通常我们在做项目时会遇到后端接口还没有完成的情况,这个时候我们可以使用json-server 实现本地模拟后端接口来测试前端代码效果
1:首先全局安装json-server
npm install -g json-server
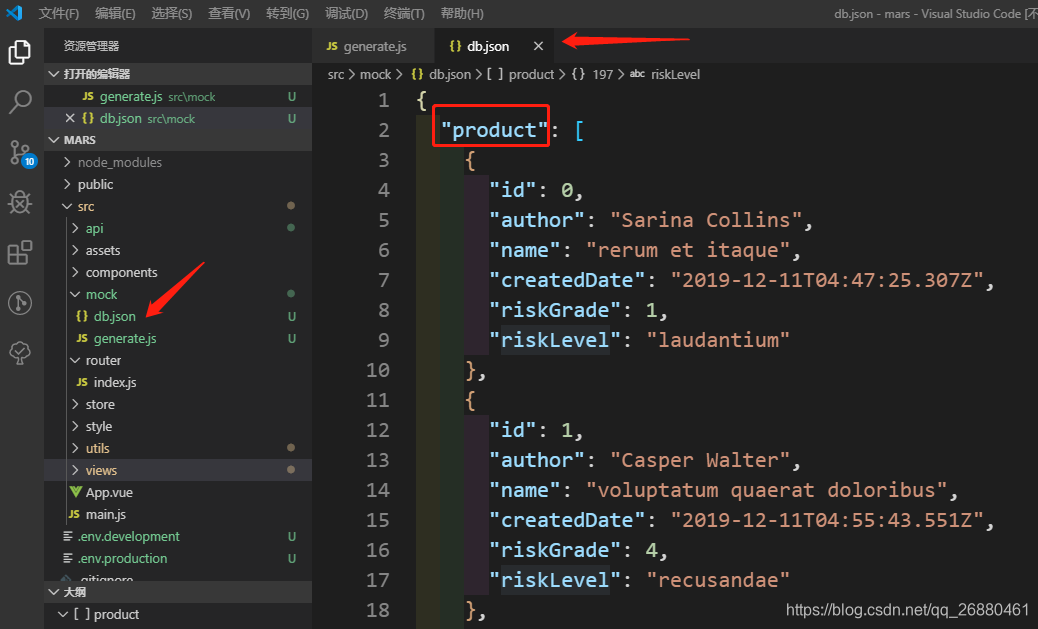
2:在某个文件夹路径下创建db.json 文件 ,例如

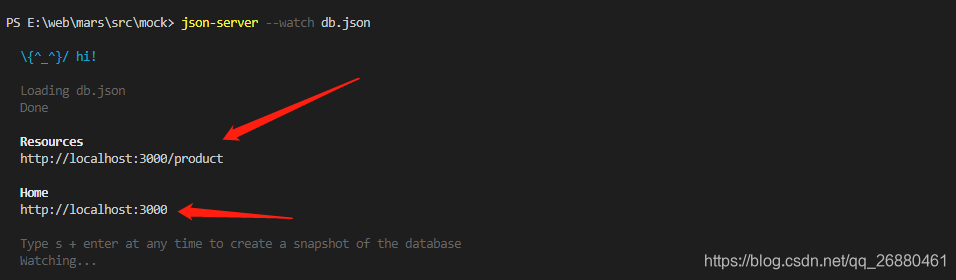
然后在当前文件路径下启动json-server (启动命令:json-server --watch db.json) 例如

