安装:在官网下载。www.egret.com
创建的项目结构:
- .wing:包括 Egret 项目的任务配置文件和启动配置文件。
- wingProperties.json:Egret Wing 项目配置文件。
- bin-debug:项目调试时,所产生的文件存放于此目录。
- libs:库文件,包括 Egret 核心库和其他扩展库存放于此目录。
- resource:项目资源文件存放于此目录。
- scripts:项目构建和发布时需要用到的脚本文件存放在此目录。
- src:项目代码文件存放于此目录。
- template:项目模板文件存放于此目录。
- egretProperties.json:项目的配置文件。具体的配置说明可以参考:EgretProperties说明
- index.html:入口文件。具体的配置说明可以参考:入口文件说明
- manifest.json:网页清单文件。
- tsconfig.json:typescript 编译配置文件。
egret文件简单说明:(具体看官网)
一、入口文件说明:index.html 为项目的入口文件,下面是 body 标签里的默认配置,可以根据项目需求修改。
二、.入口文件模板:在 Egret 5.x项目根目录下,有个 template 文件夹,里面有个2个目录:
(1)web
如果您项目的配置文件 egretProperties.json 里有 template 字段,那么发布 Html5 项目时,就会使用 template/web/index.html 来作为入口文件。
(2)runtime
发布原生项目的配置文件
三、.项目配置文件说明
项目的根文件夹下有名为 egretProperties.json 的配置文件,引擎所涉及的配置均存储在此。
整体结构:
1.engineVersion 字段
项目当前用来运行游戏的 egret 引擎版本
2.compilerVersion 字段
项目当前使用的 egret 命令行版本,比如执行 build,publish 等命令,每个版本略有不同
3.template 字段
如果存在该字段,在发布 Html5 项目时,会使用 template/web/index.html 来作为入口文件。
4.target 字段
执行 build 和 publish 命令时的目标类型。
web:会编译成 Html5 项目wxgame:会编译成微信小游戏项目bricks:会编译 QQ 玩一玩项目android:会编译成安卓项目iOS:会编译成 iOS 项目
5. modules 字段
定义项目中引用的所有库文件。
每一个库都是形如 { "name":"moduleName" , "path":"modulePath"} 的配置信息。name 字段是库名。path 字段是库文件存放路径,如果没有此字段,取默认值${EGRET_DEFAULT}
四、模块配置
在项目配置文件egretProperties.json中, modules 字段可以定义项目中引用的所有库文件。
五。tsconfig 配置文件
tsconfig.json 是 Typescript 项目的配置文件,TypeScript 编译器编译代码之前,会首先读取这个配置文件,并根据其中的属性来设置 TypeScript 项目的编译参数。
六、主要使用库
1.egret核心库
2.EUI库
3.Tween动画库。
使用参照官网。
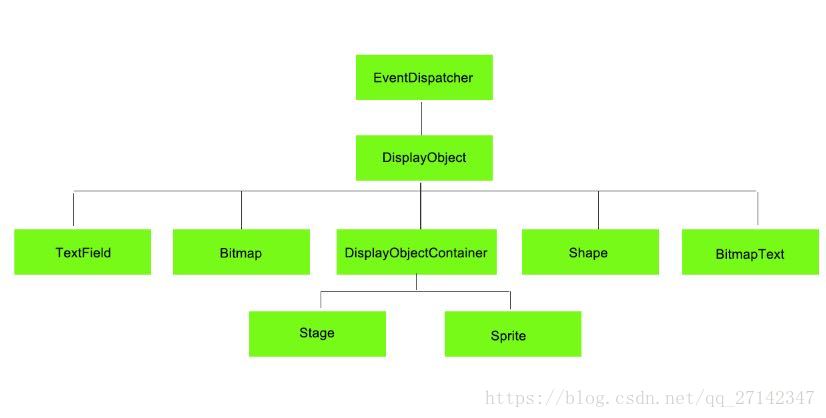
显示对象关系图:

说明:
| 类 | 描述 |
|---|---|
| DisplayObject | 显示对象基类,所有显示对象均继承自此类 |
| Bitmap | 位图,用来显示图片 |
| Shape | 用来显示矢量图,可以使用其中的方法绘制矢量图形 |
| TextField | 文本类 |
| BitmapText | 位图文本类 |
| DisplayObjectContainer | 显示对象容器接口,所有显示对象容器均实现此接口 |
| Sprite | 带有矢量绘制功能的显示容器 |
| Stage | 舞台类 |
显示列表
显示列表用来管理和组织容器和非容器对象,当某个显示对象处在显示列表中,就可以在画面中看到该对象。当显示对象从显示列表中移除后,该对象从画面中消失。
在Egret内部维护着一个显示列表,开发者无需关心该列表是如何运行,只需对自己的显示对象进行相应的操作。下面以一个例子说明显示列表的工作方式。
- 明确显示对象层级架构
在实际的操作中,可以把显示列表看成树状结构。
在这个树状结构中,处于最上层的是“舞台”。对应到程序中,是 stage 对象。舞台是Egret显示架构中最根本的显示容器。每个Egret程序(项目)应有且只有一个stage对象。舞台是这个显示树结构的根节点。
在舞台中,我们还拥有一个主容器。这个容器就是文档类所创建的容器。每一个Egret都会拥有一个文档类,这个文档类必须是一个显示对象容器。
在这个场景中,包含了一个场景背景,背景是由背景图和一颗大树组成的。另外两个元素分别是人物和草地。其树状结构如下图:

上面的树状结构图就是Egret的“显示列表”。
自定义的Main类(文档类)一般继承egret.DisplayObjectContainer来作为整.个游戏的入口类。
查看文档类在 index.html 中的 :(index.html为项目的入口文件)
data-entry-class:文件类名称。
其余的详情可以查看官网文档的"显示对象和显示容器"一章。








 本文档详细介绍了Egret游戏开发框架的项目结构,包括.wing、bin-debug、libs、resource等目录的功能,以及入口文件index.html、配置文件egretProperties.json、tsconfig.json的作用。同时讲解了显示列表的概念,显示对象的层级架构以及Egret的舞台和文档类在项目中的角色。重点提及了egretProperties.json中的target字段,用于指定编译目标,如Html5、微信小游戏等。
本文档详细介绍了Egret游戏开发框架的项目结构,包括.wing、bin-debug、libs、resource等目录的功能,以及入口文件index.html、配置文件egretProperties.json、tsconfig.json的作用。同时讲解了显示列表的概念,显示对象的层级架构以及Egret的舞台和文档类在项目中的角色。重点提及了egretProperties.json中的target字段,用于指定编译目标,如Html5、微信小游戏等。
















 1839
1839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








