
@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞😀
👉 微信小程序(🔥)
目录
全局配置文件及常用的配置项😶🌫️
小程序根目录下的 app.json 文件是小程序的全局配置文件。
常用的配置项如 👇
 pages
pages
记录当前小程序所有页面的存放路径
 window
window
全局设置小程序窗口的外观
 tabBar
tabBar
设置小程序底部的 tabBar 效果
 style
style
是否启用新版的组件样式
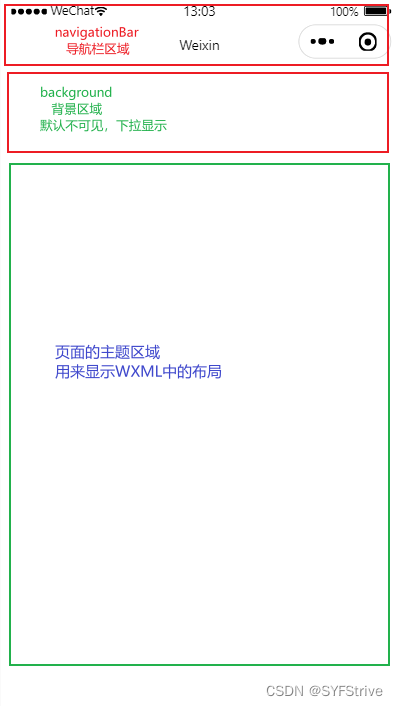
