导语
官方地址:http://facebook.github.io/stetho/
介绍:Stetho是Facebook推出的一款使用Chrome来调试Android Application的工具。最主要的用途:
- 查看数据库
- 查看网络
我写了一个案例,点击这里下载
效果展示
数据库的展示
下载运行后,在手机上做如下操作:
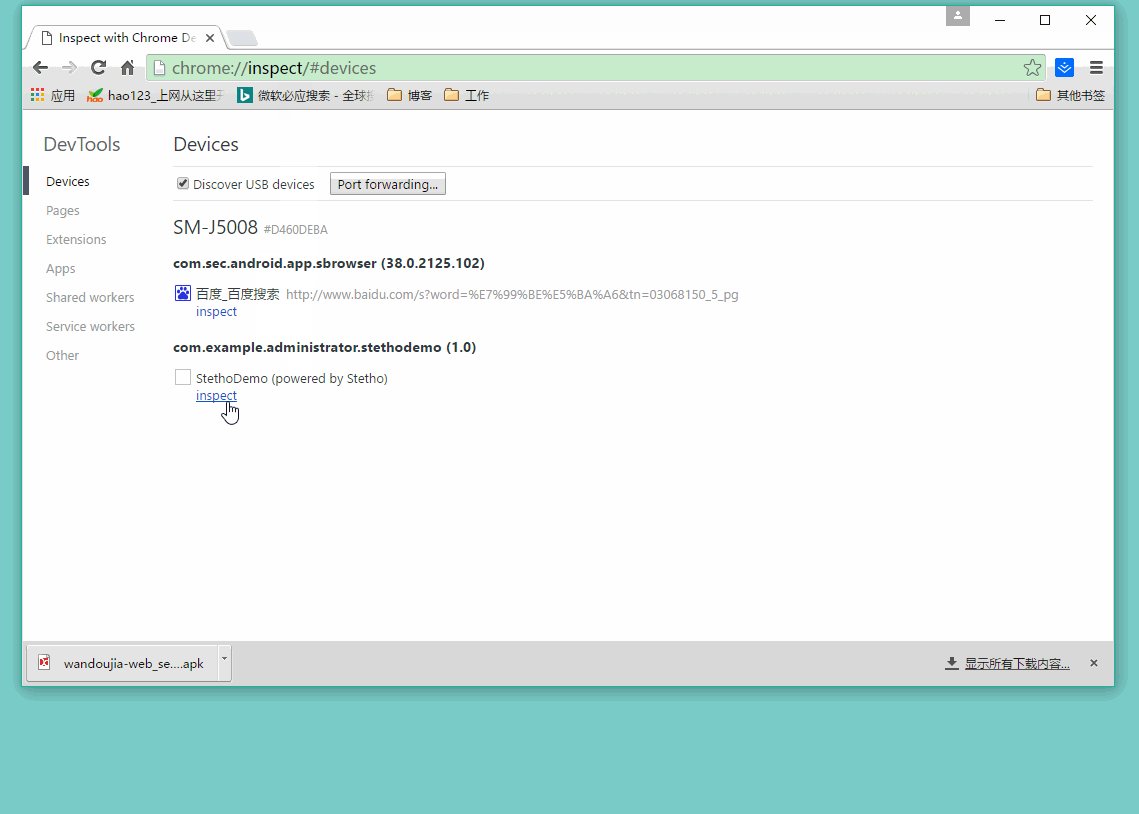
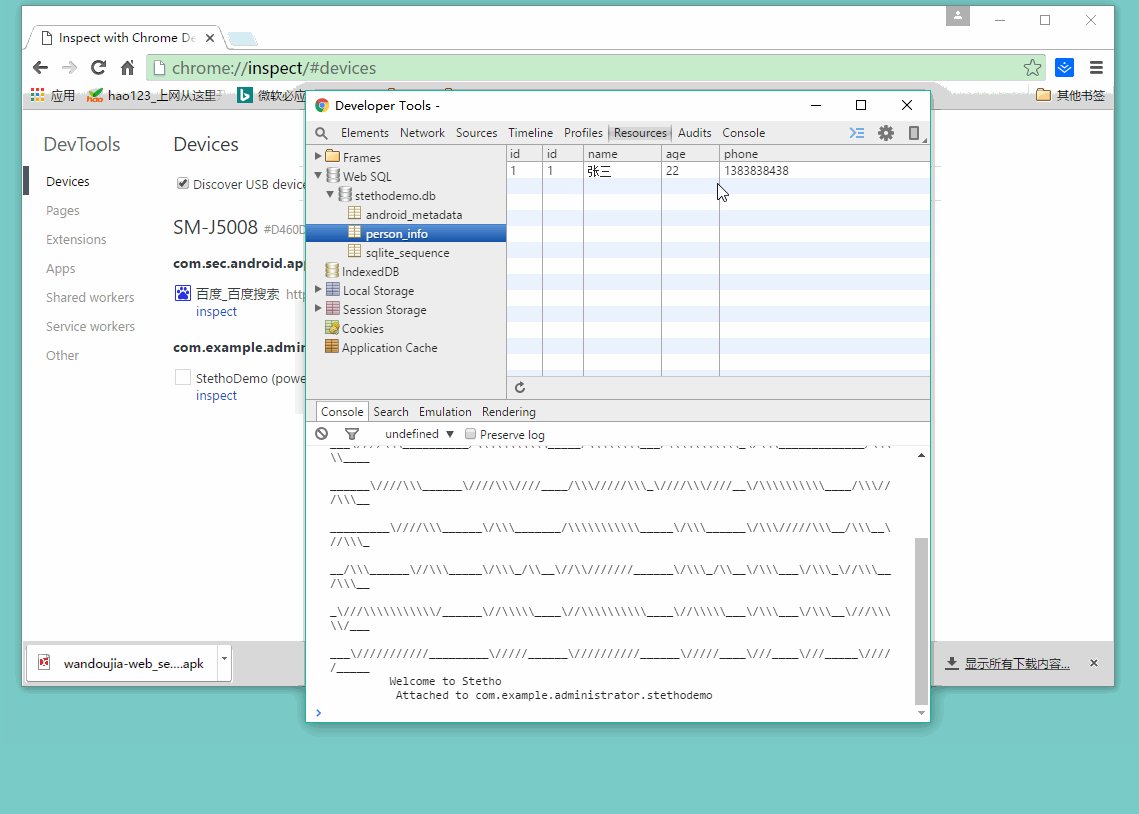
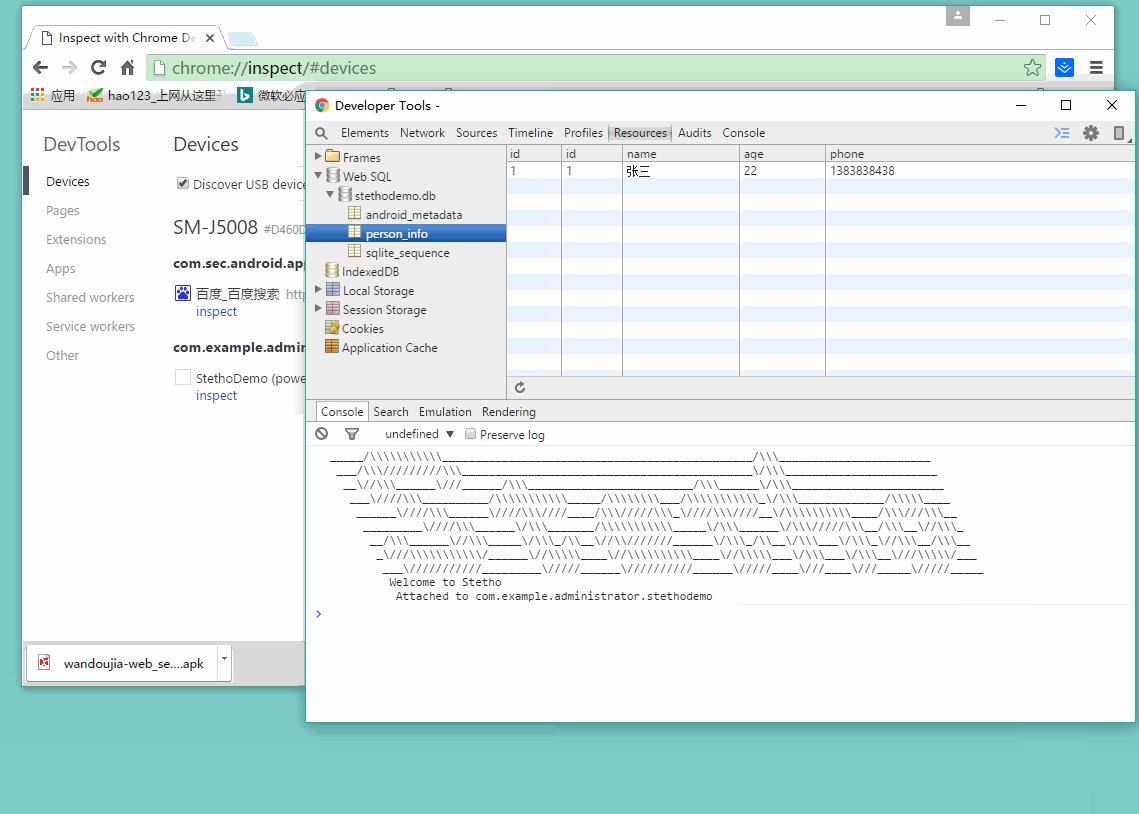
