
<ion-header-bar align-title="center " class="title-bgc" style="background-image: url('img/title.jpg'); ">
<button class="button button-icon communal-button" ng-click="$ionicGoBack()"><img src="img/icon-back.png">返回</button>
<div class="h1 title communal-title" style="left: 0;
right: 0;">城市选择</div>
<p class="communal-city">{
{addressCity}}</p>
</ion-header-bar>
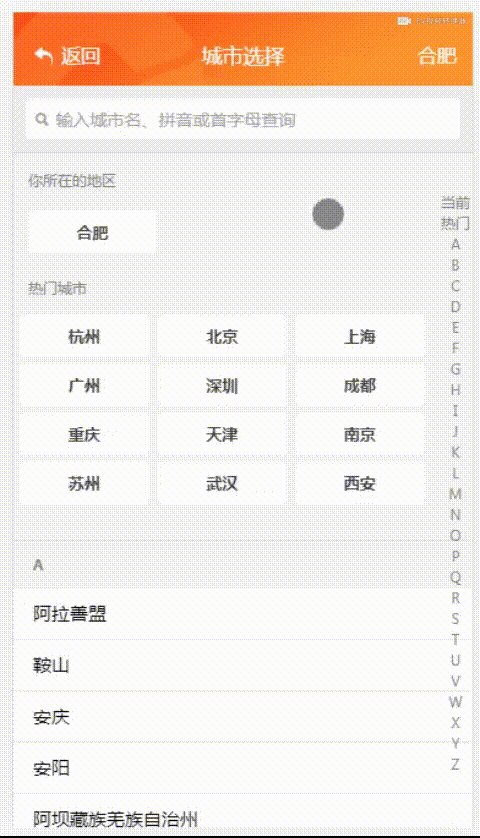
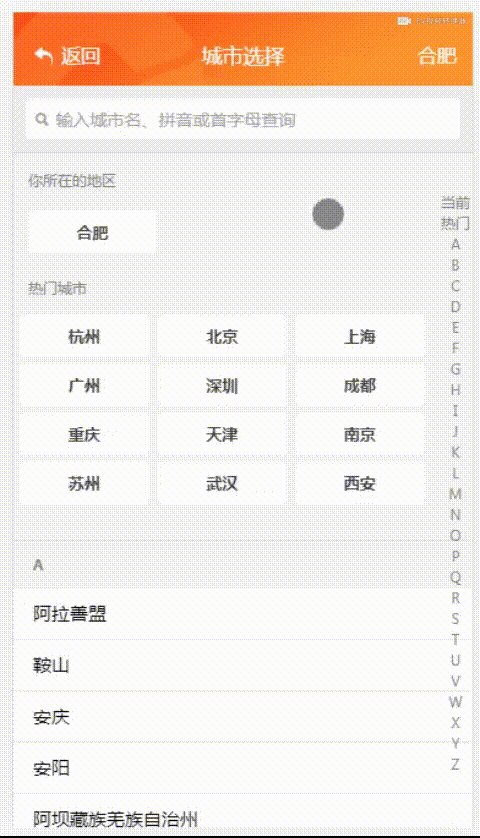
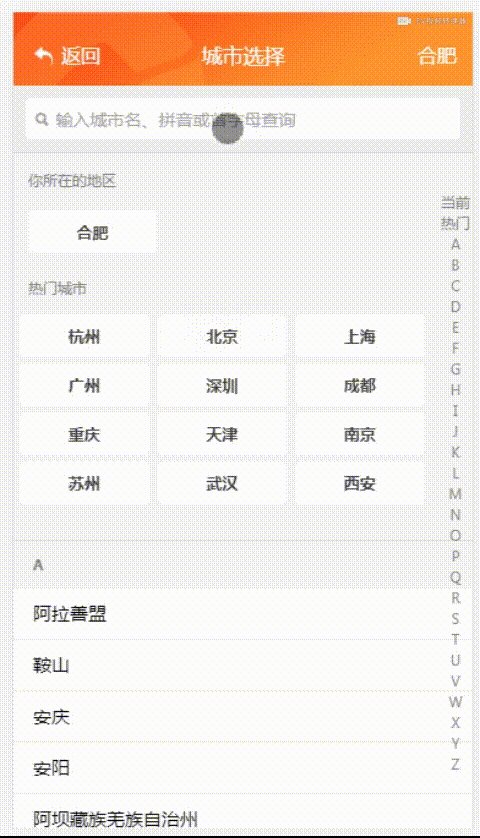
<div class="city">
<label>
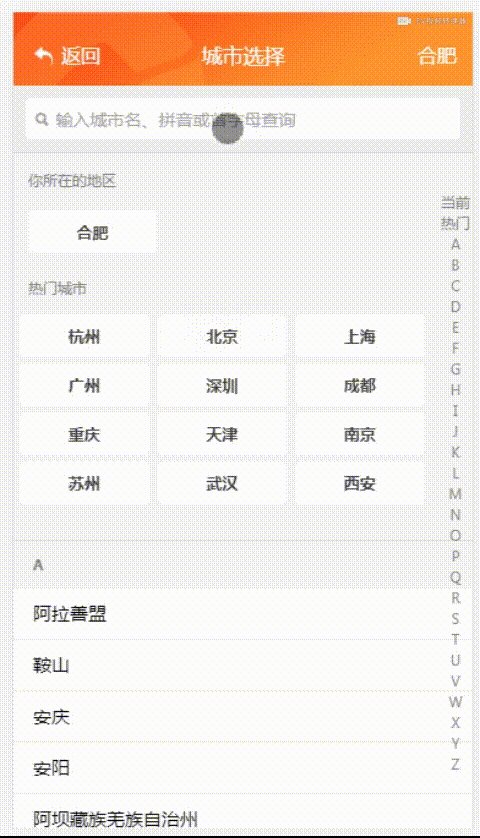
<i class="icon ion-search placeholder-icon"></i>
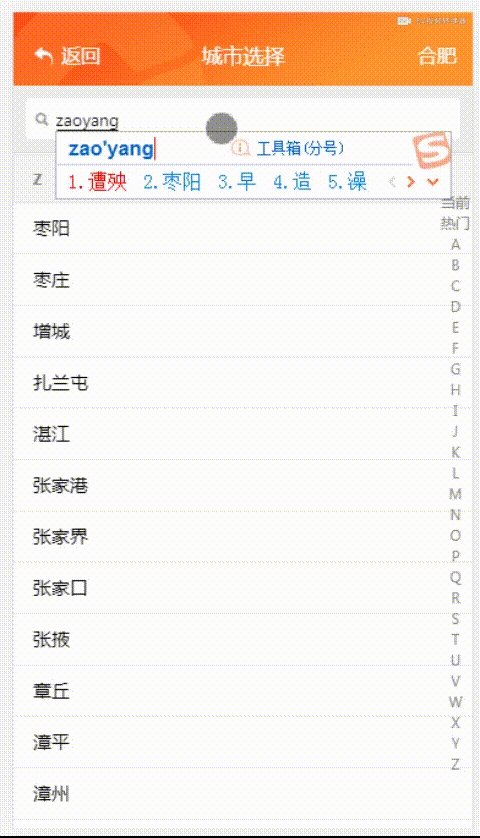
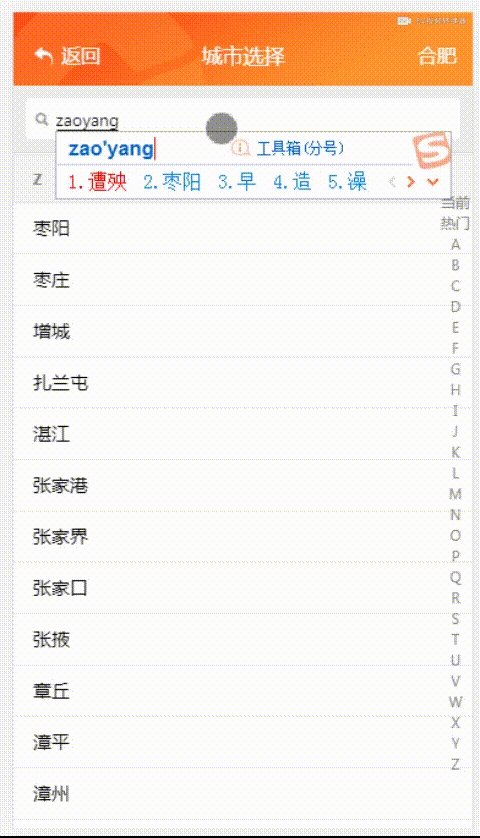
<input type="text" class="city-search" placeholder="输入城市名、拼音或首字母查询" ng-model="test" ng-change="startDot()">
</label>
<i class="ion-close-circled" ng-click="searchEmpty()" ng-show="searchEmptyShow"></i>