小程序窗口的组成部分😶🌫️
如 👇

了解 window 节点常用的配置项😶🌫️
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
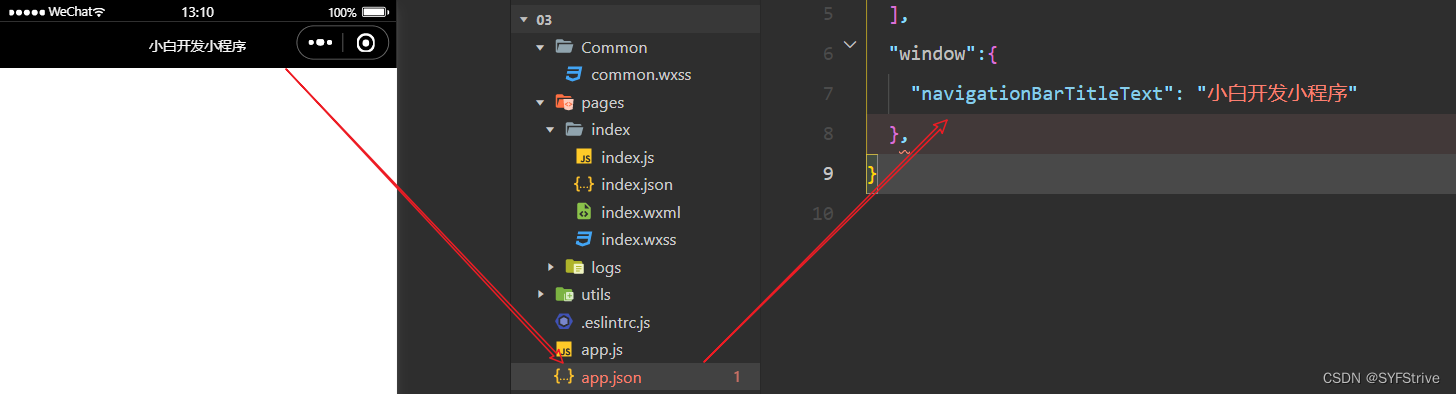
设置导航栏的标题😶🌫️
设置步骤:app.json 👉 window 👉 navigationBarTitleText
需求:把导航栏上的标题,修改成 “小白开发小程序”
效果如👇

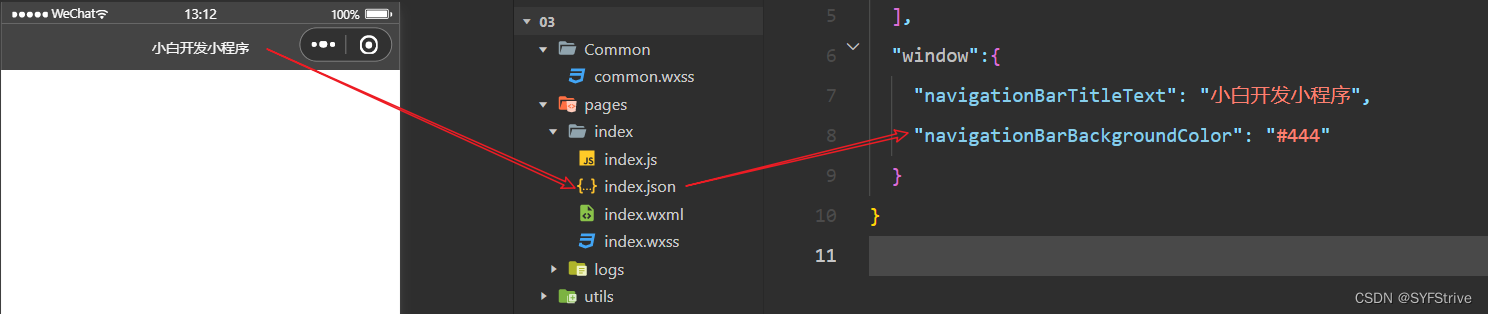
