在最近一次面试中,技术官问了setTimeout中this的指向,看了无数遍的this相关的东西,没想到竟然在这个问题上栽了跟头……都怪我经验太少看书太少哎,所以来认真研究了一番这东西。
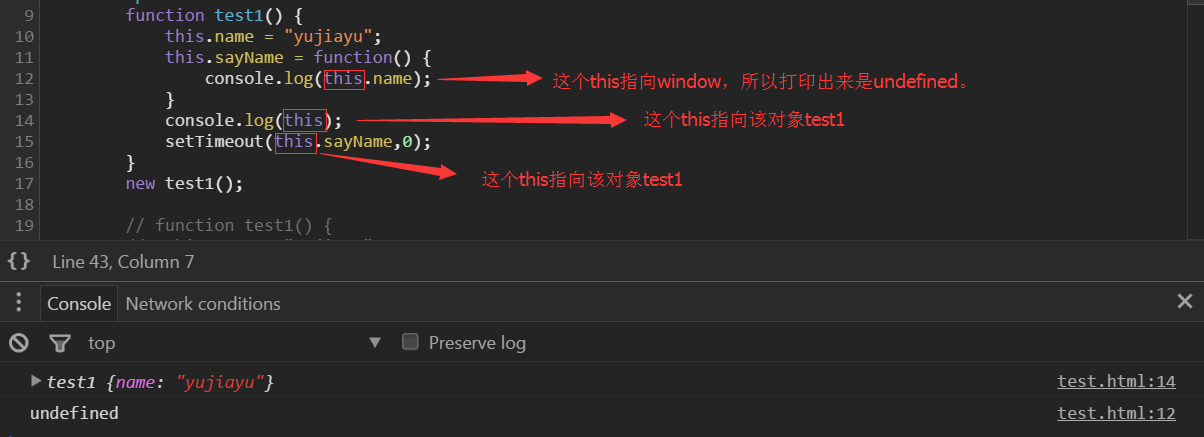
虽然setTimeout()平时也有用过,但理解得并不深。JavaScript高级程序设计有说:超时调用的代码都是在全局作用域中执行的,因此函数中的this的值在非严格模式下指向window对象,在严格模式下是undefined。我认真地测试过一遍,思考过程如下:

所以结论是,setTimeout()中,如果是setTimeout(this)这样的形式,那么this要看上下文,默认是window;如果setTimeout里面的函数中的this的话,都统一指向window。
那么由此想到一个问题,如果像上面的代码,我想拿到this.name等于“yujiayu”要怎么做呢?因为上面的代码setTimeout里面的函数中的this指向window,那当然this.name肯定是undefined了。其实到这里答案就非常简单了,可以看到第14行代码的this是指向test1对象的,那只要我们保存一下这个变量,然后使用闭包就能获取到它了,因为闭包可以保存自身当前作用域上的变量(当然这肯定是耗费内存的)。代码:
function 







 在最近一次面试中,技术官问了setTimeout中this的指向,看了无数遍的this相关的东西,没想到竟然在这个问题上栽了跟头……都怪我经验太少看书太少哎,所以来认真研究了一番这东西。 虽然setTimeout()平时也有用过,但理解得并不深。JavaScript高级程序设计有说:超时调用的代码都是在全局作用域中执行的,因此函数中的this的值在非严格模式下指向window对象,在严格模式下是u
在最近一次面试中,技术官问了setTimeout中this的指向,看了无数遍的this相关的东西,没想到竟然在这个问题上栽了跟头……都怪我经验太少看书太少哎,所以来认真研究了一番这东西。 虽然setTimeout()平时也有用过,但理解得并不深。JavaScript高级程序设计有说:超时调用的代码都是在全局作用域中执行的,因此函数中的this的值在非严格模式下指向window对象,在严格模式下是u
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5972
5972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








