文件上传
文件上传到服务器指定目录,记录文件存放路径,生成文件唯一名(日期+随机Id)
文件预览
方案1: 将可预览的文件上传到nginx 代理的静态资源路径,然后记录该路径地址,以后访问预览该文件的时候可以直接通过ngix代理进行直接预览
方案2: 通过访问的文件名,在数据库获取文件的全路径,后台将文件流的放到response
文件下载
同文件预览方案2,在response相应中增加ContentType("application/octet-stream")标识
实现效果展示

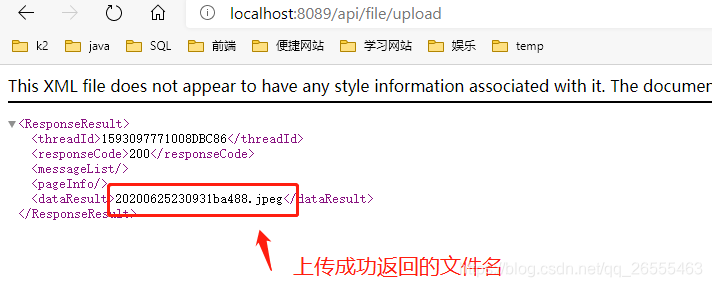
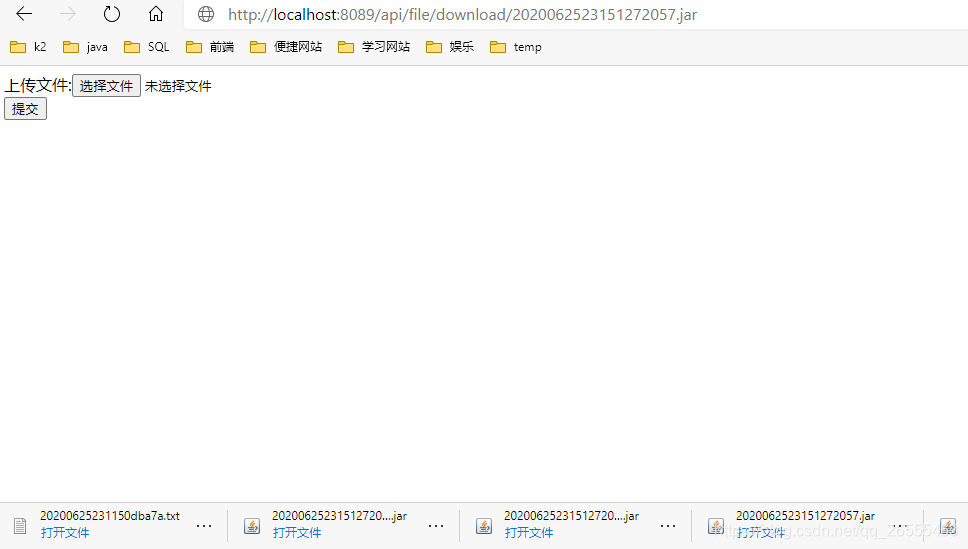
上传结果
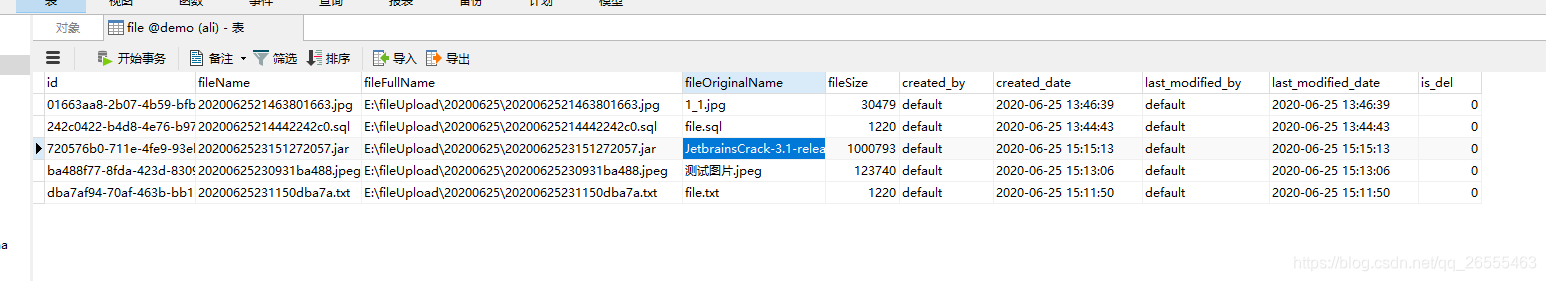
文件数据记录
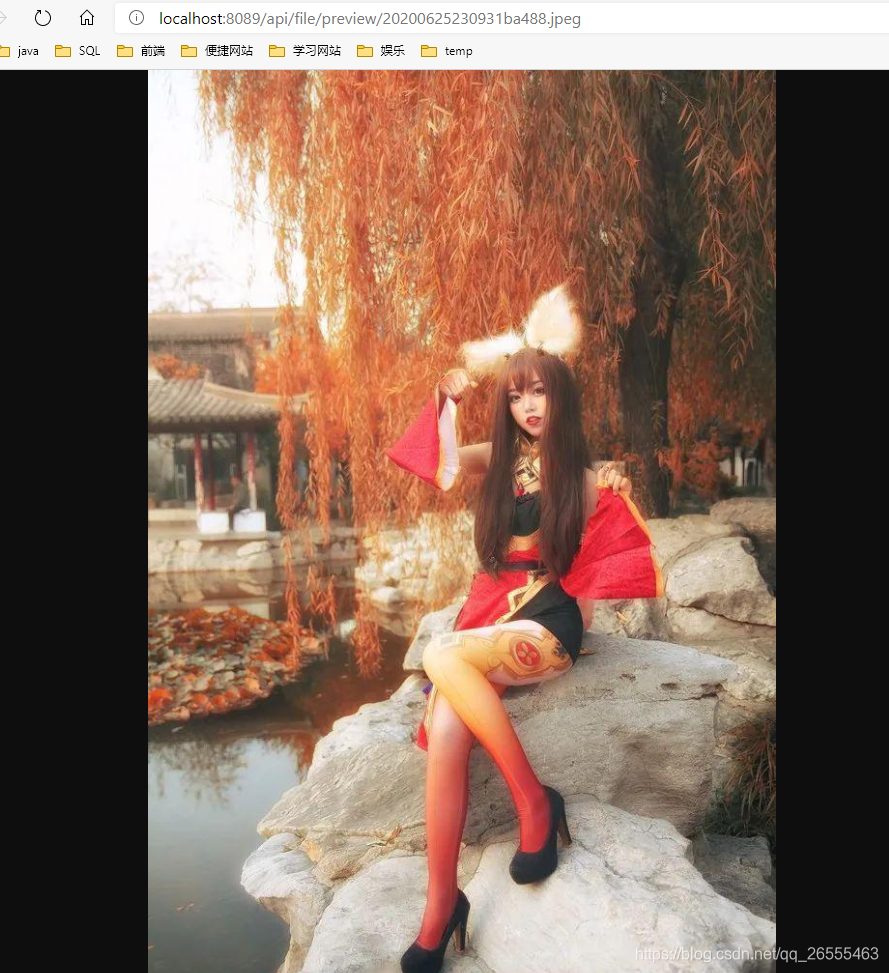
图片预览
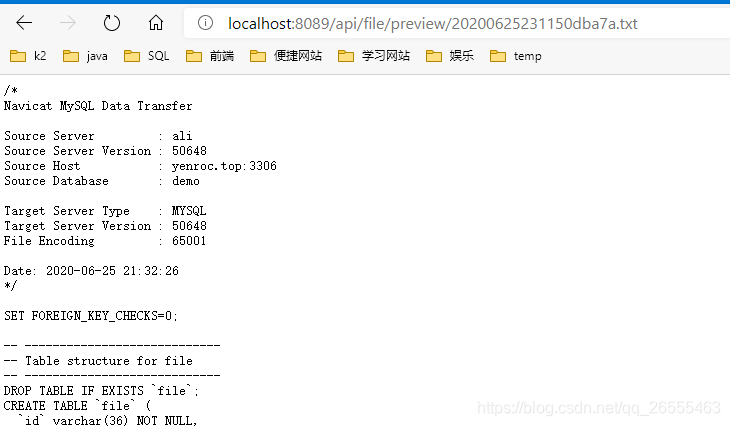
文本型文件预览
不支持预览的文件进行预览

代码实现
file.properties 文件上传配置文件
@Component
@ConfigurationProperties(prefix = "file", ignoreUnknownFields = true, ignoreInvalidFields= true)
@PropertySource("classpath:file.properties")
@Data
public class FileConfig implements Serializable {
/**
* 文件上传路径
*/
private String uploadPath;
/**
* 可预览的图片类型
*/
private String previewImgType;
/**
* 可预览的文本型类型
*/
private String previewTextType;
}
# 文件上传路径
file.uploadPath=E:\\fileUpload
# 可预览的图片类型
file.previewImgType=PNG,JPG,JPEG,BMP,GIF,SVG
# 可预览的文本型类型
file.previewTextType=txt,htm,html,json,xml
file 的数据库表
DROP TABLE IF EXISTS `file`;
CREATE TABLE `file` (
`id` varchar(36) NOT NULL,
`fileName` varchar(255) NOT NULL COMMENT '文件名',
`fileFullName` varchar(255) DEFAULT NULL COMMENT '文件全路径',
`fileOriginalName` varchar(255) DEFAULT NULL COMMENT '文件原始名',
`fileSize` int(11) DEFAULT NULL COMMENT '文件大小',
`created_by` varchar(255) DEFAULT NULL COMMENT '创建人',
`created_date` datetime DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP COMMENT '创建时间',
`last_modified_by` varchar(255) DEFAULT NULL COMMENT '最后更新者',
`last_modified_date` datetime DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP COMMENT '最后更新时间',
`is_del` tinyint(2) DEFAULT '0' COMMENT '是否删除',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf32;
controller层提供上传,预览,下载三个api
@RequestMapping("/api")
@Api(value = "file")
@RestController
public class FileController {
private static final Logger log = LoggerFactory.getLogger(FileController.class);
@Autowired
private FileService fileService;
/**
* Post /file/upload : 文件上传
*/
@PostMapping("/file/upload")
@ApiOperation(value="文件上传接口", notes="文件上传接口")
