deliveryDept[0].id]
return resolve(this.deliveryDept);
} else if (node.level === 1) {
// 交付经理
const param = {
isRecursion: false,
organizationId: node.key
}
findUsersByOrgId(param).then((data) => {
for (const item of data.data) {
item.isLeaf = true;
item.personId = item.id;
item.personLabel = item.label;
}
resolve(data.data);
// 等待节点刷新之后,再去设置选中的节点,问题即可解决
this.$nextTick(() => {
const checkedKeys = [];
const personList = this.value;
for (const item of personList) {
checkedKeys.push(item.personId);
}
this.$refs.personTree.setCheckedKeys(checkedKeys);
});
});
} else {
return resolve([]);
}
},效果图:-- 父子关联场景






















 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