在Chrome中做如下操作,就可以查看数据库:
查看网络操作的展示
下载运行后,在手机上做如下操作:
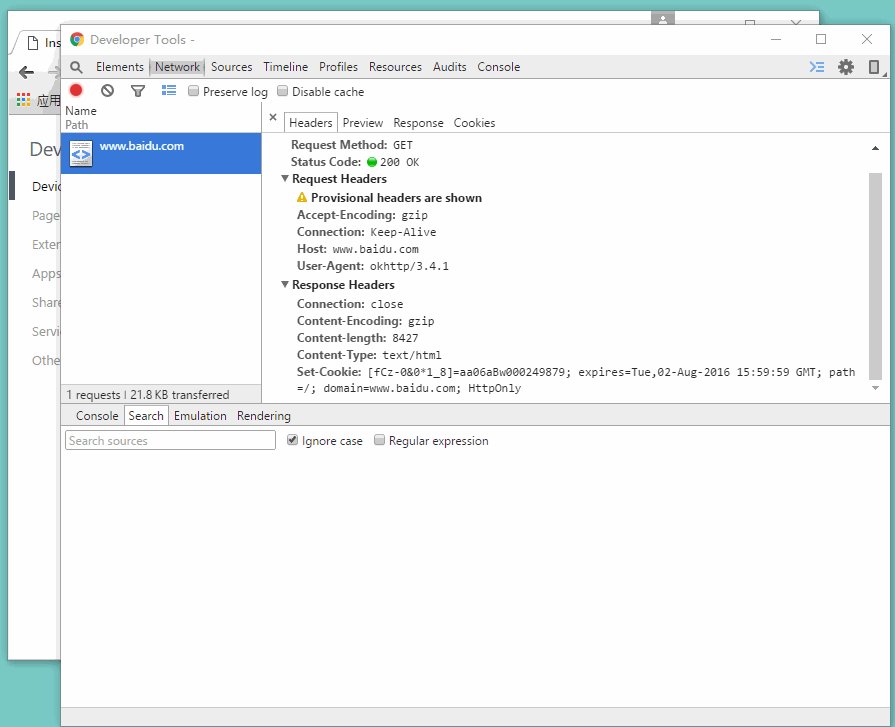
在Chrome中做如下操作,就可以查看网络请求的详细信息:
简单的使用
1. 在build.gradle中添加
//用来链接Chrome的
compile 'com.facebook.stetho:stetho:1.3.1'
//用于查看网络请求的(跟okhttp的版本对应就可以了,如果使用了okhttp3,用这里的)
