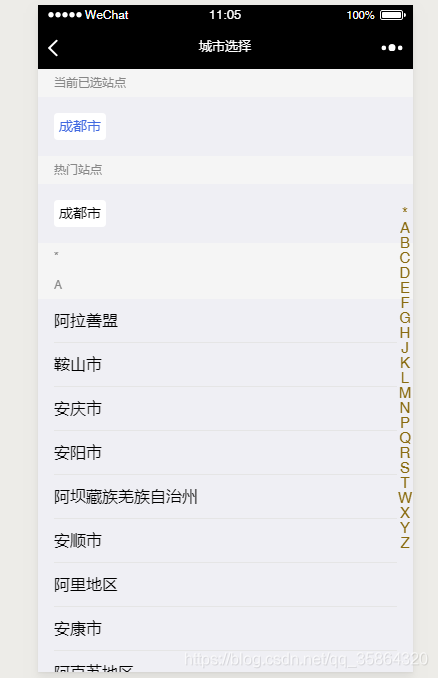
直接看效果吧

html就不用写了哇,直接看看图片

window.οnlοad=function(){
// //初始化加载
// $(function() {
// //调用数据方法
// getareainfo();
// });
//获取 汉字首字母
// pinyin.getFullChars(this.value); //翻译出每个字的首字母
//pinyin.getCamelChars(this.value);
//滚动div
var cityWrapper = document.querySelector('.city-wrapper-hook');
//滚动div
var cityScroller = document.querySelector('.scroller-hook');
//列表城市city
//***这些数据都是我本地存储的json数据,可能需要根据你们自己的配置去修改***
var cities = document.querySelector('.cities-hook');
var localcityCode = localStorage.getItem('cityCode'); //当前定位
var localcityName = localStorage.getItem('city')
var cityName;//选中
var cityCode; //选中
//声明一个变量接收 scroll
var scroll;
var shortcutList = [];
//列表首字母数据
var anchorMap = {};
//屏幕右边字母检索触摸
var shortcut = document.querySelector('.shortcut-hook');
var y = 0;
//标题字母高度
var titleHeight = 28;
//列表高度
var itemHeight = 44;
//list列表
var lists = '';
//ul标签
var en = '<ul>';
//声明变量城市
var city;
//城市数据
//城市检索的首字母
var searchLetter = ["*", "A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"]
// var cityObj = [];
var localObj = JSON.parse(localStorage.getItem('localtion'));
var cityObj = JSON.parse(localStorage.getItem('localtion'));
console.log('位置:',localObj)
//对城市信息进行分组
var tempObj = [];
for(var i = 0; i < searchLetter.length; i++) {
var initial = searchLetter[i];
var cityInfo = [];
var tempArr = {};
tempArr.initial = initial;
for(var j = 0; j < cityObj.length; j++) {
for (var x = 0; x<cityObj[j].child.length;x++ ){
if(initial == cityObj[j].child[x].pinyin[0].toUpperCase()) {
cityInfo.push(cityObj[j].child[x]);
}
}
}
tempArr.cityInfo = cityInfo;
tempObj.push(tempArr);
}
var data = tempObj;
console.log("data", data);
console.log("data", data.length);
if(data != null && data.length > 0) {
lists += '<div class="title">当前已选站点</div>';
lists += '<div class="nowLocal"><span class="nowLocal-title" data-id="'+localcityCode+'" data-name="'+localcityName+'">'+localcityName+'</span></div>';
lists += '<div class="title">热门站点</div>';
lists += '<div class="nowLocal"><span class="host-title" data-id="565349" data-name="成都市">成都市</span></div>';
for(var i = 0; i < data.length; i++) {
lists += '<div class="title" >' + data[i].initial + '</div>';
lists += '<ul>';
for(var j = 0; j < data[i].cityInfo.length; j++) {
lists +='<li></li>'
lists += '<li class="item bg-white" data-name="' + data[i].cityInfo[j].name + '" data-id="' + data[i].cityInfo[j].id + '"><span class="border-1px name" data-id="' + data[i].cityInfo[j].id + '" data-name="' + data[i].cityInfo[j].name + '">' + data[i].cityInfo[j].name + '</span></li>';
}
lists += '</ul>';
var name = data[i].initial.substr(0, 1);
en += '<li data-anchor="' + name + '" class="item">' + name + '</li>';
var len = data[i].cityInfo.length;
anchorMap[name] = y;
y -= titleHeight + len * itemHeight;
}
en += '</ul>';
cities.innerHTML = lists;
shortcut.innerHTML = en;
shortcut.style.top = (cityWrapper.clientHeight - shortcut.clientHeight) / 2 + 'px';
scroll = new window.BScroll(cityWrapper, {
probeType: 3
});
scroll.scrollTo(0, 0);
}
var touch = {};
var firstTouch;
//滑动开始
shortcut.addEventListener('touchstart', function(e) {
var anchor = e.target.getAttribute('data-anchor');
firstTouch = e.touches[0];
touch.y1 = firstTouch.pageY;
touch.anchor = anchor;
$("#showLetter span").html(anchor);
$("#showLetter").show().delay(500).hide(0);
console.log("211");
navigator.vibrate = navigator.vibrate
|| navigator.webkitVibrate
|| navigator.mozVibrate
|| navigator.msVibrate;
if (navigator.vibrate) {
// 支持
console.log("支持设备震动!");
}
navigator.vibrate([500, 300, 400,300]);
scrollTo(anchor);
});
//当前
// $('.city').on('click','.nowLocal-title',function(){
// city = $(this).attr('data-name');
// console.log()
// })
//获取当前选中city
cities.addEventListener('click', function(e) {
console.log('点击:',e)
city = e.target.getAttribute('data-name');
cityCode = e.target.getAttribute('data-id');
localStorage.setItem('cityCode',cityCode);//每次点击,保存当前点击的code;
localStorage.setItem('city',city);//每次点击,保存当前点击的code;
window.location = 'publicIndex.html';//
console.log("当前选中----" + city,cityCode);
});
//右边字母检索滑动结束
shortcut.addEventListener('touchmove', function(e) {
// console.log(“111”);
firstTouch = e.touches[0];
touch.y2 = firstTouch.pageY;
var anchorHeight = 16;
var delta = (touch.y2 - touch.y1) / anchorHeight | 0;
var anchor = shortcutList[shortcutList.indexOf(touch.anchor) + delta];
scrollTo(anchor);
e.preventDefault();
e.stopPropagation();
});
//滚动事件
function scrollTo(anchor) {
var maxScrollY = cityWrapper.clientHeight - cityScroller.clientHeight + 100;
var y = Math.min(0, Math.max(maxScrollY, anchorMap[anchor]));
if(typeof y !== 'undefined') {
scroll.scrollTo(0, y);
}
}
}























 2036
2036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










