一、前言
最近小程序是灰常火爆啊,前一段时光流行的挑一挑、头脑王者可谓是火的一台糊涂。接着签到系统也站在小程序的风口上。感觉小程序和公众号一样,都是让开发者可以在微信中开发具有原生APP体验的服务,让开发更简单、更高效。
从事过网页编程的人都只是,网页编程采用的是HTML+CSS+JS这样的组合,其中HTML是用来描述当前这个页面的结构,CSS用来描述页面的样子,JS通常是用来处理这个页面和用户的交互。
同理,小程序提供了自己的视图层描述语言WXML和WXSS,以及基于JavaScript的逻辑层框架,并在视图层与逻辑层提供了数据传输和事件系统等交互能力。其中WXML充当的就是类似HTML的角色,WXSS充当的就是CSS的角色。
二、绑定
框架的核心是一个响应的数据绑定系统。这一点和angular很相似。
整个系统分为视图层(View)、逻辑层(App Service)。
三、配置
1)app.json
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径,窗口表现,设置网络超时时间,设置多tab等。
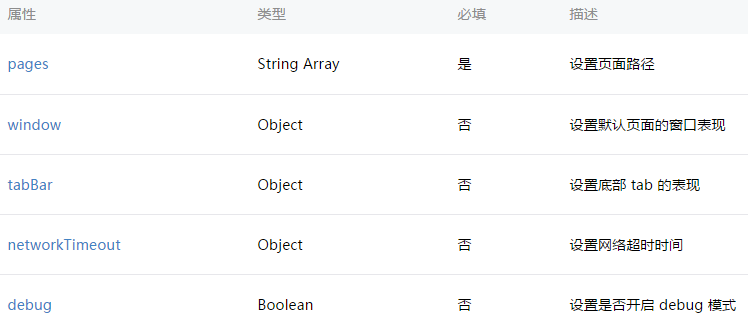
app.json配置项列表如下:
1、pages
接受一个数组,每一项都是字符串,用来指定小程序由哪些页面组成。每一项代表对应的页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径下.json 、.js 、.wxml .wxss四个文件进行整合。
2、window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
3、tabBar
如果小程序是一个多tab应用(客户端窗口的地步或顶部有tab栏可以切换页面),可以通过tabBar配置项指定tab栏的表现,以及tab切换使显示的对应页面。
4、networkTimeout
可以设置各种网络请求的超时时间。如request、connectSocket、uploadFile、downloadFilede。
下面是签到系统目前的app.json配置
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/login/login",
"pages/student/addTeachclass/addTeachclass",
"pages/student/addTeachclass/teachclassInfo/teachclassInfo",
"pages/student/sign/sign",
"pages/student/teachclass/teachclass",
"pages/teacher/createTeachclass/createTeachclass",
"pages/teacher/setSign/setSign",
"pages/teacher/signResult/signResult",
"pages/teacher/signing/signing",
"pages/teacher/teachclass/teachclass"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#169FE6",
"navigationBarTitleText": "大米签到",
"navigationBarTextStyle":"white",
"backgroundColor": "#eeeeee",
"enablePullDownRefresh":true
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/teacher/teachclass/teachclass",
"text": "班课"
}]
}
}
2)page.json
每一个小程序页面也可以使用.json文件对本页面的窗口表现进行配置,只需配置app.json中的window配置项的内容,页面中配置项会覆盖app.json的window中相同的配置项。























 848
848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








