上节课绘制了车间模型,但是车间里只有一条产线,这节把产线多铺设几条,放满整个车间,但是随着放满车间,也就意味着要创建更多的模型,而更多的模型会导致浏览器卡顿,所以这个节讲如何做模型合并,模型合并不是简单的创建group,把模型放到group中,这样只是把模型分组,但还不是给模型合并,模型合并是把多个模型合并成一个模型。合成一个模型后,多个模型也就共享同一个模型对象,如果要做移动和旋转的话,所有这个模型内的东西都会做同样的位移和旋转。
首先接着上面的代码,首先打开性能检测功能:需要引入stats,在创建场景中加到页面body中,并在initAnimate中实时更新stats的FPS的值,
import Stats from 'three/addons/libs/stats.module.js';
initScene(){//初始化场景
this.scene = new THREE.Scene();//创建场景
//创建坐标辅助
const axesHelper = new THREE.AxesHelper( 100 );
axesHelper.position.set(0,0,0)
this.scene.add( axesHelper );
//创建性能监控
this.stats = new Stats();
document.body.appendChild(this.stats.domElement);
},
initAnimate() {//创建动画
this.stats.update();
requestAnimationFrame(this.initAnimate);
this.renderer.render(this.scene, this.camera);
if(this.boxList.length>0){
this.boxList.forEach(item=> {
if (item.position.x > this.begin.x+this.conveyor.lang) {
item.position.x = this.begin.x;
} else {
item.position.x += 0.1
}
});
}
},
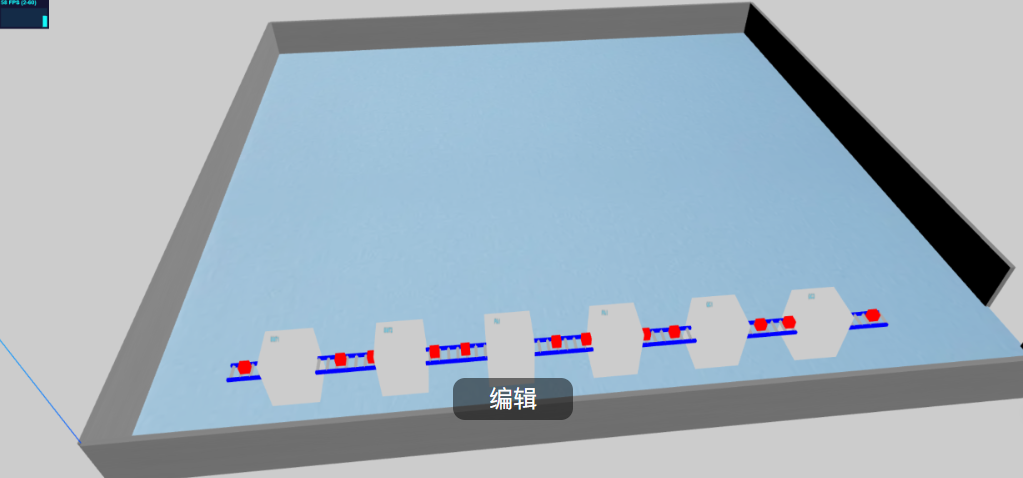
一条产线的时候,FPS基本都是60左右,下面复制产线,这里给产线做5次循环,每次都会生成设备,传送带等,
initMachine(){ // 初始设备
