为什么要清除浮动
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题。
举个例子:
<div class="content">
<div class='incont'></div>
</div>
.content {
width: 120px;
margin: 30px;
padding: 25px;
background-color: #81b0db;
}
.incont {
width: 50px;
height: 200px;
background: aquamarine;
}
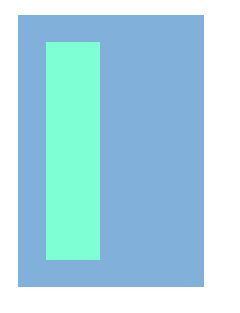
此时元素是这样的:

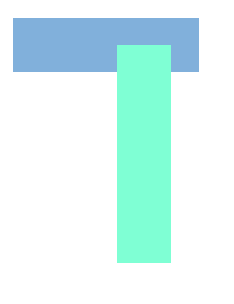
如果我们让其中的子元素浮动,那么就会变成下面这样,我们会发现父元素的内容区的高度不见了:
.incont {
width: 50px;
height: 200px;
background: aquamarine;
float: right;
}

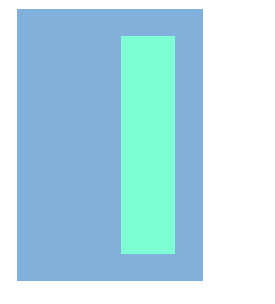
接下来我们要做的就是解决这个问题。
清除浮动的几种方法
添加一个标签设置clear属性(不推荐)

<div class="content">
<div class="incont"></div>
<div style="clear: both;"></div>
</div>

缺点:添加无意义标签,语义化差,不推荐
父级添加overflow属性

通过触发BFC方式,实现清除浮动:
.content {
width: 120px;
margin: 30px;
padding: 25px;
background-color: #81b0db;
overflow: hidden;
}
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素,不推荐。
使用after伪元素清除浮动(推荐使用)
.content {
width: 120px;
margin: 30px;
padding: 25px;
background-color: #81b0db;
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
.content:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
使用before和after双伪元素清除浮动
下面的写法更简洁:
.content:after,.content:before{
content: "";
display: table;
}
.content:after{
clear: both;
}
还有其他方法这里就不再赘述,比如直接给父元素设置高度、让父元素也浮动、父级元素绝对定位(触发BFC)、父级元素设置为 inline-block(也是触发BFC) 等方法。
满足以下任意一条就可以触发BFC,而触发BFC就可以清除浮动:
float的值不为none。overflow的值不为visible。position的值不为relative和static。display的值为table-cell,table-caption,inline-block中的任何一个。





















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








