最近做了为dataTable表格添加一个模糊搜索框,在这里记录下我的实现过程。
由于我的表格数据是已经加载完成的,所以在这里直接记录我是如何实现在搜索框中输入关键字点击回车后,自动根据关键字显示搜索结果的。这里我用的是bootstrap中的插件。
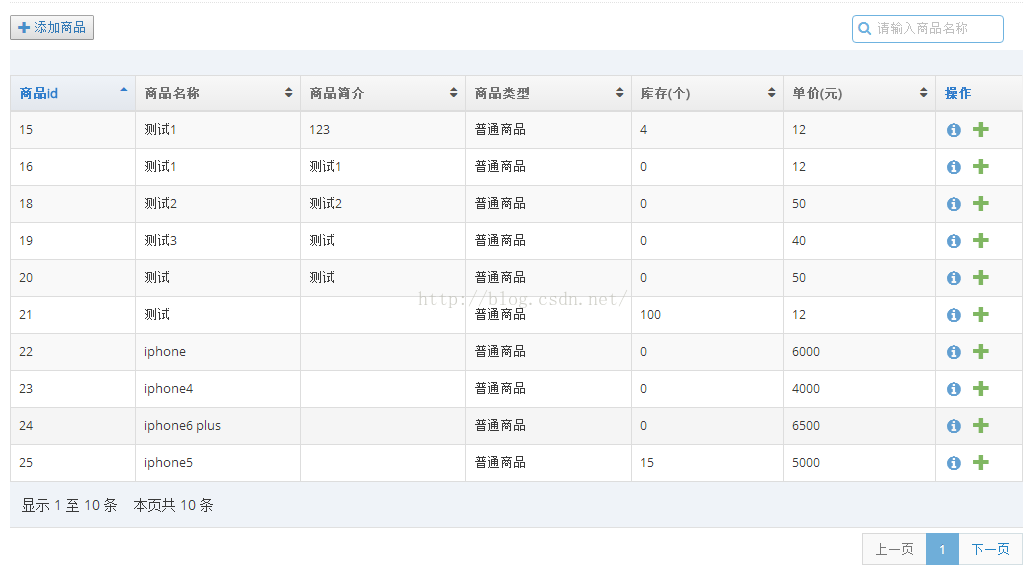
最总页面效果:
输入关键字后按Enter回车键后页面:
这个功能是如何实现的呢?开始上代码
1.前端html页面
<div class="row"style="margin-bottom: 10px;">
<div class="col-xs-12">
<div class="row">
<div class="col-sm-10">
</div>
<div class="col-sm-2 nav-search" id="nav-search">
<span class="input-icon">
<input type="text" placeholder="请输入商品名称" class="nav-search-input" id="nav-search-input" />
<i class="ace-icon fa fa-search nav-search-icon"></i>
</span>
</div>
</div>
</div>
</div>
2.js脚本
<div class="row"style="margin-bottom: 10px;">
<div class="col-xs-12">
<div class="row">
<div class="col-sm-10">
</div>
<div class="col-sm-2 nav-search" id="nav-search">
<span class="input-icon">
<input type="text" placeholder="请输入商品名称" class="nav-search-input" id="nav-search-input" />
<i class="ace-icon fa fa-search nav-search-icon"></i>
</span>
</div>
</div>
</div>
</div><script>
jQuery(function($) {
var page;//服务器请求页
var pageNo;//当前页
var lastPageNo;//最后页码
var port = "http://siqi.ilikedh.com/guide/";//端口号
var key = "";//关键字默认为空
//首次进入自动加载第一页数据
loadData(1);
//获取数据
function loadData(page){
$.getJSON(
port+"getGoodList?page="+page+"&pageSize=10"+"&key="+key,
function(d){
//获得分页条数和当前页,用于客户端分页
var list = d.data.list;
pageNo = d.data.pageNo;
lastPageNo = d.data.lastPageNo;
//格式化数据
for(var j=0; j<list.length; j++){
var obj = list[j];
for(var i in obj){
if(i == "goodtype"){
if(obj[i] == 1){
obj[i] = "普通商品";
}
if(obj[i] == 2){
obj[i] = "跨境商品";
}
}
}
}
setDataTable(list);//为dataTable设置样式,将数据绑定给dataTable的aaData
}
);
}
//搜索框
$("#nav-search-input").bind("keypress",function(){//按键响应
if(event.keyCode == "13"){//按回车键执行
key = $(this).val();//获取搜索框的value值
loadData(1)//加载数据
}
});
});
</script>
<script>
jQuery(function($) {
var page;//服务器请求页
var pageNo;//当前页
var lastPageNo;//最后页码
var port = "http://siqi.ilikedh.com/guide/";//端口号
var key = "";//关键字默认为空
//首次进入自动加载第一页数据
loadData(1);
//获取数据
function loadData(page){
$.getJSON(
port+"getGoodList?page="+page+"&pageSize=10"+"&key="+key,
function(d){
//获得分页条数和当前页,用于客户端分页
var list = d.data.list;
pageNo = d.data.pageNo;
lastPageNo = d.data.lastPageNo;
//格式化数据
for(var j=0; j<list.length; j++){
var obj = list[j];
for(var i in obj){
if(i == "goodtype"){
if(obj[i] == 1){
obj[i] = "普通商品";
}
if(obj[i] == 2){
obj[i] = "跨境商品";
}
}
}
}
setDataTable(list);//为dataTable设置样式,将数据绑定给dataTable的aaData
}
);
}
//搜索框
$("#nav-search-input").bind("keypress",function(){//按键响应
if(event.keyCode == "13"){//按回车键执行
key = $(this).val();//获取搜索框的value值
loadData(1)//加载数据
}
});
});
</script>


























 1527
1527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








