angular的亮点:双向数据绑定,指令,路由,服务,过滤器,依赖注入
angular的缺点:相对应学习的东西也过于复杂,不适合seo,虽然可以通过搭建静态服务器来解决这个问题要学会angular最重要的是转换理念:数据驱动,数据发生了变化页面也会发生相应的变化,相反依然。
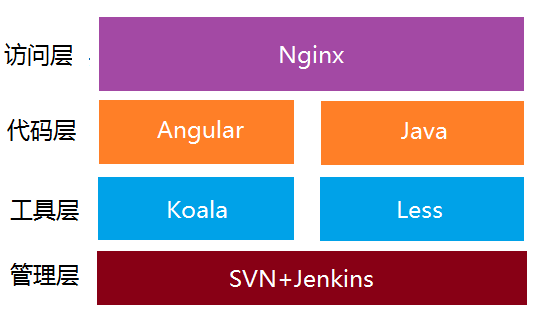
前端技术架构体系:
Angular1x的教程现在感觉有点误导初学者,spa框架一次加载所有资源,如果是内部项目等待是无所谓的,但是项目是针对客户项目,打开页面内部访问都需要16.5s,何况是用户,大部分用户在这个等待过程已经离开。
于是在接下一段时间开始,优化加载速度:
1.切换js文件成min.js
2.图片压缩
3.移除不必要的js,比如三个版本的jQuery
4.代码重构
最终取的效果也是比较好的:首屏从16.5s到2.3s
由于有些最底层代码依赖过于复杂,加着抽不时间去理清每个模块之间的关联,无法实现按模块加载,有点遗憾。
项目管理也属于比较乱的,活动页面,大概40多个全部都在该项目中,这些页面的js也会加载进去,随着活动越来越多,这套框架会越来越重。
抽离出来一个新活动框架,但是以前活动还是不能删除。。。
重构需要时间

























 2802
2802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








