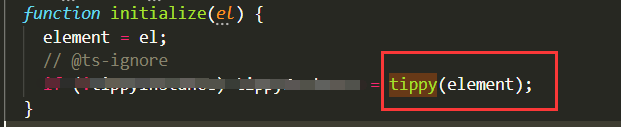
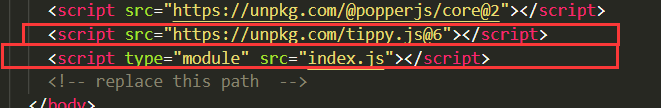
如下图1,我右键tippy,vscode没有直接帮我定位对应封装的方法中,于是我就去import中找,发现也没有,然后在html标签中发现是通过script标签嵌入的,如图2
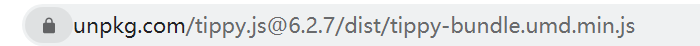
于是我就去到module中找到tippy方法,查看package.json文件,看到tippy的版本,将其粘贴到我的项目的package.json文件中,然后npm i 更新后就有了,但是此时会发现一个问题,就是这个tippy里面的包里面还有一个具体的使用路径,所以我就需要左键sciprt标签下的tippy链接,打开一个域名之后可以看到一个具体使用的包,如图3。那么接下来就只要将其从你的module中找到它,然后import进来后重启项目就可以使用了.
以上的内容就是 angular版本的外部包导入
import tippy from "../../node_modules/tippy.js/dist/tippy-bundle.umd.min.js";

图1

图2

图3






















 1589
1589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