</div>
<ion-view>
<ion-content has-bouncing="true" scroll="true" class="communal-content" delegate-handle="cateContScroll">
<div class="list">
<div style="height:26.5em;background-color: #F4F4F4;">
<p class="city-location">你所在的地区</p>
<button class="button button-light city-button" style=" margin: 12px;" ng-click="searchcity(addressCity)">{
{addressCity}}</button>
<p class="city-hot">热门城市</p>
<div class="row" ng-repeat="item in hotCityItems">
<div class="col col-30" ng-repeat="hotCityList in item.hotCityList">
<button class="button button-light city-button" style="min-width: 103%;" ng-click="searchcity(hotCityList)">{
{hotCityList}}</button>
</div>
<div class="col col-10"></div>
</div>
</div>
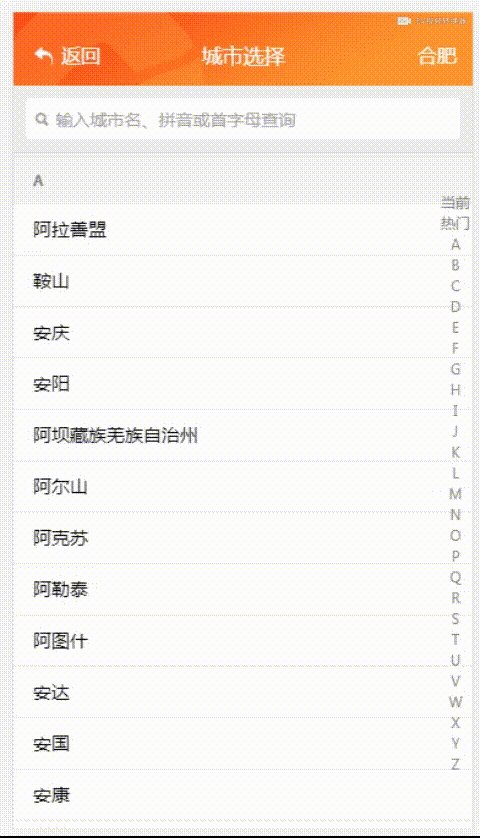
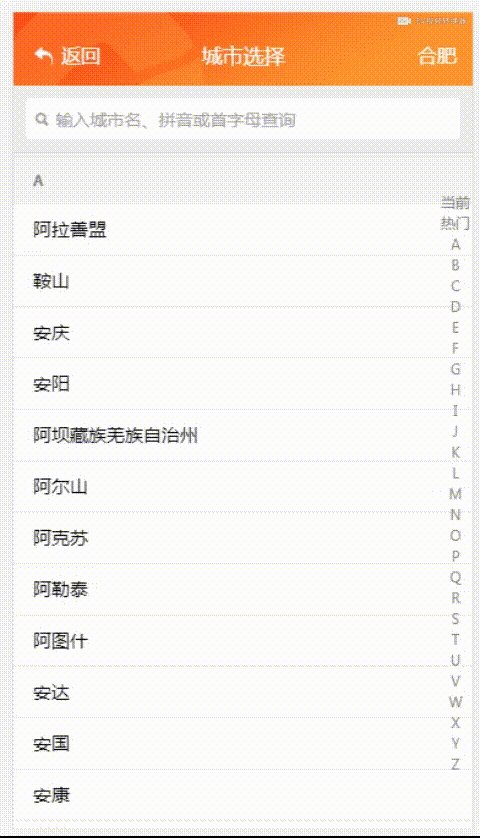
<div ng-repeat="item in cityItems | filter:test">
<div class="item item-divider" id="city_{
{ item.code }}">{
{ item.code }}</div>
<div ng-repeat="cityList in item.cityList | filter:test">
<a class="item item-city" ng-click="searchcity(cityList)">{
{cityList}}</a>
</div>
</div>
<div id="promptText">下面没有啦~~~</div>
</div>
</ion-content>
<div style="width:28px;text-align:center;position:absolute;right:0;margin:120px 0;font-size: 12px; color:#458AFF;">
<div ng-repeat="c in indexs" style="width:100%;height: 17px" ng-click="mTouch('{
{c}}')">{
{c}}</div>
</div>
<div id="div1" ng-show="hintShow">{
{hint}}</div>
</ion-view>
angular.module('starter.controllers')
.controller('cityNameCtrl', function ($scope,$rootScope,$stateParams, $state, $ionicScrollDelegate, $timeout) {
$scope.hotCityItems = [
{
'hotCityList': ["杭州", "北京", "上海"]
}, {
'hotCityList': ["广州", "深圳", "成都"]
}, {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








