写一个弹出层显示提示信息,好处多多。。。。
1.属性:
display:none;//是一个Div层不显示
position:fixed;left:0px;top:0px;//将一个层固定在页面某个位置
border-radius: 6px;//圆角边框2.代码:
<style>
input:focus {
border: 1px solid #2468a2;
}
.btn {
width: 100px;
height: 30px;
border-radius: 6px;
border-color: #787878;
background-color: #AAAAAA;
margin-top: 10px;
}
</style>
<script type="text/javascript">
//监听按钮状态
function radiusButtonListener(id) {
for (var i = 1; i <= 3; i++) {
document.getElementById("radiusBtn" + i).style.backgroundColor = "#AAAAAA";
document.getElementById("radiusBtn" + i).style.width = "100px";
}
document.getElementById("radiusBtn" + id).style.backgroundColor = "transparent";
document.getElementById("radiusBtn" + id).style.width = "120px";
}
function radiusButton(obj) {//按钮响应
show(obj);
}
//输出信息
function show(mes) {
document.getElementById("hid").style.display = "";//显示弹出层
document.getElementById("text").innerHTML = mes;//设置信息内容
setTimeout(function() {
document.getElementById("hid").style.display = "none";//关闭弹出层
}, 2000);
}
</script>
<body>
<br>
<br>
<br>
<br>
<div style="height: 150px; ">
<!-- 三个测试按钮 -->
<input id="radiusBtn1" type="button" class="btn" value="一个Button"
οnclick="radiusButtonListener(1);radiusButton(this.value);"></br>
<input id="radiusBtn2" type="button" class="btn" value="一个弹出层"
οnclick="radiusButtonListener(2);radiusButton(this.value);">
</br> <input id="radiusBtn3" type="button" class="btn" value="一行文字"
οnclick="radiusButtonListener(3);radiusButton(this.value);">
</div>
<!-- 弹出层-->
<div id="hid" align="center"
style="position:fixed;left:10px;top:250px;border-radius: 6px;width:200px;height: 30px;background-color: #7A7A7A;display:none;line-height:30px;color:white;">
<!-- 弹出信息 -->
<span id="text" ></span>
</div>
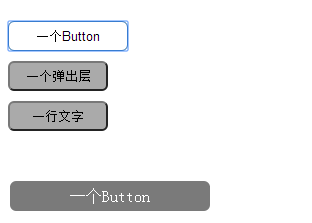
</body>3.图片:


























 2868
2868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