public ResponseEntity<ResponseResult> upload(HttpServletRequest request) throws Exception {
// 获取请求头的文件信息
MultipartHttpServletRequest multipartHttpServletRequest = null;
try {
multipartHttpServletRequest = (MultipartHttpServletRequest)request;
} catch (Exception e) {
log.error("获取文件信息出现错误", e);
throw new BizLogicException(new SystemMessage("GET_FILE_ERROR","获取文件信息出现错误"));
}
MultipartFile file = multipartHttpServletRequest.getFile("file");
String fileUrl = fileService.upload(file);
return new ResponseEntity<>(ResponseResult.success(fileUrl), HttpStatus.OK);
}
@GetMapping("/file/preview/{fileName}")
@ApiOperation(value="文件预览接口", notes="文件预览接口")
public void preview(@PathVariable @NotNull String fileName, HttpServletResponse response) throws Exception {
InputStream in = null;
ServletOutputStream sos = null;
File file = fileService.preview(fileName);
try {
in = new FileInputStream(file);// TODO 中文可能出现乱码
sos = response.getOutputStream();
byte[] b = new byte[1024];
while (in.read(b) != -1) {
sos.write(b); //输出
}
sos.flush(); //刷新
} catch (Exception ex) {
log.error("文件预览失败,异常信息=[{}]", ex);
ex.printStackTrace();
} finally {
try {
in.close(); //关闭文件读取流,输出流
sos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
@GetMapping("/file/download/{fileName}")
@ApiOperation(value="文件下载", notes="文件下载")
public void download(@PathVariable @NotNull String fileName, HttpServletResponse response) throws Exception {
// 以流的形式下载文件。
FileInfo fileInfo = fileService.getFileInfo(fileName);
InputStream in = null;
OutputStream os = null;
try {
File file = new File(fileInfo.getFileName());
in = new BufferedInputStream(new FileInputStream(fileInfo.getFileFullName()));
byte[] buffer = new byte[in.available()];
in.read(buffer);
// 清空response
response.reset();
// 设置response的Header
response.addHeader("Content-Disposition", "attachment;filename=" + fileName);
response.addHeader("Content-Length", "" + file.length());
response.setCharacterEncoding("utf-8");
os = new BufferedOutputStream(response.getOutputStream());
response.setContentType("application/octet-stream");
