项目下载地址:http://download.csdn.net/detail/qq_26331127/9418430
github地址 :https://github.com/LoveIsReal/LWang
先看效果:
题外话:写这个动画抚慰一下自己和可怜的广大单身狗们(不包括我 )希望看着能开心
)希望看着能开心
写这个的想法来自于一篇Android开发中文站 的文章 地址:
他那个动画的最后是画了一个勾,但是觉得很普通 于是改成了现在这样 觉得很nice的自觉底下顶下
既然是做动画,不管什么工具或方式,首先是设计动画流程
我的动画流程:
1 ,圆弧加载成整环,随着进度值改变颜色 ,颜色区间是红色到蓝色。 这个并不是动画,是通过一个线程不断改变进度值从0 到 100 模拟了加载的过程
(所以当这个进度达到一百之后,程序后面的事就和加载无关了,纯属动画)
2 ,圆环两侧平行于圆环圆心位置同时抛出方块,运动到圆环正上方,此时距离圆环大小就是圆环半径
3,将上一个动画的两个方块 改为一个圆球,并且改为绿色,开始下落动画 ,终点是圆心
4,同时开始嘴 和 眼睛的绘制的动画。眼睛:圆心位置开始绘制两个圆球 逐渐运动到最终位置 。 嘴:从左向右绘制圆弧
分析结束。。。。。。
代码中最重要的知识点就是属性动画。
推荐看这篇文章 :http://blog.csdn.net/jdsjlzx/article/details/45558901
接下来的内容默认你看完上面那篇文章 知道什么是 ValueAnimator Interpolator TypeEvaluator
接下来开始装逼 ,额,错了,开始讲解代码。。。。。
并没有提供自定义属性 就不用什么attr了
继承View :
public class LoadingView extends View {
标准的三个参数构造方法 ,最后一个构造方法做各种Paint的初始化操作
onMeasure() 、onLayout 方法 不需要重写 因为内部没有子View xml 中设定的是固定宽高 。
看第一个流程 :
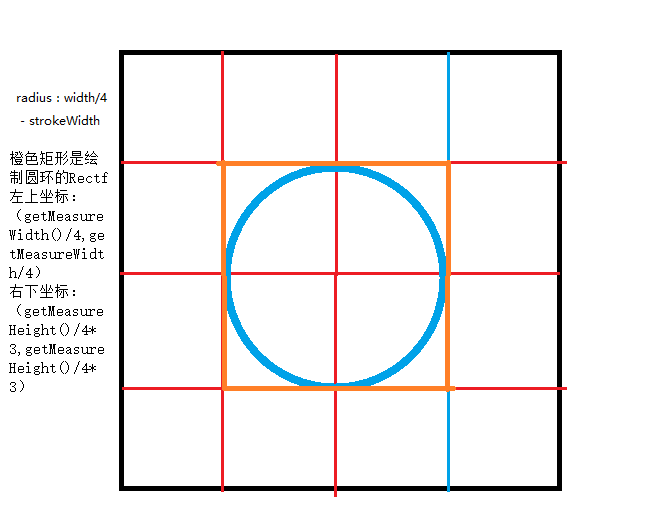
我们绘制圆环 绘制圆环用的是canvas.drawArc() 方法
里面需要一个Rectf 参数 就是一个矩形区域 我们设置成成员变量 ,在onSizeChanged (onMeasure 之后 onDraw之前调用的一个方法)方法中初始化它
看张图: 蓝色的圆环即为所需
然后就是进度值的设定:我在 Activity 中设置按钮的监听,启动一个 Thread 去模拟加载进度的过程 ,
Thread.sleep(20);
每隔20毫秒 加载1%
View 类中 定义了一个 setProgress()
public void setProgress(int progress) {
if (progress == 0) {
// 由于ColorEvaluator 中的保存颜色值的静态变量 所有每次重置进度 也需要重置这些变量
status = 0; // 每次重新运行 改变动画的运行标志位
currentPosition = ballRadius;
ColorEvaluator.resetColor();
}
float fraction = 1.0f * (progress) / 100;
String color_str = ColorEvaluator.evaluate(fraction, "#0000ff", "#ff0000");
int color = Color.parseColor(color_str);
Log.e("wxy", "asdasdasd " + fraction);
circlePaint.setColor(color);
this.progress = progress;
postInvalidate(); // 之所有在这里使用postInvalidate 因为我是开了个线程去更新
if (progress == 100) { // 开始方块抛出动画
status = drawFlyRect; // 先改变运行状态 因为在下面的post线程会调用onDraw
post(new Runnable() { // 这里的post方法 其实就是View中专门设计的方法
// Causes the Runnable to be added to the message queue.
// The runnable will be run on the user interface thread 这两行英文是它的官方解释
// 这个post产生的Runnable将运行在主线程中 这就解释了 为什么用了它 Mainactivity中就不用Looper.prepare()方法 ,
// 而且也满足了 这个ValueAnimator必须用在主线程中
// 从源码中看 View的 post 方法 开启了一个mHandler.post(runnable);
@Override
public void run() {
animation_fly.start();
}
});
}
}
看下drawArc方法的源码 :
* @param oval The bounds of oval used to define the shape and size
* of the arc
* @param startAngle Starting angle (in degrees) where the arc begins
* @param sweepAngle Sweep angle (in degrees) measured clockwise
* @param useCenter If true, include the center of the oval in the arc, and
close it if it is being stroked. This will draw a wedge
* @param pa









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4767
4767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