compile 'com.facebook.stetho:stetho-okhttp3:1.3.1'
//如果是okhttp,添加下面这行代码,建议使用3,毕竟别人都升级了
//compile 'com.facebook.stetho:stetho-okhttp:1.3.1' 2.在Application中初始化
@Override
public void onCreate() {
Stetho.initializeWithDefaults(this);
}3.在Chrome中查看链接
完成前面两步操作,运行APP后,就可以从Chrome中查看链接了:
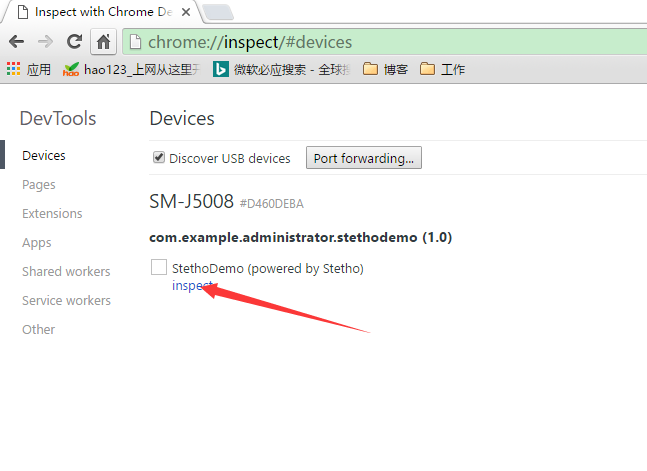
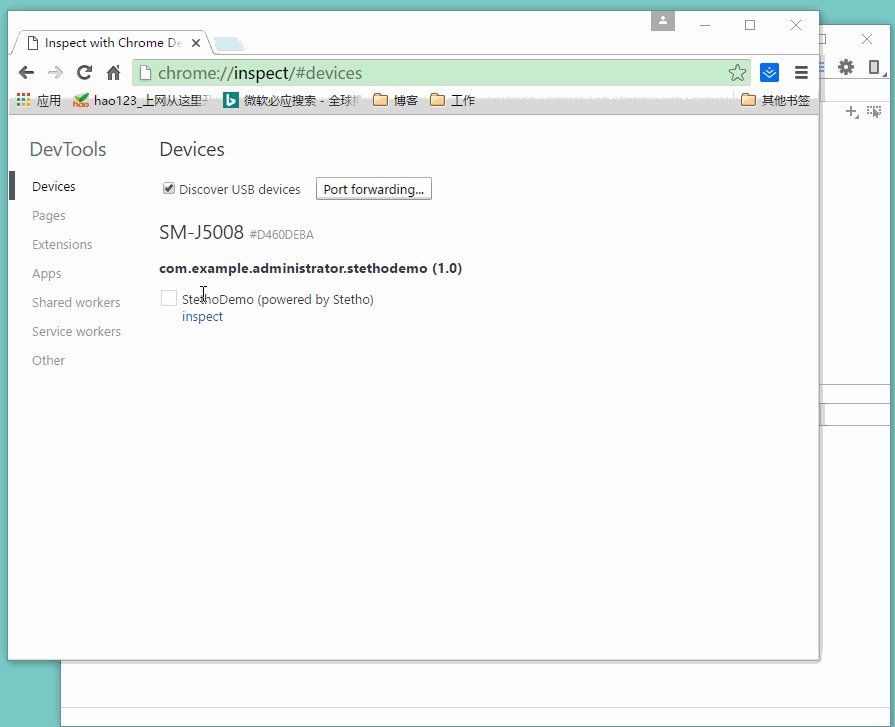
- 在Chrome的导航栏中输入:chrome://inspect/
- 点击inspect按钮
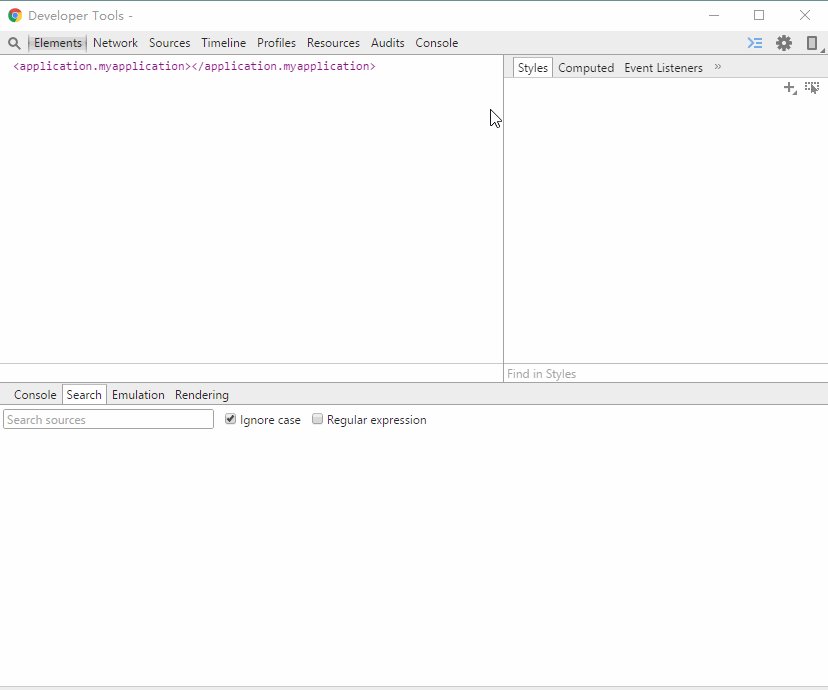
- 进入Developer Tools界面
数据库的相关操作
没有什么特殊的操作
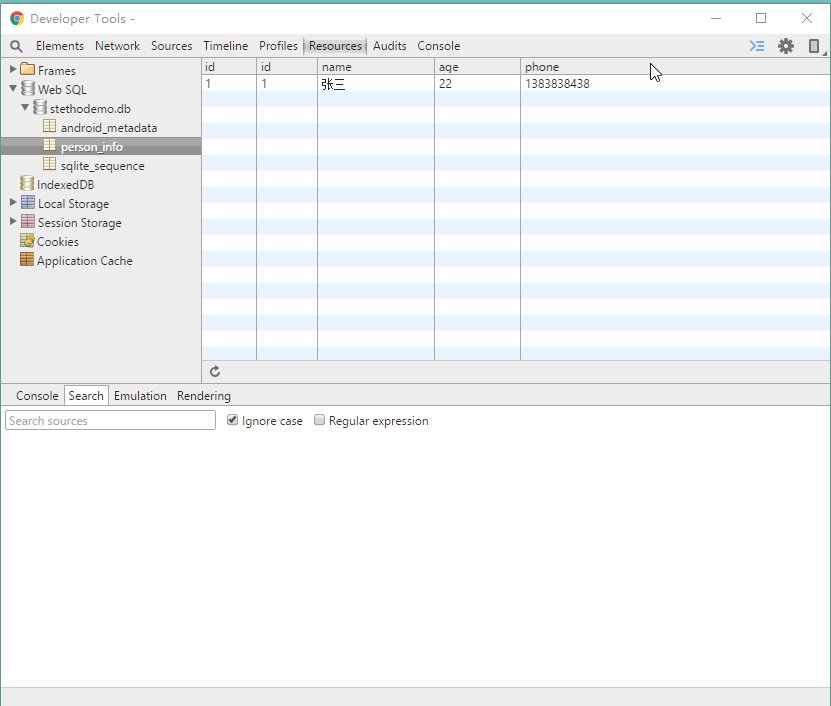
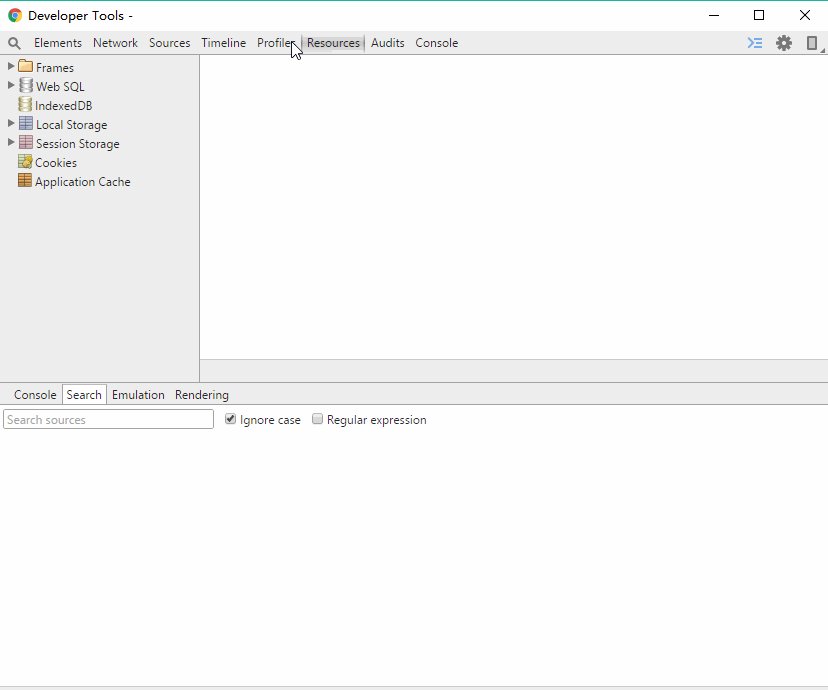