设置导航栏的背景颜色😶🌫️
设置步骤:app.json 👉 window 👉 navigationBarBackgroundColor
需求:把导航栏上的标题,修改成 “小白开发小程序”
效果如👇

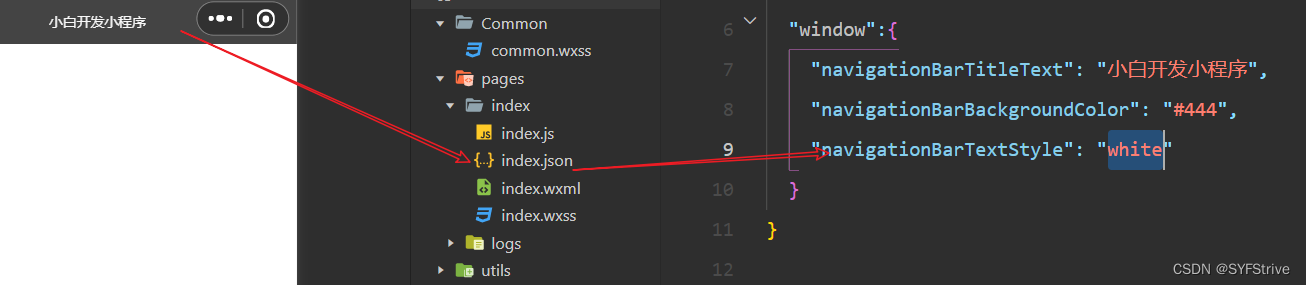
设置导航栏的标题颜色😶🌫️
设置步骤:app.json 👉 window 👉 navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white
注意❗: navigationBarTextStyle 的可选值只有 black 和 white