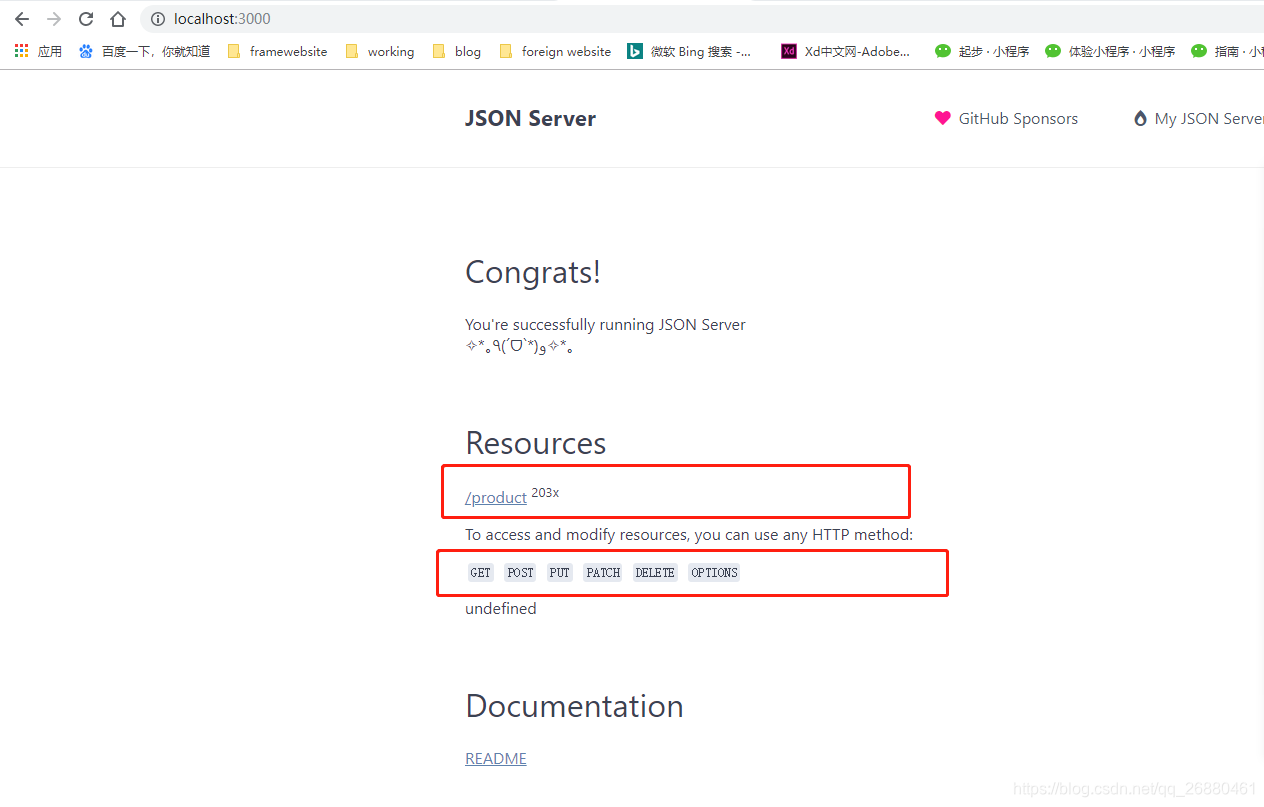
然后可以通过http://localhost:3000 访问主页

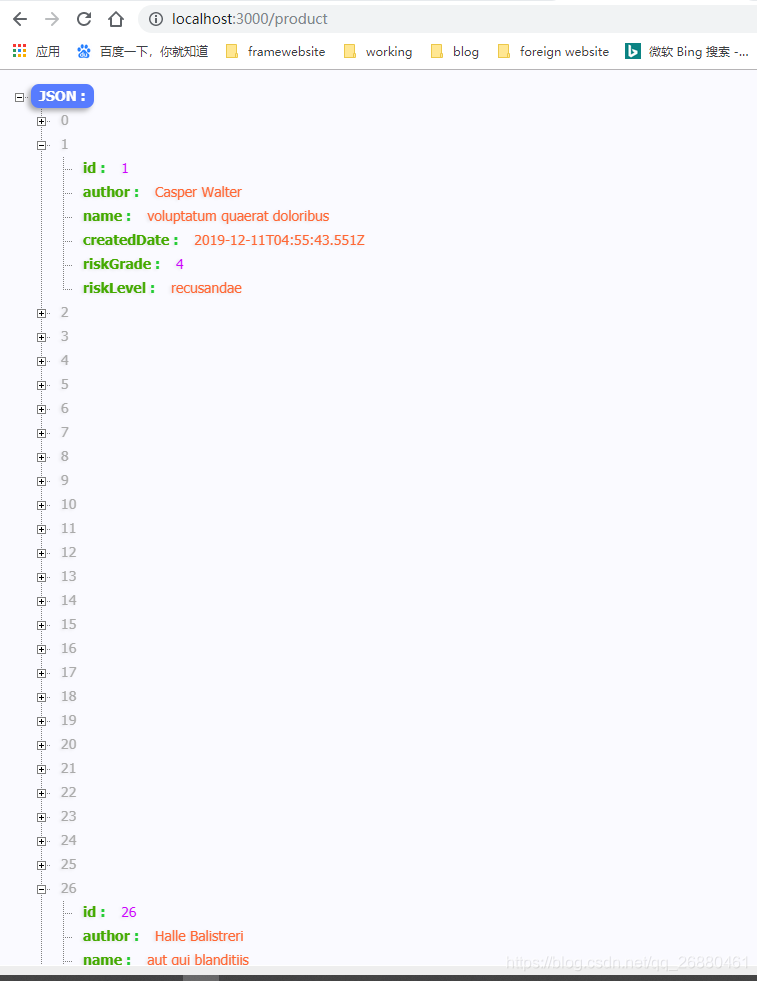
通过访问http://localhost:3000/product 可以获取接口所有数据

同时我们可以使用faker 批量生成数据