for (let i = 0; i < 5; i++) {
for (let i = 0; i < this.machineList.length; i++) {
let geometry = new THREE.BoxGeometry(15,15,20);//创建一个几何体
let material = new THREE.MeshBasicMaterial({color:'#CCCCCC'});//创建材质
let box = new THREE.Mesh(geometry, material);//创建网格模型
box.position.set(this.begin.x+20+35*i,this.begin.y,this.begin.z)
this.initMachineName(this.begin.x+20+35*i,this.begin.y,10,this.machineList[i])
this.initConveyor(this.begin.x+(this.conveyor.lang/2),this.begin.y,this.begin.z,6,this.conveyor.lang);//前三个参数是xyz,后面两个一个是传送带宽度,一个是传送带长度
this.scene.add(box);//添加到场景中
}
this.begin.y = this.begin.y +60
}
},
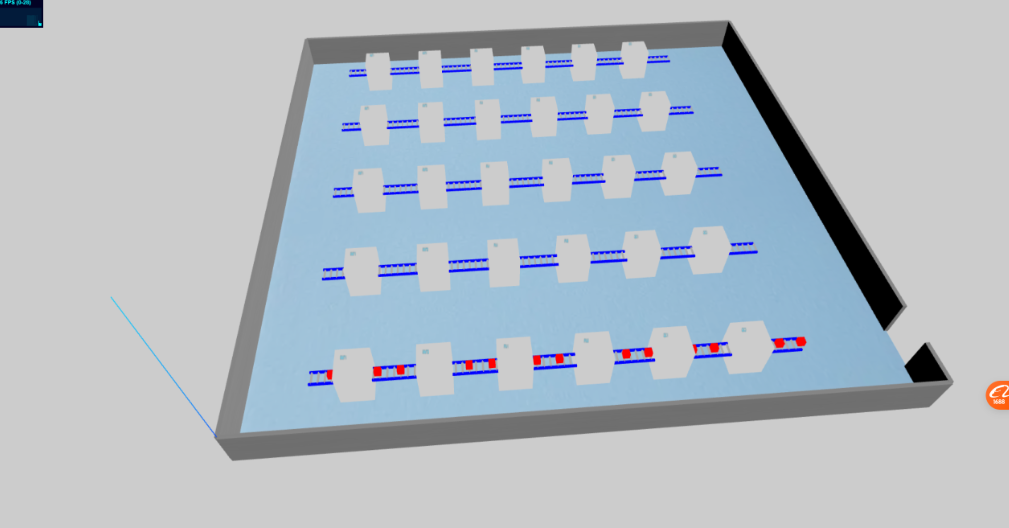
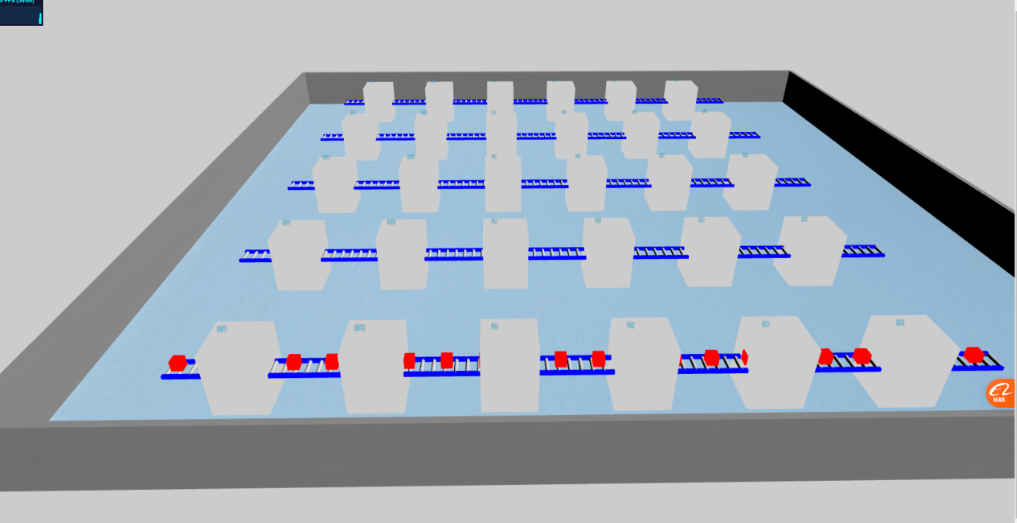
此时可以看到FPS只有16了,且拖动的时候明显有了卡顿的现象,此时打印模型个数:2371
分析页面,主要卡顿的原因是传送带的模型比较多,因为中间每个圆柱都是一个单独的模型,所以下面针对传送带的圆柱进行模型合并,
后续要引入mergeGeometries,他是Threejs提供的合并组件,引入后,将原有的模型更新变换矩阵并应用,然后统一添加到一个模型数组中,最后再用这个mergeGeometries方法合并模型数组,最后生成一个新的模型并加入到场景中。代码如下,最终实现每个传送带中的圆柱形合并为一个模型,
import { mergeGeometries } from 'three/examples/jsm/utils/BufferGeometryUtils'
let cylinderList = []
let lineX = x - conveyorLength/2 +1;