os.write(buffer);
os.flush();
} catch (Exception ex) {
log.error("文件下载失败,异常信息=[{}]", ex);
ex.printStackTrace();
} finally {
in.close();
os.close();
}
}
}
@Service("FileService")
@Transactional(rollbackFor = Exception.class)
public class FileService {
private static final Logger log = LoggerFactory.getLogger(FileService.class);
@Autowired
private FileConfig fileConfig;
@Autowired
private FileInfoDao fileInfoDao;
/**
* 文件上传
* @param file
* @return
* @throws Exception
*/
public String upload(MultipartFile file) throws Exception {
if (file.isEmpty()) {
throw new BizLogicException(new SystemMessage("FILE_NOT_EMPTY_ERROR","上传文件不可为空"));
}
// 生成文件Id
String fileId = UUID.randomUUID().toString();
// 获得文件名
String fileOriginalName = file.getOriginalFilename();
log.info("获取上传的文件名=[{}]", fileOriginalName);
// 获取文件后缀
String fileSuffix = fileOriginalName.substring(fileOriginalName.lastIndexOf(".") + 1);
// 生成文件名称
String newFileName = MessageFormat.format("{0}{1}.{2}",
DateUtil.toString(DateUtil.getCurDate(),"yyyyMMddHHmmss"),
fileId.substring(0,5),
fileSuffix);
log.info("生成新的文件名称=[{}]", newFileName);
// 0配置根路径 + 1路径分割符 + 2日期年月日 + 3路径分割符
String fullFolderPath = MessageFormat.format("{0}{1}{2}",
fileConfig.getUploadPath(),
File.separator,
DateUtil.toString(DateUtil.getCurDate(),"yyyyMMdd"));
log.info("上传文件的路径=[{}]", fullFolderPath);
File fileUIS = new File(fullFolderPath);
if(!fileUIS.exists()){// 如果不存在文件夹创建文件夹,每天第一次上传文件会创建yyyyMMdd的文件夹
fileUIS.mkdirs();
}
String fileFullName = MessageFormat.format("{0}{1}{2}",
fullFolderPath, File.separator, newFileName);
File fullPathFile = new File(fileFullName);
try {
file.transferTo(fullPathFile); //保存文件
} catch (IOException | IllegalStateException ex) {
log.error("文件=[{}] 上传失败,异常信息=[{}]", fileOriginalName, ex);
throw new BizLogicException(new SystemMessage("FILE_UPLOAD_ERROR","文件上传失败!"));
}
FileInfo fileInfo = new FileInfo();
fileInfo.setId(fileId);// 文件Id
fileInfo.setFileName(newFileName); // 文件名
fileInfo.setFileFullName(fileFullName);// 文件全路径
fileInfo.setFileOriginalName(fileOriginalName);
fileInfo.setFileSize(file.getSize());
