<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 1.创建了一个空的对象
2.将空对象的原型,指向构造函数的原值
3.将空对象作为构造函数的上下文(改变this的指向)
4.对构造函数有返回值的处理判断 -->
<script>
// 验证1.创建了一个空的对象
function Foo1() {}
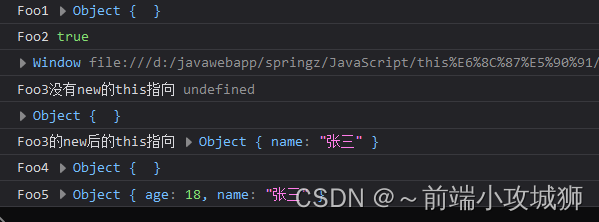
console.log('Foo1', new Foo1()); //Object { },
//验证2.将空对象的原型,指向构造函数的原值
function Foo2() {}
console.log('Foo2', new Foo2().__proto__ == Foo2.prototype); //true
//验证3.将空对象作为构造函数的上下文(改变this的指向)
function Foo3() {
console.log(this);
this.name = '张三';
}
console.log('Foo3没有new的this指向', Foo3()); //this指向window;相当于普通的函数,而且没有返回值,所以是undefined
console.log('Foo3的new后的this指向', new Foo3()); //new了之后this改变为向Foo3对象;默认返回对象,关于返回值具体下面再说。
//验证4.对构造函数有返回值的处理判断
function Foo4() {
this.name = '李四';
// return 1;
return {};
}
console.log('Foo4', new Foo4()); //构造函数返回基本类型则忽略返回值,如果是引用类型则能返回。
//5.自己实现new操作
function Foo5(age, name) {
this.age = age;
this.name = name;
}
function create(fn, ...args) {
// 1.创建了一个空的对象
var obj = {} //var obj=Object.create({})
//2.将空对象的原型,指向构造函数的原型
Object.setPrototypeOf(obj, fn.prototype);
//3.将空对象作为构造函数的上下文(改变this的指向)
var result = fn.apply(obj, args);
//4.对构造函数有返回值的处理判断
return result instanceof Object ? result : obj;
}
console.log('Foo5', create(Foo5, 18, '张三'));
</script>
</body>
</html>结果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