const cylinderMaterial = new THREE.MeshLambertMaterial({color:'#d3d3d3',metalness: 0.5,transparent: false,});
for (let i = 0; i < conveyorLength/3; i++) {
const cylinderGeometry = new THREE.CylinderGeometry(0.5, 0.5, width, 32); // 创建圆柱体几何体 参数依次为:半径, 顶部半径, 高, 侧面分段数
const cylinderMesh = new THREE.Mesh(cylinderGeometry, cylinderMaterial);// 使用几何体和材质创建圆柱体网格
cylinderMesh.position.set(lineX+(i*3),y,z);
cylinderMesh.updateMatrix();//更新模型变换矩阵
let cylinder = cylinderMesh.geometry.applyMatrix4(cylinderMesh.matrix);//启动并应用变换矩阵
cylinderList.push(cylinder);//添加到模型数组中
}
const bayGeometry = mergeGeometries(cylinderList);//合并模型数组
let bayModelList = new THREE.Mesh(bayGeometry, cylinderMaterial);//生成一整个新的模型
this.scene.add(bayModelList);
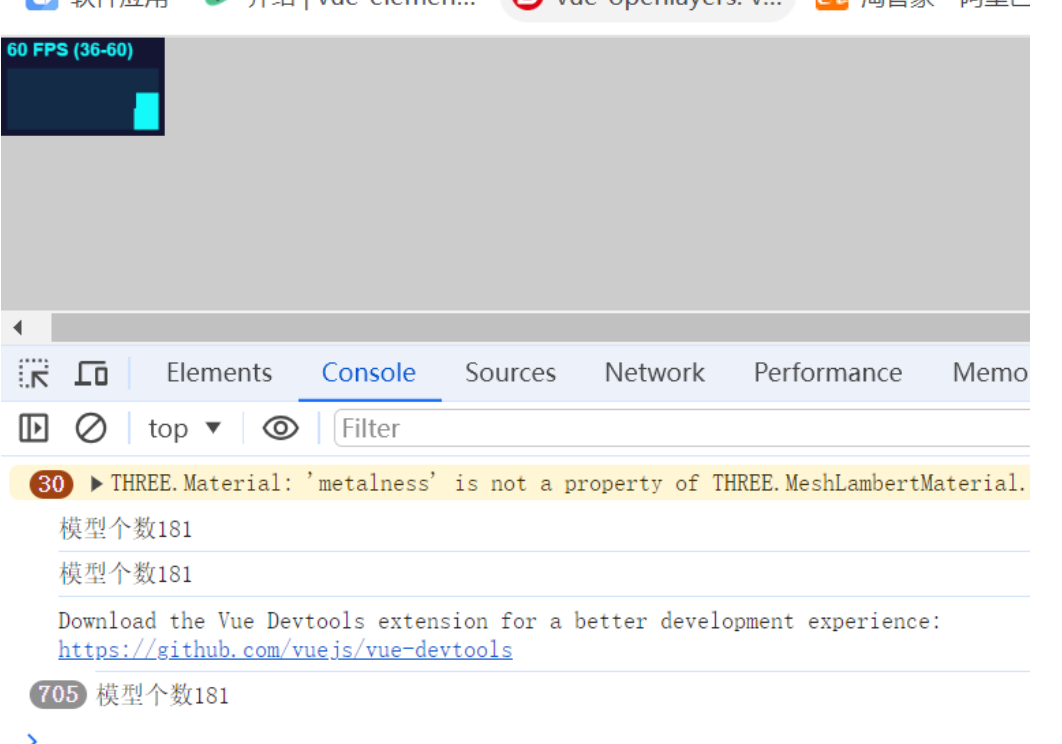
此时的FPS又恢复到了60,此时再次打印模型个数:

现在只有181个了,缩减了十倍多,不过并非所有的模型都可以合并在一起,因为合并后的模型属于同一个模型,没办法获取单个模型的位置,也没办法对单个模型进行交互,所以一般会把一个独立模型的多个部件合并在一起,以提供性能。 在稍微复杂的数字孪生场景中,模型合并是个非常重要的操作,因为直接关系到用户体验的问题。






















 1392
1392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










