简介
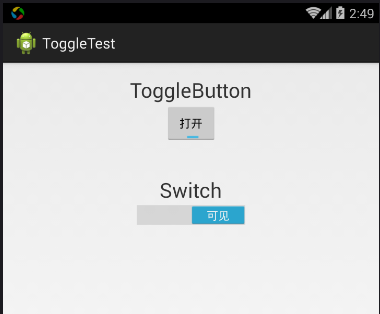
ToggleButton是状态开关按钮,而Switch是开关,我想说的是,这两者的原始外观如下:

布局一般都是采用XML布局,减少代码冗余,干净整洁,真是极好的,它们两个布局几乎一模一样,和其它的布局相比也没有太多变化,主要在于要设置两个属性: android:textOn 和 android:textOff 分别设置当处于打开的时候,显示textOn属性的文字,反之显示textOff属性的文字。
XML
ToggleButton
<ToggleButton
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textOff="不可见"
android:textOn="可见" />Switch
<Switch
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textOff="不可见"
android:textOn="可见" />




















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