效果如👇

全局配置下拉刷新😶🌫️
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
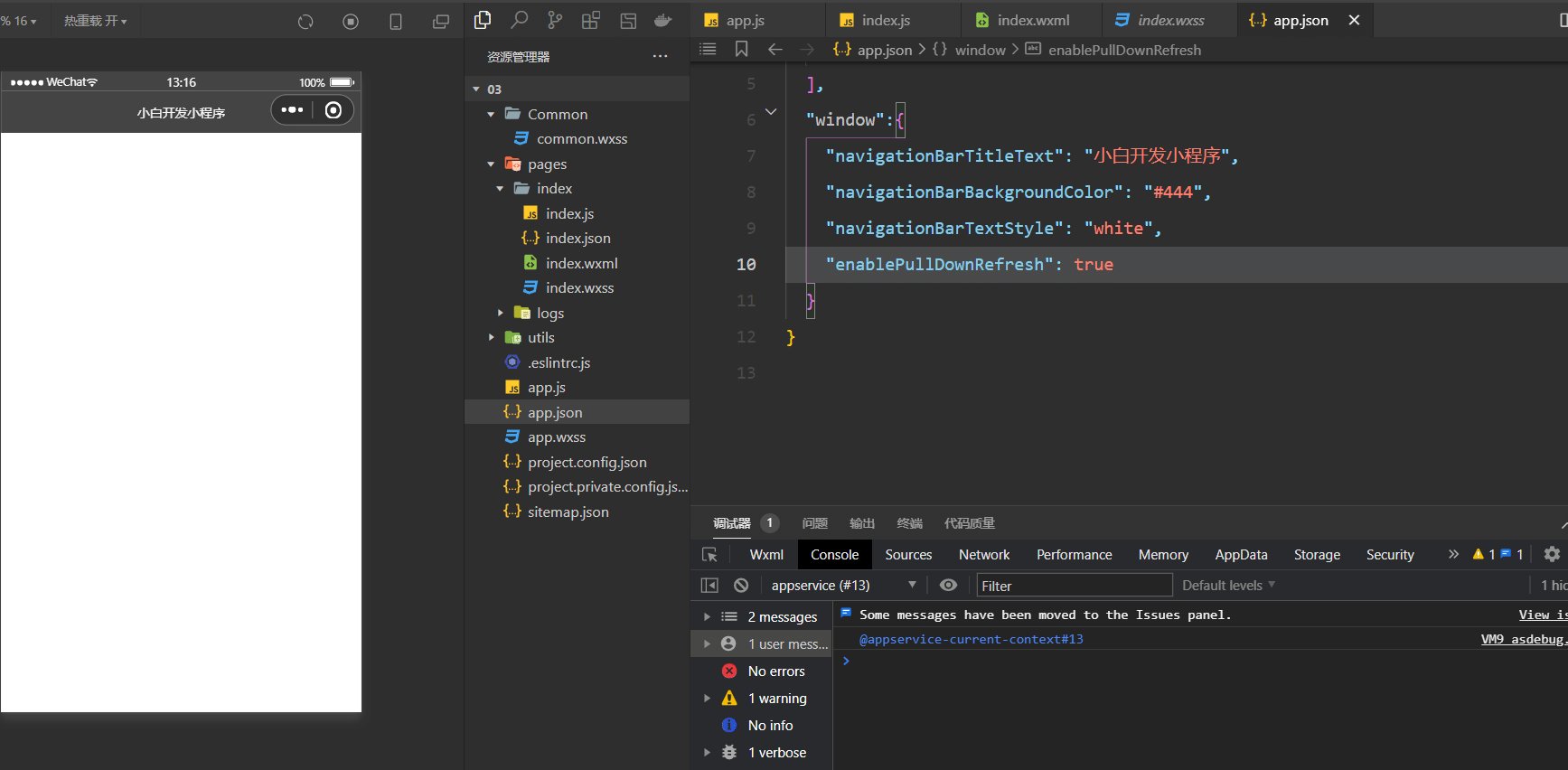
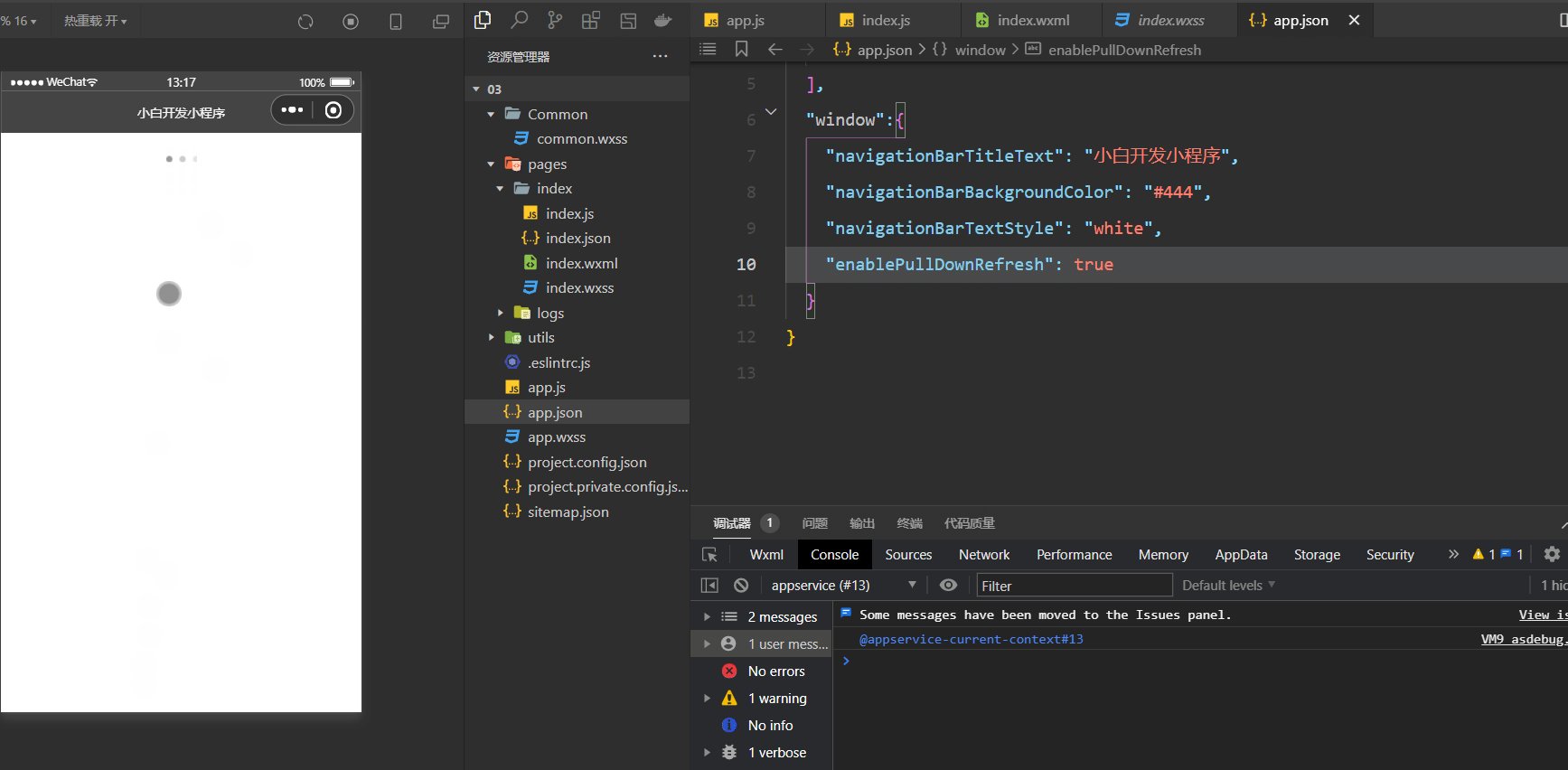
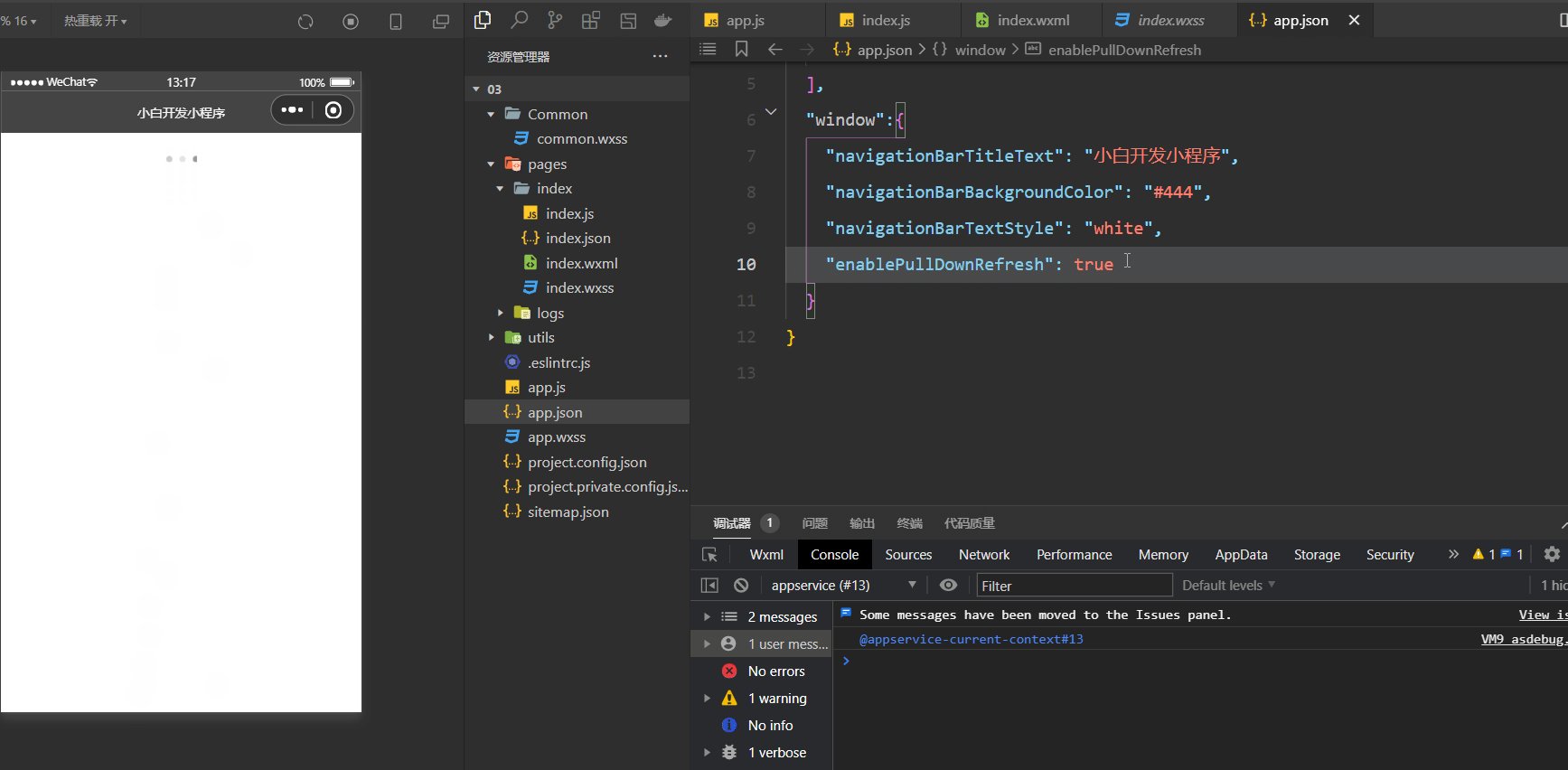
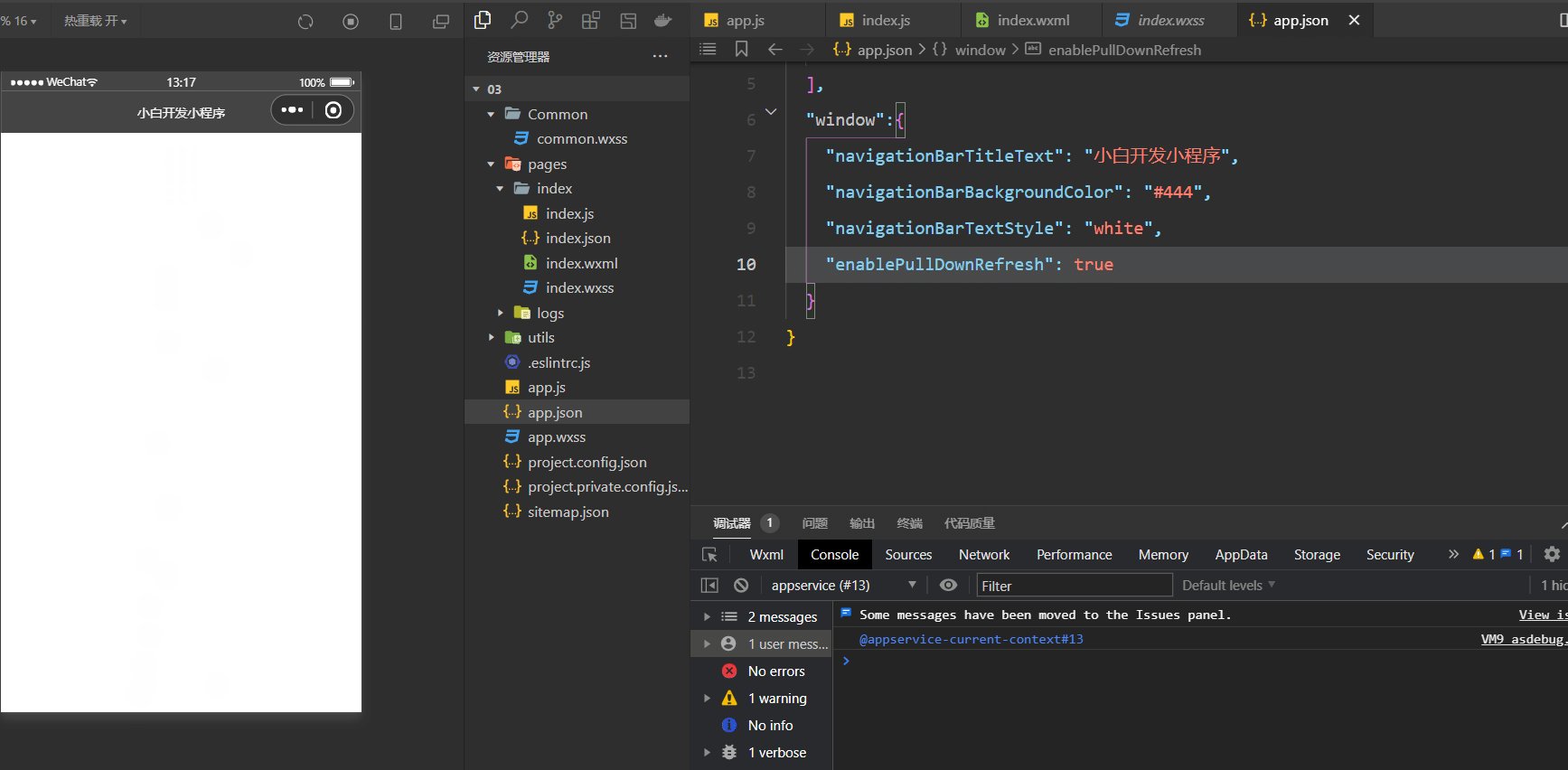
设置步骤:app. window 👉 把 enablePullDownRefresh 的值设置为 true
