现象:加载页面时,页面空白。
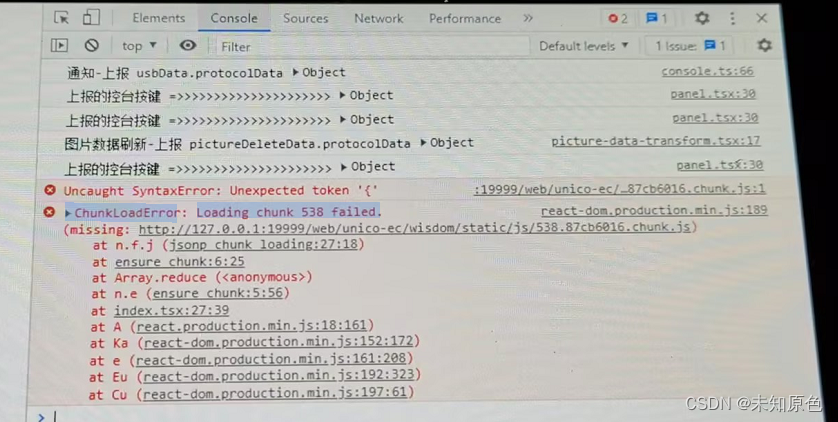
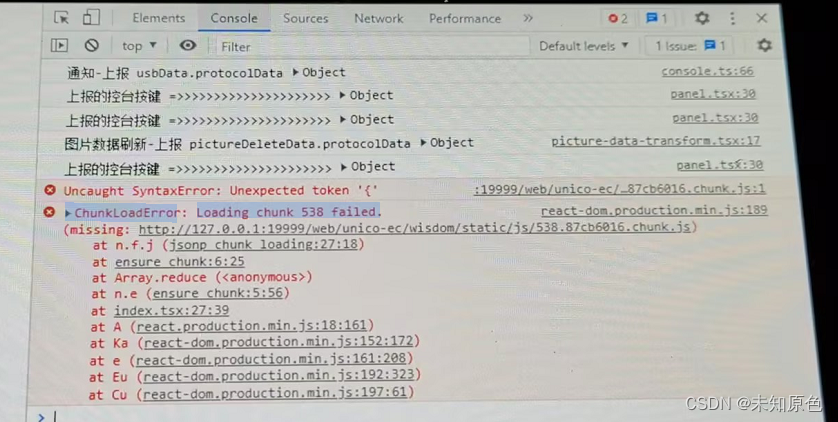
控制台抱错图:

