原文地址 http://blog.csdn.net/qq_25806863/article/details/70156794
来自官方培训课程https://developer.android.com/training/animation/zoom.html#animate
其实点击小图显示大图非常简单的一种实现方式就是,在布局中加一个全屏的ImageView,然后隐藏。点击小图就把图片设置给大图,然后大图显示。
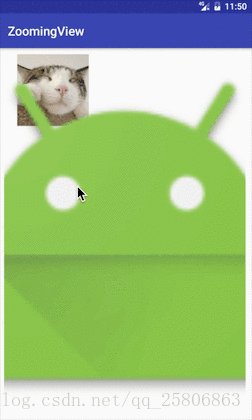
这个文章里也是这么做的,不过这边课程的重心在于讲从缩略图到大图的动画过程。动画的目的是让过程看起来像是从小的缩略图的边界开始放大到最终的大图的。
布局
在布局文件里设置两张小的ImageView,和一个全屏的ImageView。还要注意根布局。
RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
tools:context="com.sunlinlin.zoomingview.MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="159dp"
android:layout_height="116dp"
app:srcCompat="@drawable/xiaomao" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="159dp"
android:layout_height="116dp"
app:srcCompat="@mipmap/ic_launcher"/>
</LinearLayout>
<ImageView
android:id="@+id/expanded_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000"
android:scaleType="centerCrop"
android:visibility="invisible" />
</RelativeLayout>Activity
然后在Activit中进行一些简单的设置,两张小图的点击事件是通过动画显示大图。
public class MainActivity extends AppCompatActivity {
// 持有这个动画的引用,让他可以在动画执行中途取消
private Animator mCurrentAnimator;
private int mShortAnimationDuration;
private View imageView1;
private View imageView2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
imageView1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
zoomImageFromThumb(imageView1,R.drawable.xiaomao);
}
});
imageView2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
zoomImageFromThumb(imageView2,R.mipmap.ic_launcher);
}
});
// 系统默认的短动画执行时间 200
mShortAnimationDuration = getResources().getInteger(
android.R.integer.config_shortAnimTime);
}
private void initView() {
imageView1 = (ImageView) findViewById(R.id.imageView1);
imageView2 = (ImageView) findViewById(R.id.imageView2);
}
}缩放动画
都在注释里.
private void zoomImageFromThumb(final View thumbView, int imageResId) {
// 如果有动画正在运行,取消这个动画
if (mCurrentAnimator != null) {
mCurrentAnimator.cancel();
}
// 加载显示大图的ImageView
final ImageView expandedImageView = (ImageView) findViewById(
R.id.expanded_image);
expandedImageView.setImageResource(imageResId);
// 计算初始小图的边界位置和最终大图的边界位置。
final Rect startBounds = new Rect();
final Rect finalBounds = new Rect();
final Point globalOffset = new Point();
// 小图的边界就是小ImageView的边界,大图的边界因为是铺满全屏的,所以就是整个布局的边界。
// 然后根据偏移量得到正确的坐标。
thumbView.getGlobalVisibleRect(startBounds);
findViewById(R.id.container).getGlobalVisibleRect(finalBounds, globalOffset);
startBounds.offset(-globalOffset.x, -globalOffset.y);
finalBounds.offset(-globalOffset.x, -globalOffset.y);
// 计算初始的缩放比例。最终的缩放比例为1。并调整缩放方向,使看着协调。
float startScale=0;
if ((float) finalBounds.width() / finalBounds.height()
> (float) startBounds.width() / startBounds.height()) {
// 横向缩放
float startWidth = startScale * finalBounds.width();
float deltaWidth = (startWidth - startBounds.width()) / 2;
startBounds.left -= deltaWidth;
startBounds.right += deltaWidth;
} else {
// 竖向缩放
float startHeight = startScale * finalBounds.height();
float deltaHeight = (startHeight - startBounds.height()) / 2;
startBounds.top -= deltaHeight;
startBounds.bottom += deltaHeight;
}
// 隐藏小图,并显示大图
thumbView.setAlpha(0f);
expandedImageView.setVisibility(View.VISIBLE);
// 将大图的缩放中心点移到左上角。默认是从中心缩放
expandedImageView.setPivotX(0f);
expandedImageView.setPivotY(0f);
//对大图进行缩放动画
AnimatorSet set = new AnimatorSet();
set.play(ObjectAnimator.ofFloat(expandedImageView, View.X, startBounds.left, finalBounds.left))
.with(ObjectAnimator.ofFloat(expandedImageView, View.Y, startBounds.top, finalBounds.top))
.with(ObjectAnimator.ofFloat(expandedImageView, View.SCALE_X, startScale, 1f))
.with(ObjectAnimator.ofFloat(expandedImageView, View.SCALE_Y, startScale, 1f));
set.setDuration(mShortAnimationDuration);
set.setInterpolator(new DecelerateInterpolator());
set.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mCurrentAnimator = null;
}
@Override
public void onAnimationCancel(Animator animation) {
mCurrentAnimator = null;
}
});
set.start();
mCurrentAnimator = set;
// 点击大图时,反向缩放大图,然后隐藏大图,显示小图。
final float startScaleFinal = startScale;
expandedImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mCurrentAnimator != null) {
mCurrentAnimator.cancel();
}
AnimatorSet set = new AnimatorSet();
set.play(ObjectAnimator
.ofFloat(expandedImageView, View.X, startBounds.left))
.with(ObjectAnimator
.ofFloat(expandedImageView,
View.Y,startBounds.top))
.with(ObjectAnimator
.ofFloat(expandedImageView,
View.SCALE_X, startScaleFinal))
.with(ObjectAnimator
.ofFloat(expandedImageView,
View.SCALE_Y, startScaleFinal));
set.setDuration(mShortAnimationDuration);
set.setInterpolator(new DecelerateInterpolator());
set.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
thumbView.setAlpha(1f);
expandedImageView.setVisibility(View.GONE);
mCurrentAnimator = null;
}
@Override
public void onAnimationCancel(Animator animation) {
thumbView.setAlpha(1f);
expandedImageView.setVisibility(View.GONE);
mCurrentAnimator = null;
}
});
set.start();
mCurrentAnimator = set;
}
});
}


























 1672
1672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