注意❗:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
效果如👇

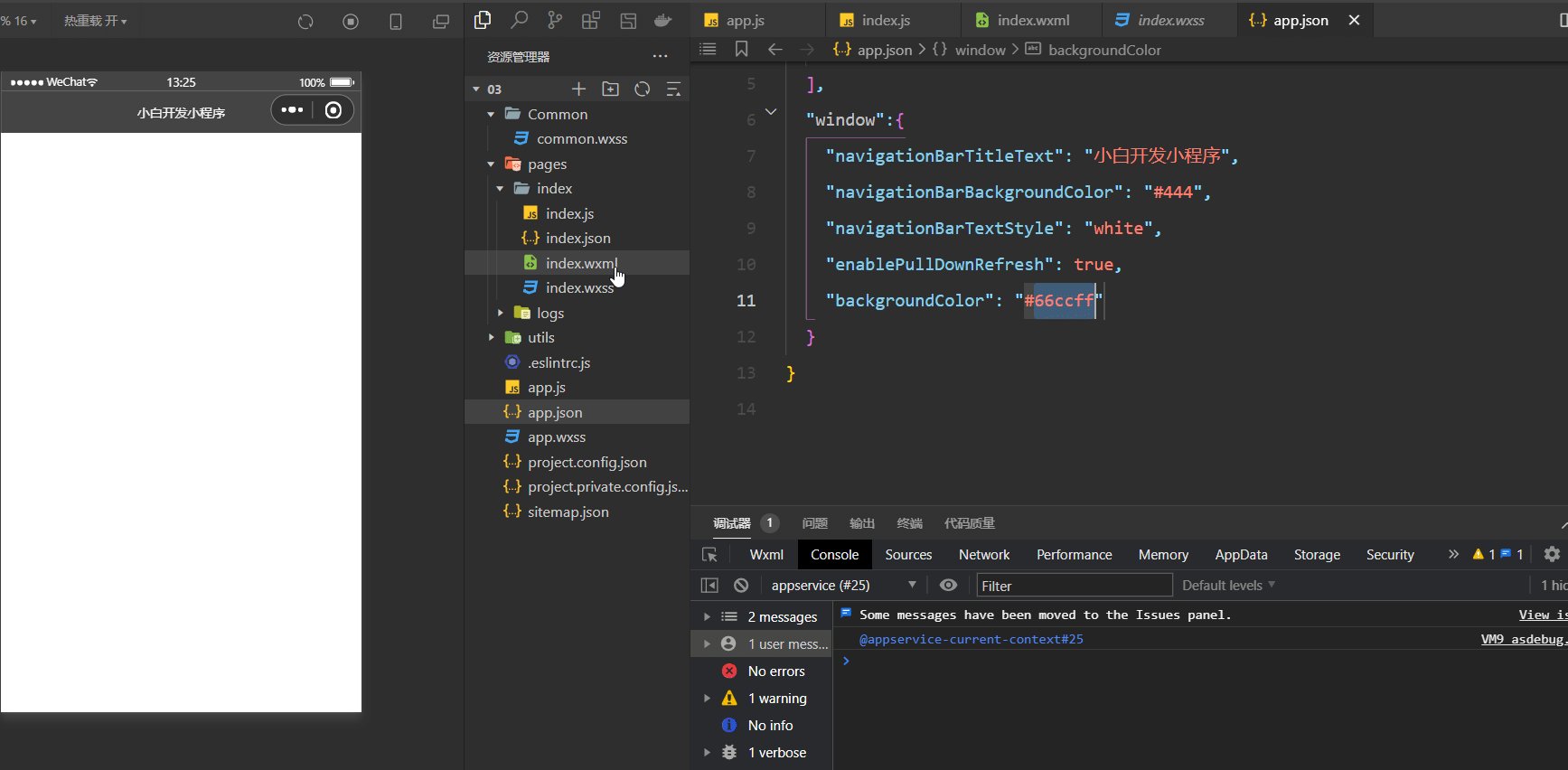
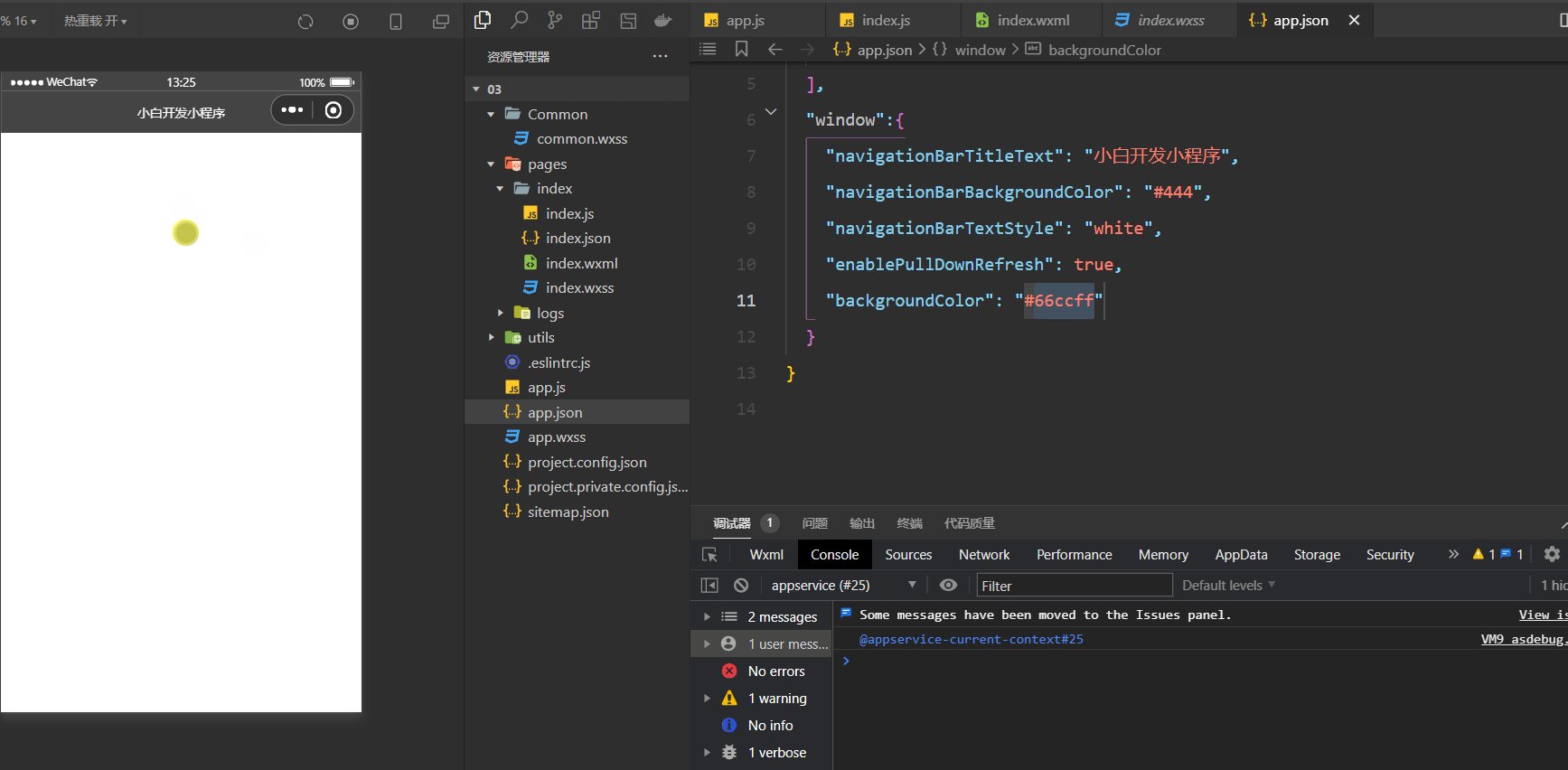
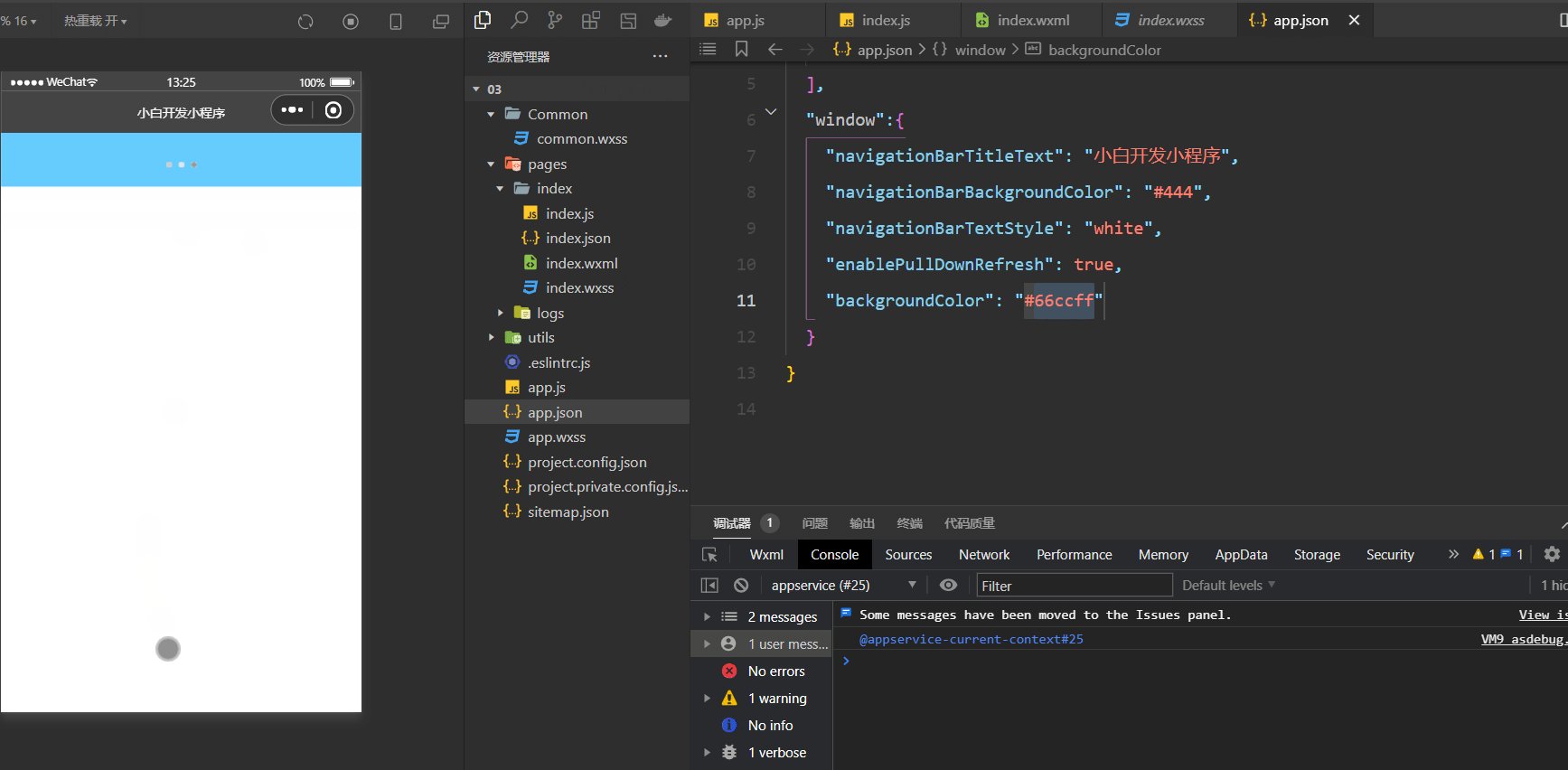
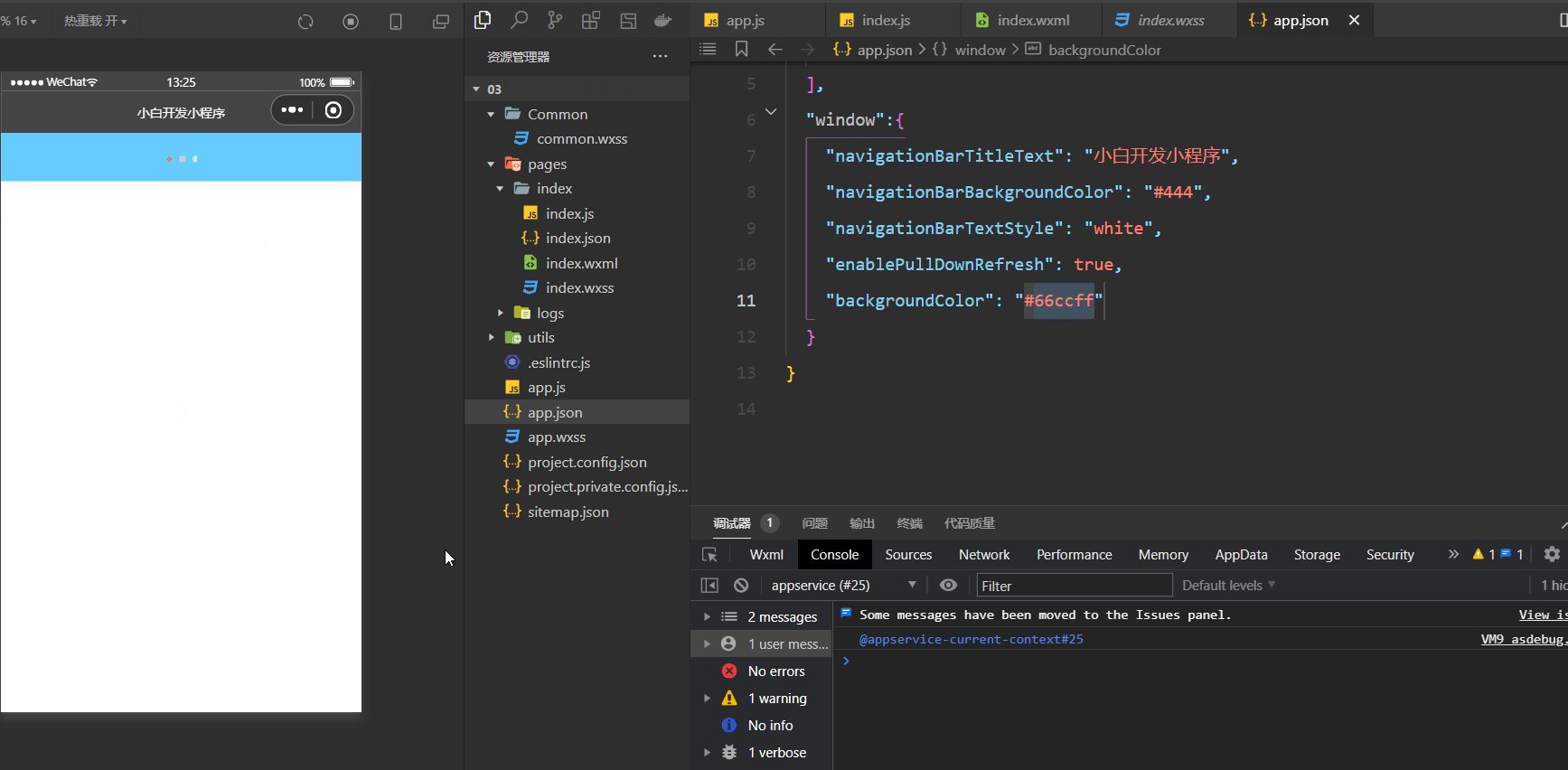
全局配置下拉刷新背景颜色😶🌫️
