1.生成一个package.json
npm init -f

2.npm构建vant
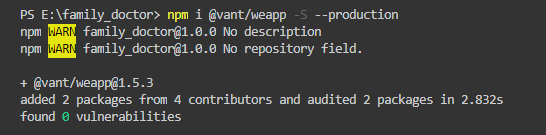
npm i @vant/weapp -S --production

3.安照官方的文件修改
这里附上小程序vant 链接
https://vant-contrib.gitee.io/vant-weapp/#/quickstart


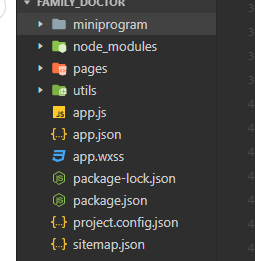
4.根目录创建一个miniprogram文件夹

5.选择工具构建npm

最佳解决方法

删除他重新构建

6.再把miniprogram中的miniprogram_npm放到根目录下 删除miniprogram

<!--index.wxml-->
<view class="container">
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</view>
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}

结束
























 6412
6412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








