var model={name:"boy",age:13};
var CopyModel=model;
console.log(CopyModel.name);
model.name="girl";
console.log(CopyModel.name);输出值:
CopyModel复制model对象,修改model对象,再输出CopyModel对象,结果却是修改后model对象的值,为什么会这样?
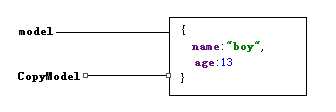
"="就是浅拷贝,浅拷贝指向的内存都是同一个内存的地址:
model和CopyModel的值指向的是同一个内存。
而我们并不需要这样的浅拷贝,深拷贝是在内存中开辟一个新的内存地址:
1.JSON.parese(JSON.stringify(model));(这个实现的缺点是不能拷贝对象中的方法,而且连方法都会丢失。)
var CopyModel=JSON.parse(JSON.stringify(model));
2.通过JQuery的extend对象
var CopyModel=$.extend(true, {}, model);
























 2429
2429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