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如何自定义下拉刷新窗口背景色,
设置步骤: app.json 👉 window 👉 为 backgroundColor 指定16进制的颜色值 #66ccff。
注意❗:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
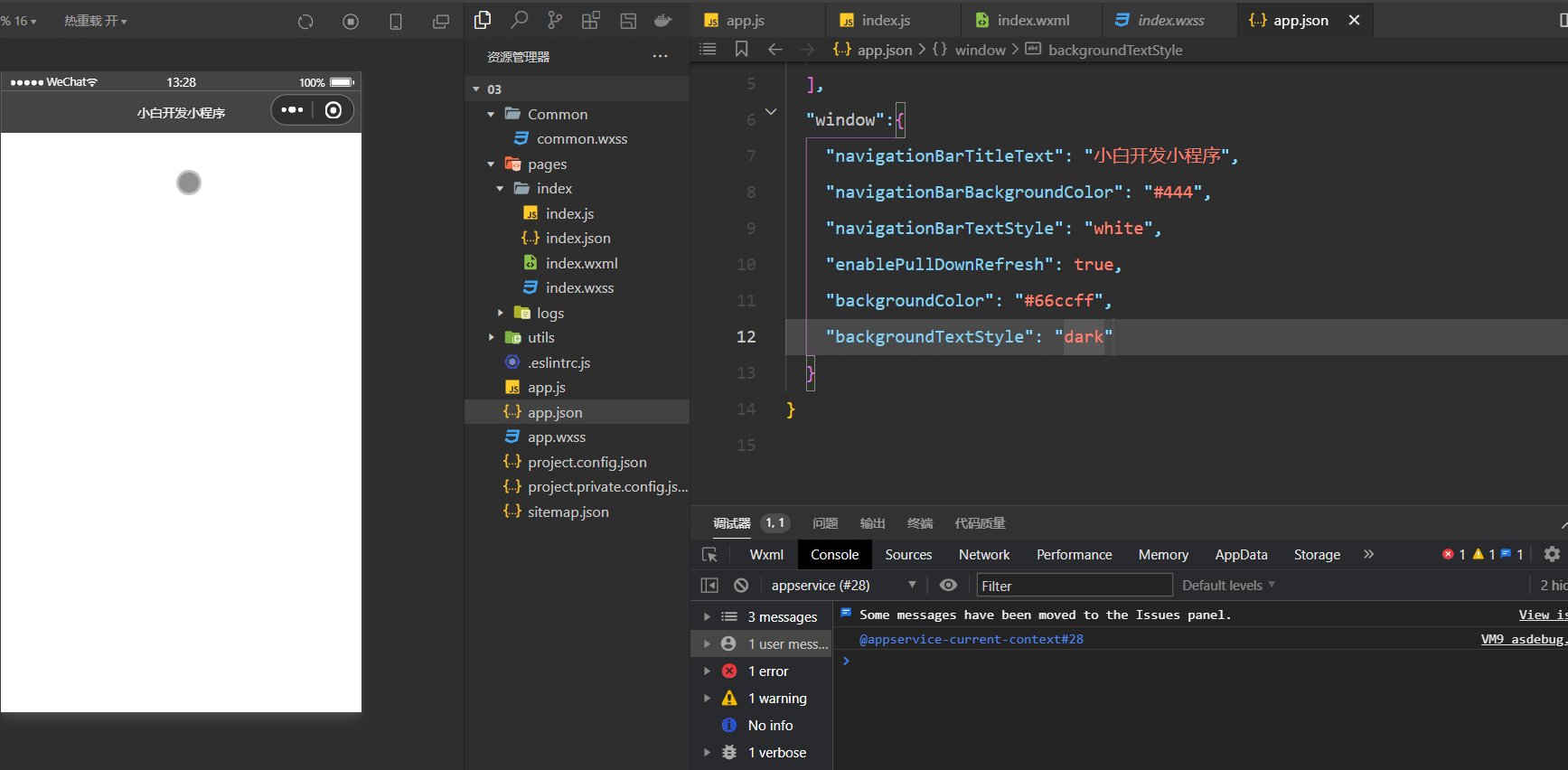
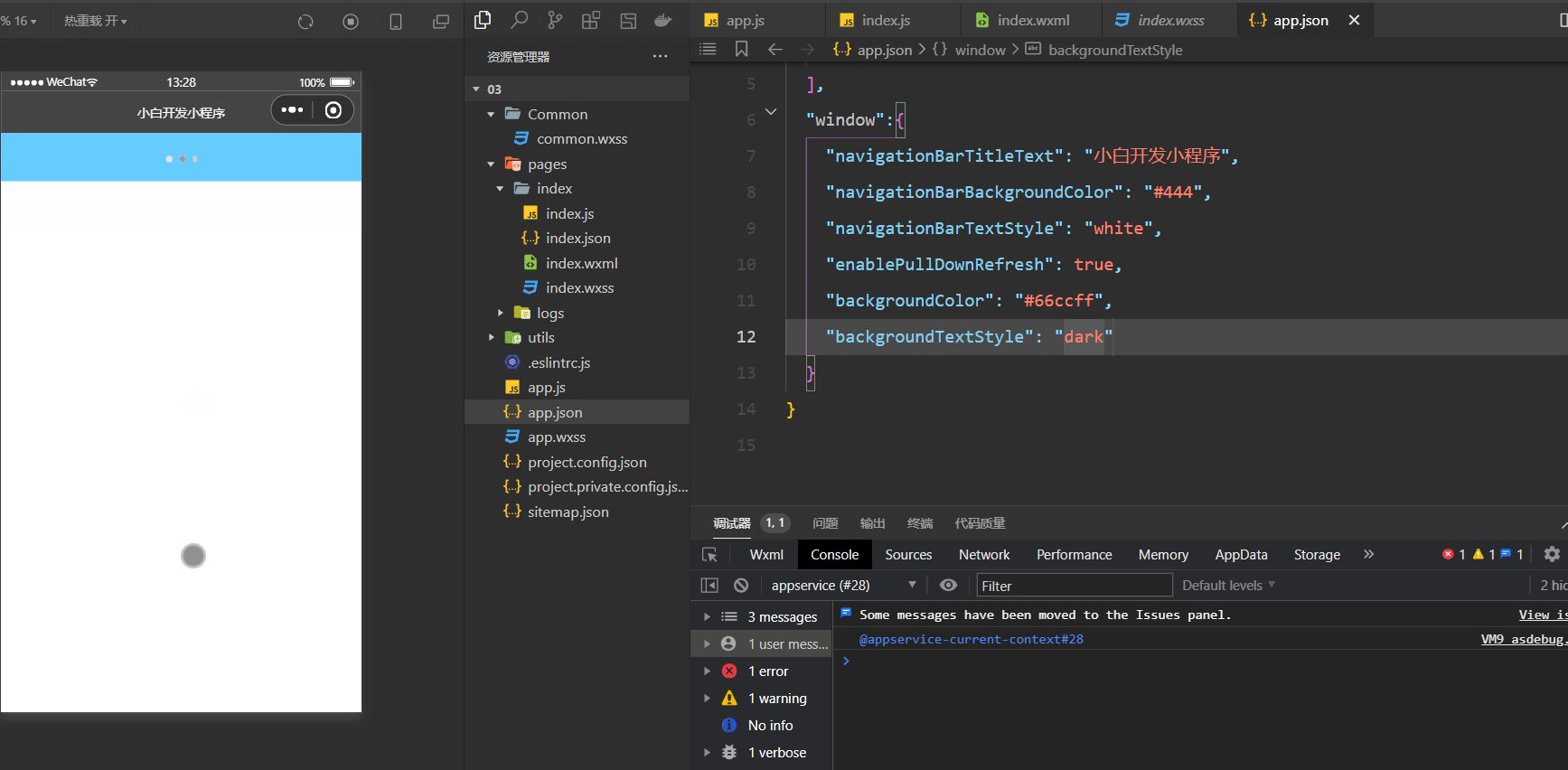
效果如👇

