最近开始学习angular.js,课程里有一个demo很好玩,我就想试着用原生js写一下。
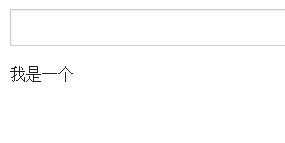
这个demo大致是这样的,有一个文本输入框,文本框下面是一个div,
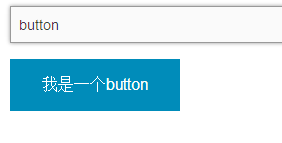
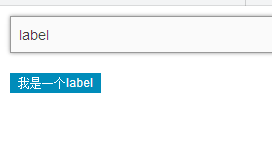
你可以在文本框里输入标签的单词,然后通过外联的foundation.css文件就可以把这个div改变成标签的样子。


而且在输入的时候,下面的div还会实时的改变文字

这个demo用angular.js实现起来很简单,但是我发现用原生js实现起来却不是那么容易的事情。
一开始我以为无非就是可以用getElementById获取到input和div,然后在获取到input的value,把这个value值赋值给div的class作文class的名称,再改变div的innerHTML值就大功告成。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="css/fo







 本文介绍了作者尝试使用原生JavaScript实现一个动态改变div样式的demo,该demo允许用户在文本框中输入标签词,然后div会实时反映出所输入的标签。在遇到无法获取输入值并应用到div的问题后,作者通过添加按钮点击事件和使用change事件解决了部分问题,但仍然存在需要失去焦点才能触发样式更新的问题。文章展示了作者在学习JavaScript过程中遇到的挑战和解决问题的思路。
本文介绍了作者尝试使用原生JavaScript实现一个动态改变div样式的demo,该demo允许用户在文本框中输入标签词,然后div会实时反映出所输入的标签。在遇到无法获取输入值并应用到div的问题后,作者通过添加按钮点击事件和使用change事件解决了部分问题,但仍然存在需要失去焦点才能触发样式更新的问题。文章展示了作者在学习JavaScript过程中遇到的挑战和解决问题的思路。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