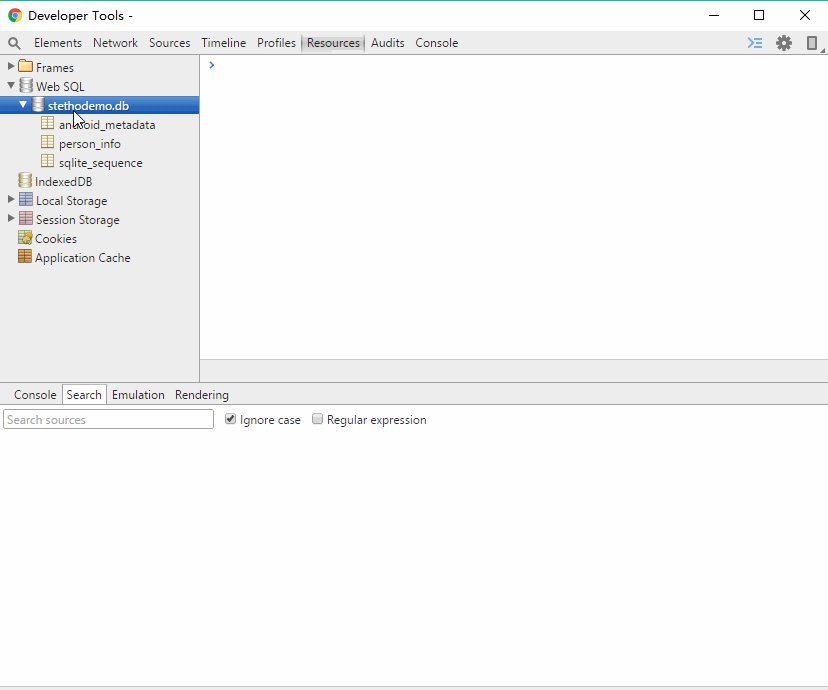
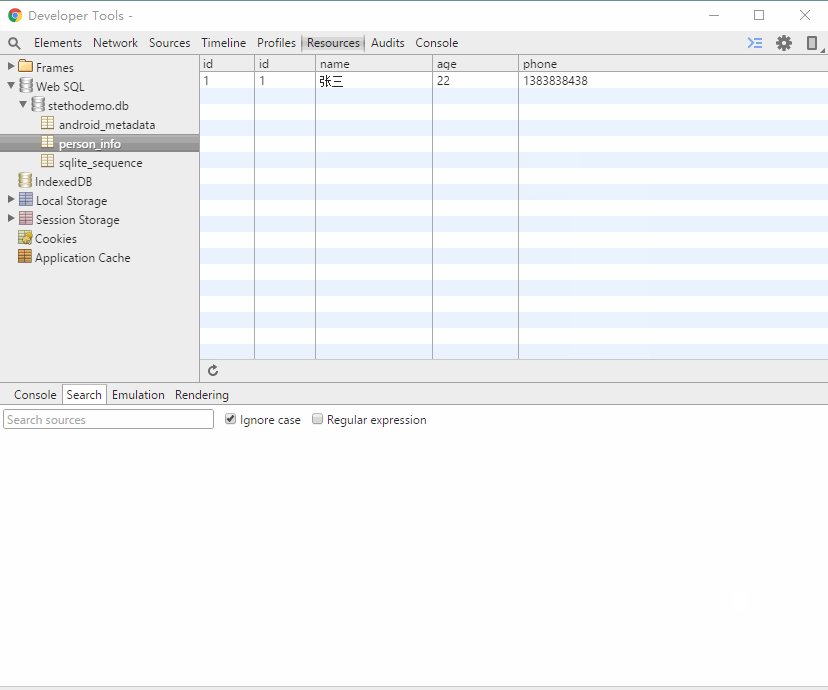
上面的配置完成后,会自动建立链接。如果没有建立链接,可以重启Chrome或者APP。在Resources->Web SQL 中可以查看,如图所示:
网络的相关操作
okhttp3的操作
在初始化OkHttpClient时,将StethoInterceptor添加进去即可:
OkHttpClient client = new OkHttpClient.Builder()