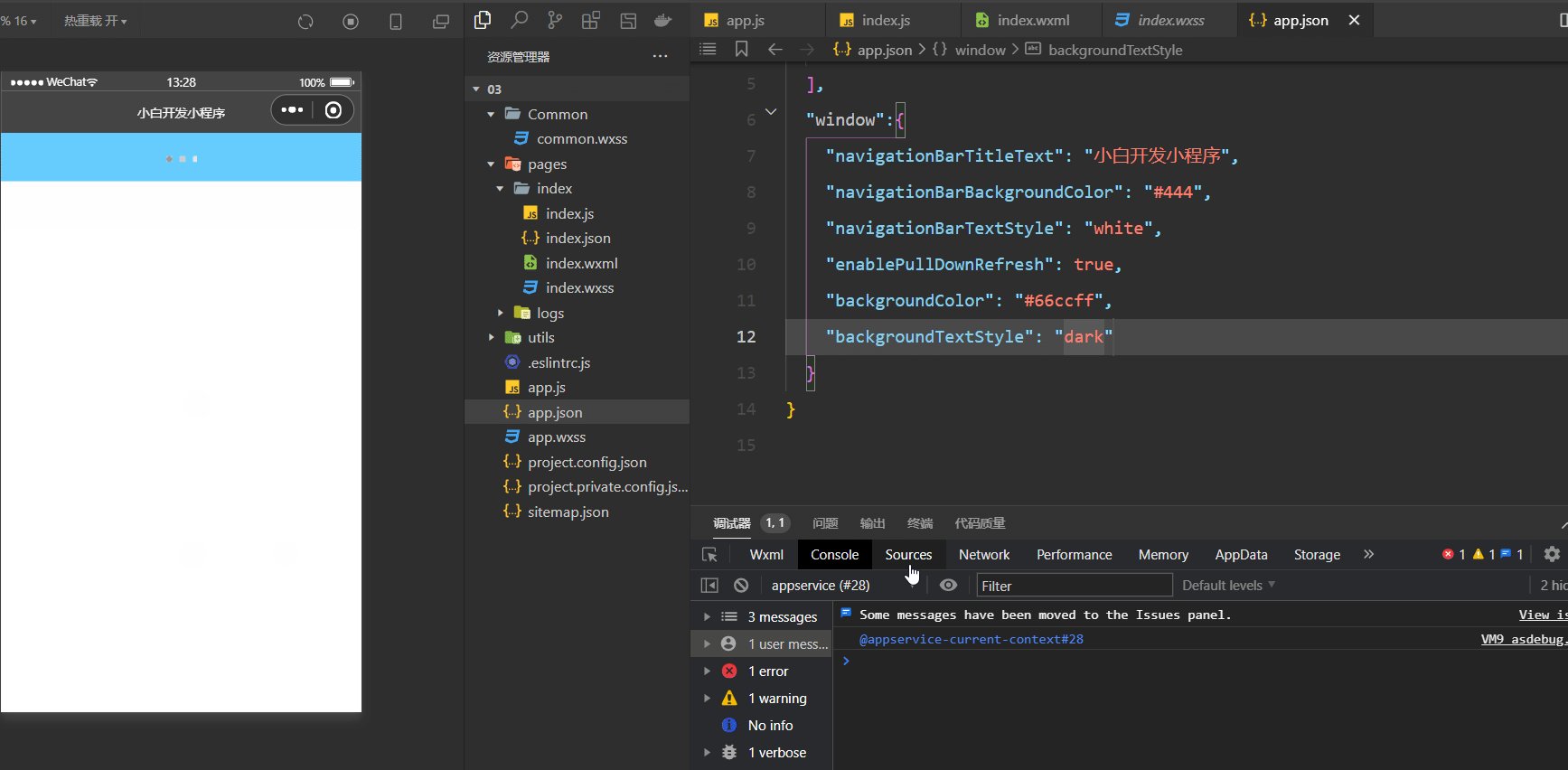
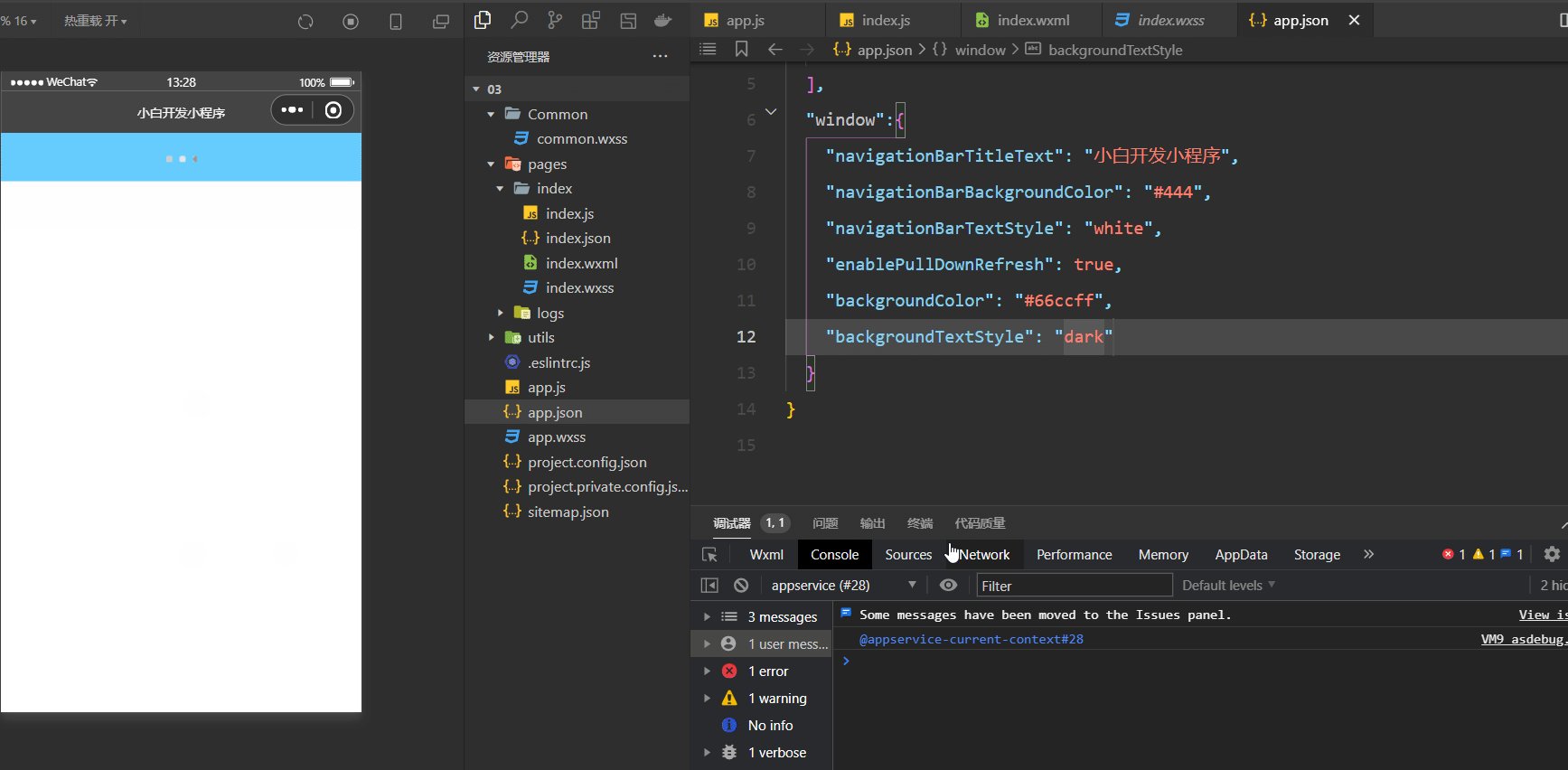
全局开启下拉刷新Loading的样式😶🌫️
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果 👇
设置步骤为 app.json 👉 window 👉 为 backgroundTextStyle 指定 dark 值。
注意: backgroundTextStyle 的可选值只有 light 和 dark
效果如👇

上拉触底是移动端的专有名词😶🌫️
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json 👉 window 👉 为 onReachBottomDistance 设置新的数值
注意❗:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪

下篇文章再见ヾ( ̄▽ ̄)ByeBye





























 1348
1348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