首先 安装 faker . npm install faker --save-dev
faker 文档

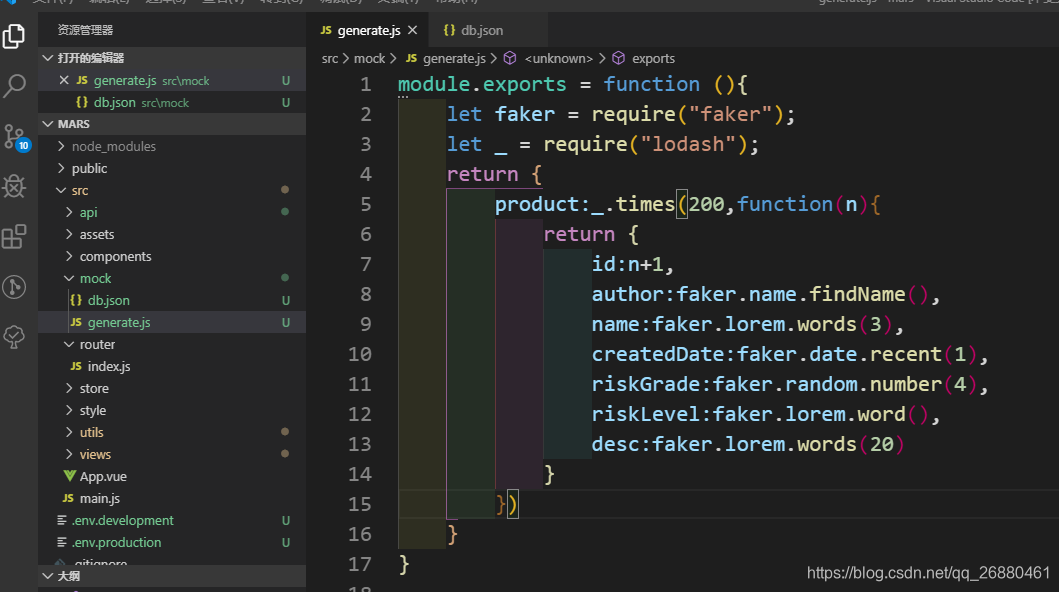
然后在mock 文件下创建generate.js
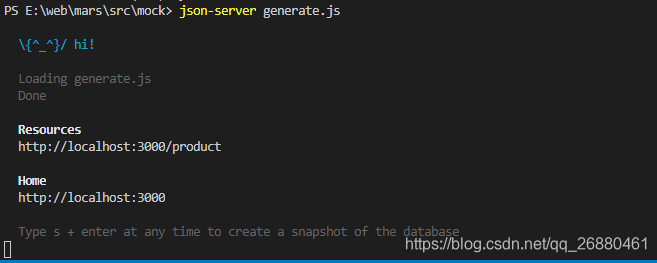
接着运行 json-server generage.js json-server 便会帮我们生成我们想要的数据