.addNetworkInterceptor(new StethoInterceptor())
.build();注意,okhttp3这里的类库的添加代码为:
compile 'com.facebook.stetho:stetho-okhttp3:1.3.1' okhttp的操作
与okhttp3一致,同样是添加StethoInterceptor,只是代码的形式不同:
OkHttpClient client = new OkHttpClient();
client.networkInterceptors().add(new StethoInterceptor());注意,okhttp这里的类库的添加代码为:
compile 'com.facebook.stetho:stetho-okhttp:1.3.1' 查看网络请求
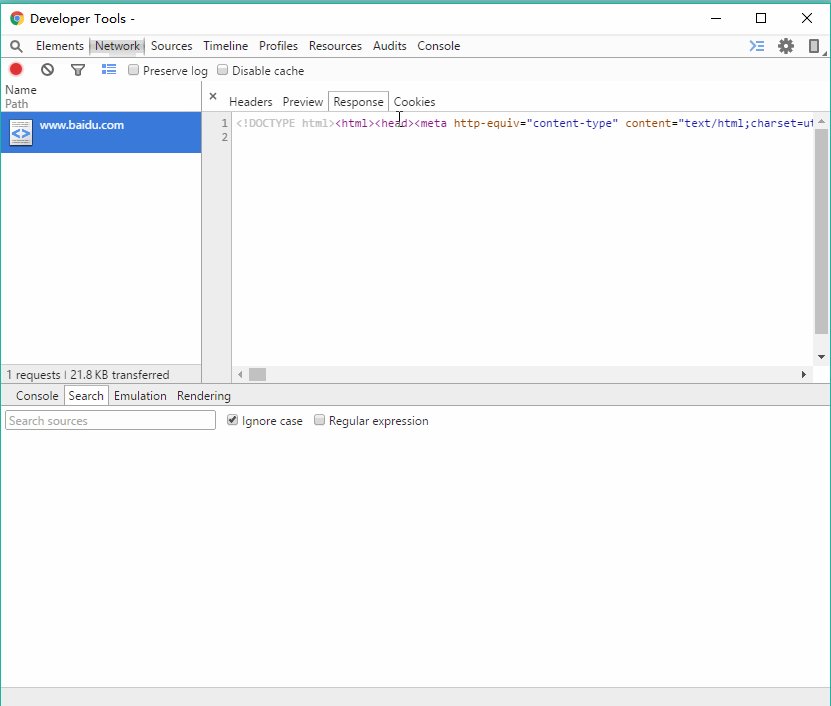
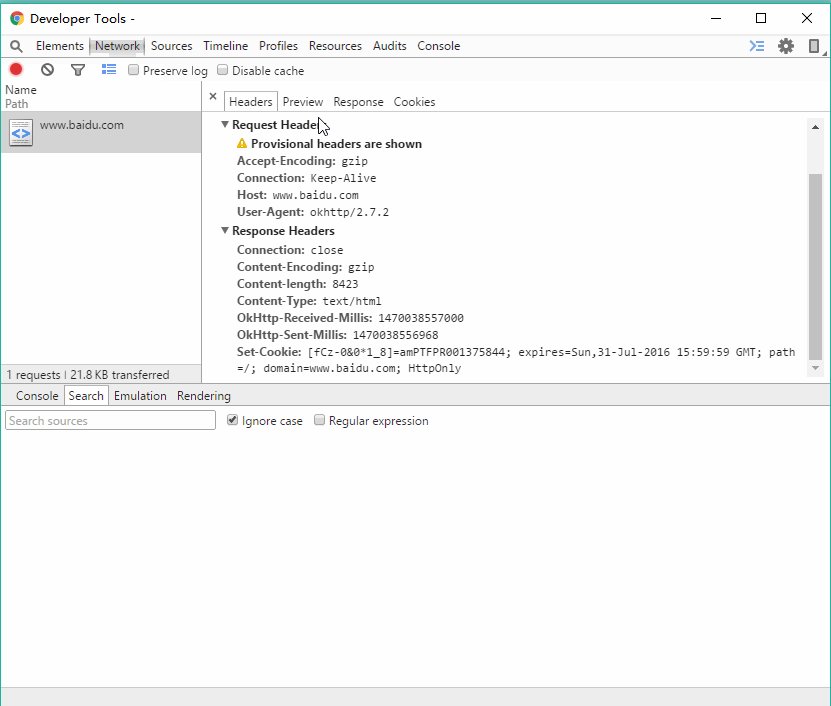
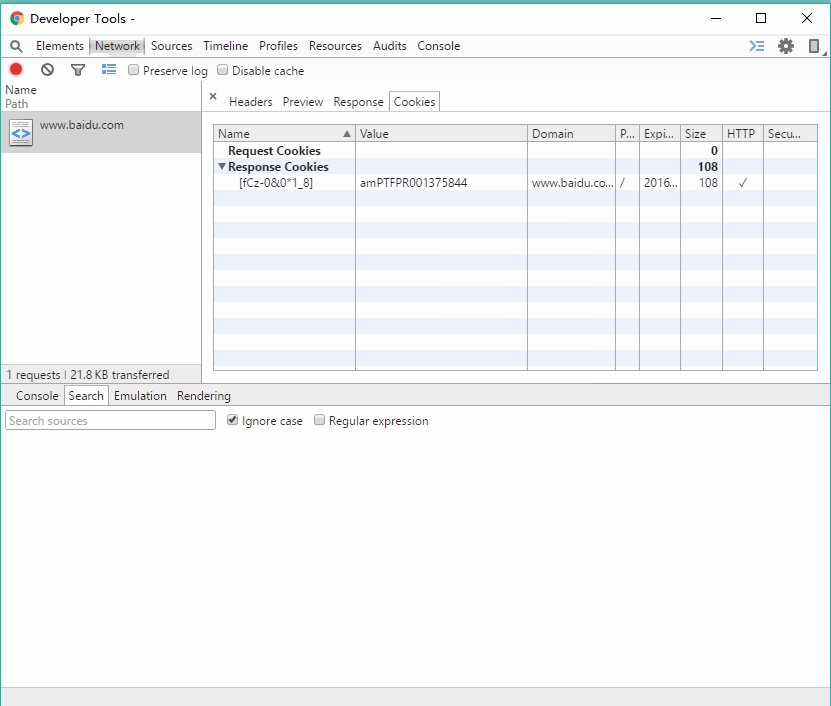
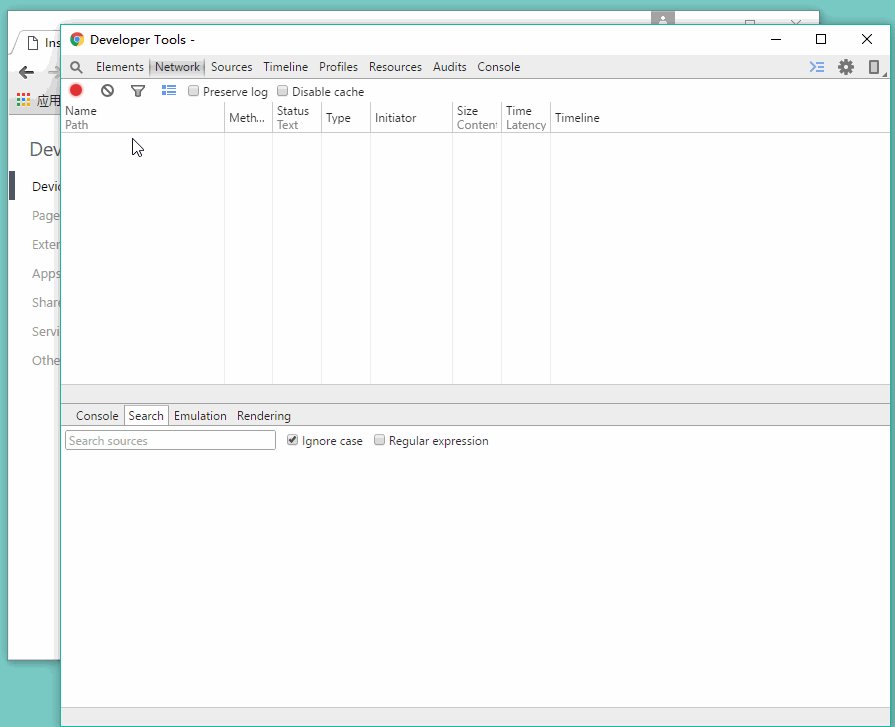
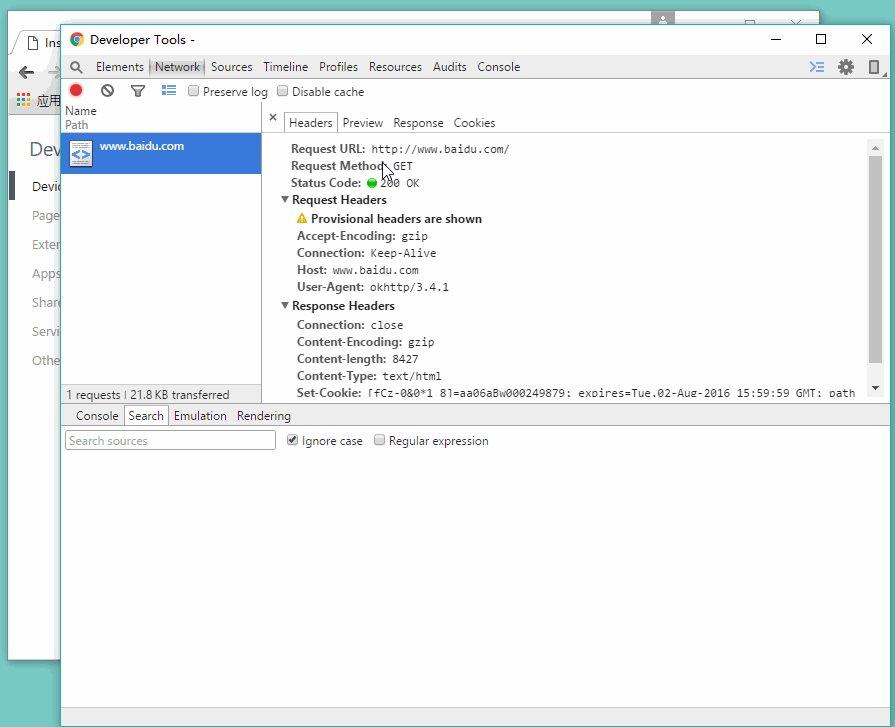
运行APP后,重新进入Developer Tools,请求一次网络,在Network中可以进行查看:
结语
Android的高版本手机现在越来越难root了,查看数据如果还是用root的方法来查看,就会很费力。使用这个插件,查看起来就会很轻松。
转载请标明出处:http://blog.csdn.net/qq_26411333/article/details/52084862





























 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