原因分析:
网上有很多解释和解决方案,这里不多说。出现乱码原因:文件断电加压过程中文件没有正常减压,导致文件乱码,加载页面时异步加载页面过程没有找到对应组件抱错。
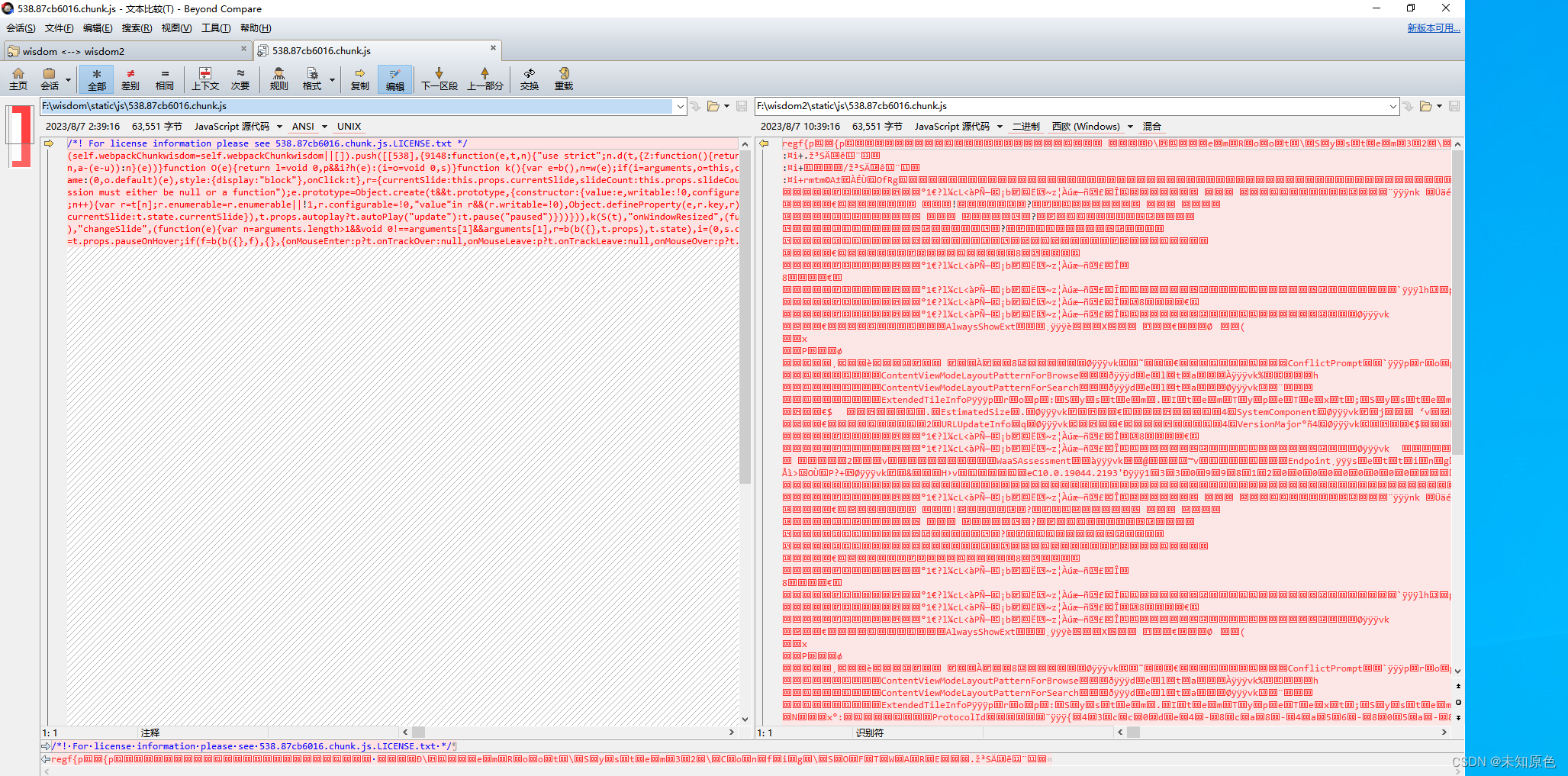
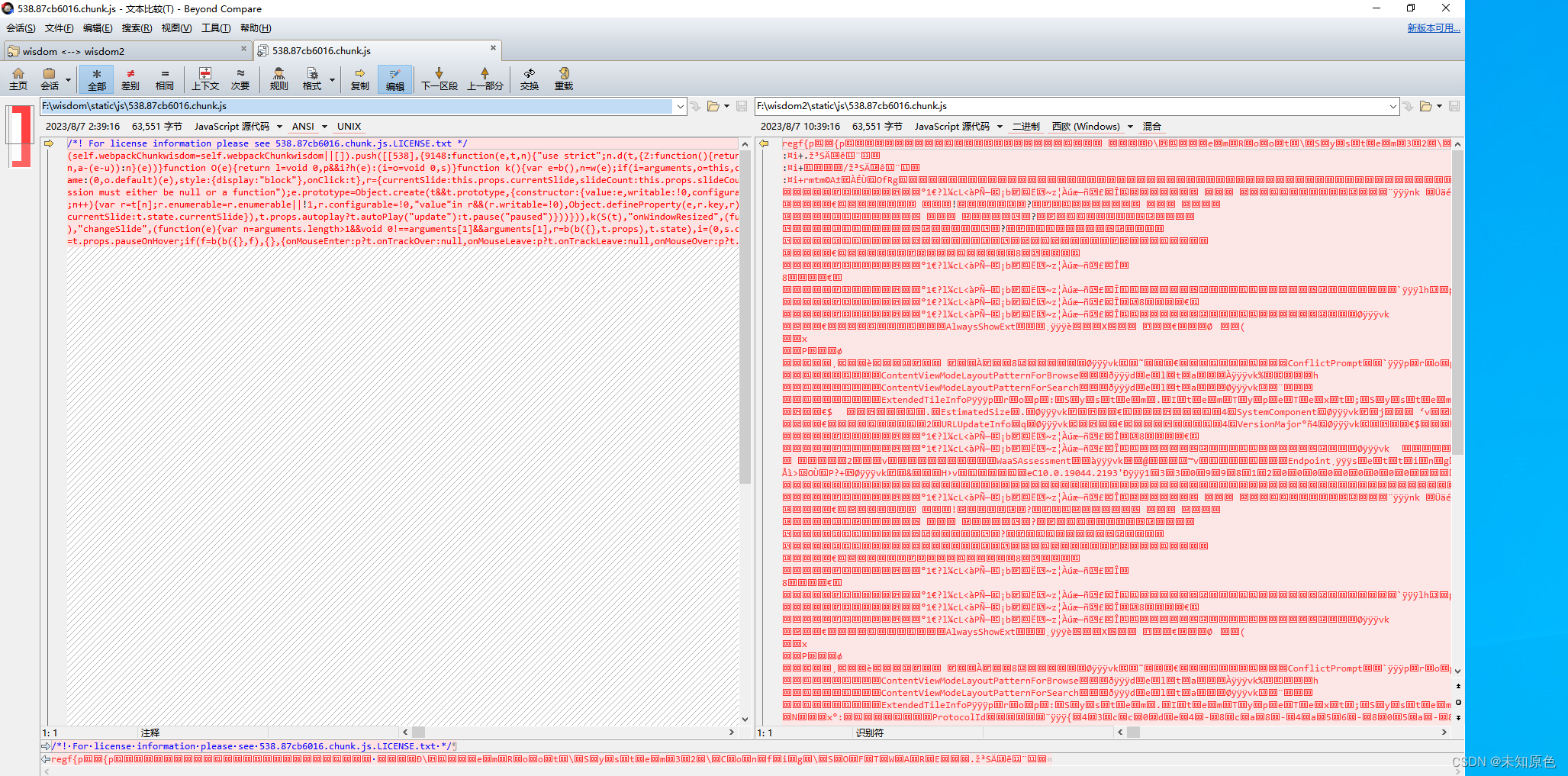
文件乱码截图:

备注: 两台控台装同一个版本软件,左边是控台没有白屏的js文件代码,右边是当前出现问题控台对应js文件代码,可以看到右边文件文件出现乱码。
解决方案:确保加压过程,不要出现错误,不要异常中断或抱错等场景。
文件正常减压之后,页面即可正常访问。
现象:加载页面时,页面空白。
控制台抱错图:

原因分析:
网上有很多解释和解决方案,这里不多说。出现乱码原因:文件断电加压过程中文件没有正常减压,导致文件乱码,加载页面时异步加载页面过程没有找到对应组件抱错。
文件乱码截图:

备注: 两台控台装同一个版本软件,左边是控台没有白屏的js文件代码,右边是当前出现问题控台对应js文件代码,可以看到右边文件文件出现乱码。
解决方案:确保加压过程,不要出现错误,不要异常中断或抱错等场景。
文件正常减压之后,页面即可正常访问。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