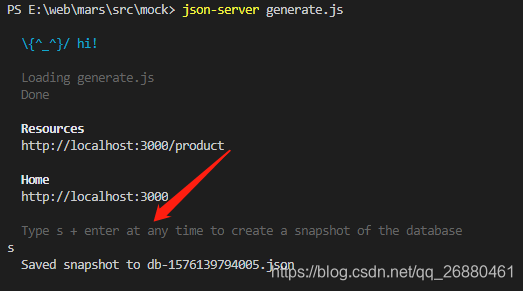
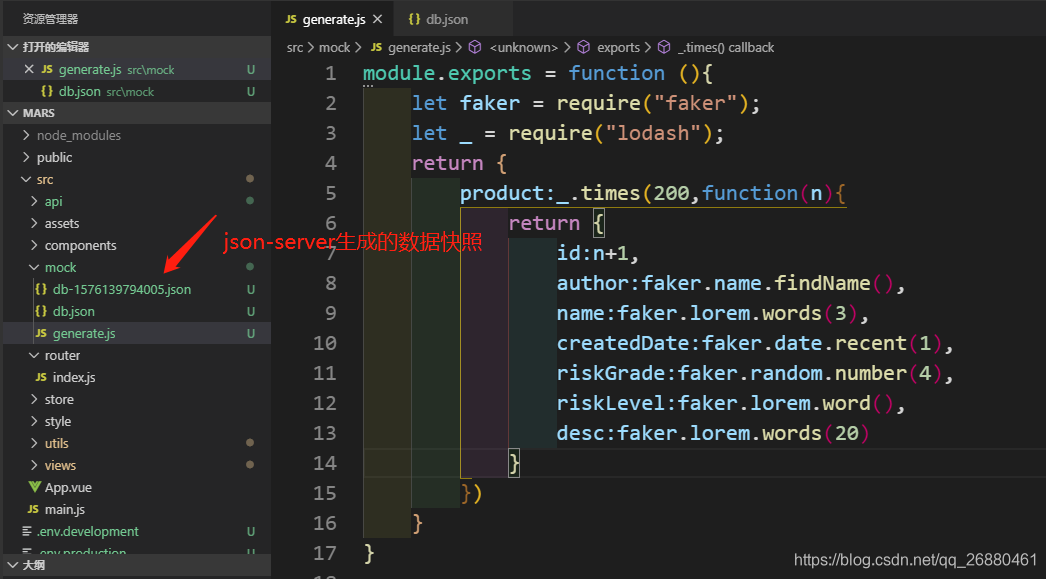
在控制台按下s 键,json-server 便会将生成的数据保存为快照存在mock文件夹下


如果我们要查询商品id 为1 的商品 ,可以访问 http://localhost:3000/product/1 即可
同时json-server 还可支持 post delete put get 等请求 实现本地数据的增删改查,同样能实现前端数据的排序,分页,过滤等操作
例如:http://localhost:3000/product?_page=2&_limit=10 查询第二页数据,每页展示10条
详细案例请看json-server 官方文档





















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