int insertResult = fileInfoDao.insert(fileInfo);
log.info("文件上传数据记录成功=[{}]", insertResult);
return newFileName;
}
/**
* 文件预览
* @param fileName
* @return
* @throws Exception
*/
public File preview(String fileName) throws Exception {
String fileSuffix = fileName.substring(fileName.lastIndexOf(".") + 1);
if (Arrays.asList(StringUtils.split(fileConfig.getPreviewImgType().toLowerCase(),",")).contains(fileSuffix.toLowerCase())
|| Arrays.asList(StringUtils.split(fileConfig.getPreviewTextType().toLowerCase(),",")).contains(fileSuffix.toLowerCase())) {
// 可根据文件后缀不同,执行特殊处理
log.debug("该文件类型类型=[{}]支持预览", fileSuffix);
} else {
log.error("该文件类型类型=[{}]暂不支持预览", fileSuffix);
throw new BizLogicException(new SystemMessage("FILE_NOT_PREVIEW","该文件类型类型暂不支持预览,请下载后查看!"));
}
String fullName = getFileInfo(fileName).getFileFullName();
File file = new File(fullName);
return file;
}
/**
* 通过fileName 获取fileInfo信息
* @return
*/
public FileInfo getFileInfo(String fileName) throws Exception{
FileInfo fileInfo = fileInfoDao.findByFileName(fileName);
if (fileInfo == null || "".equals(fileInfo.getId())) {
throw new BizLogicException(new SystemMessage("FILE_NOT_FOUNT","文件信息没有找到,无法预览!"));
}
return fileInfo;
}
}
dao层findByFileName 方法不能像hibatenate 直接声明使用,需要些对应的mapper 查询
/**
* 文件数据操作类
*/
@Mapper
public interface FileInfoDao extends BaseMapper<FileInfo> {
FileInfo findByFileName(String fileName);
}
数据的增删改查基于MyBatis 通用 Mapper,pom依赖
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>1.1.4</version>
</dependency>
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper</artifactId>
<version>4.0.0</version>
</dependency>
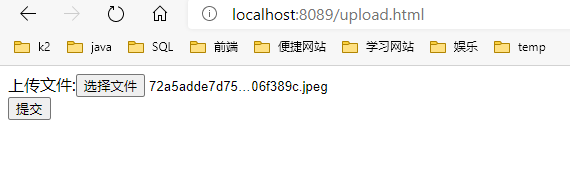
在resources下面新建static文件夹,创建upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="http://localhost:8089/api/file/upload"
enctype="multipart/form-data" method="POST" >
上传文件:<input type="file" name="file"/><br>
<input type="submit" value="提交" />
</form>
</body>
</html>
代码示例源码放在了
https://github.com/yenrocProject/blog-system/tree/develop-file-version0.1




















 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








