查看此文需要了解:
1.ZKFinger Live20R只支持单机!!!为了省事,建议换其它型号
2.本文涉及的上传服务依赖于java语言实现(也可以换成node服务或者其它语言)
3.查看本文的之前,已经查看了上文中的内容,并已实现!!!
4.和ZKFinger Live20R杠上了,没有条件就创造条件实现联机!!!

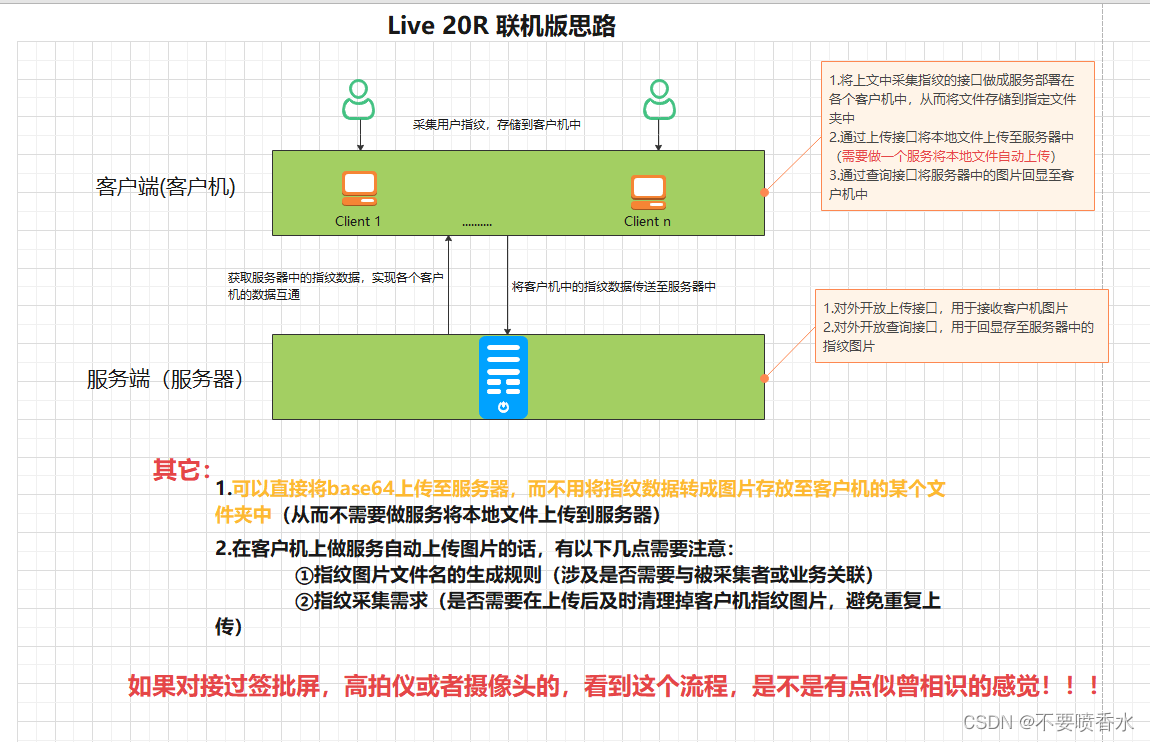
一、思路图

二、实现
1.场景模拟:
打印一个服务协议单,需要采集用户指纹并打印出来,且需要留电子档
②服务端
1.提供上传和查询服务,用于上传图片和回显。(具体业务逻辑请自行实现)
假设:上传接口:http://192.168.1.209/img/save POST 文件参数名为 file
查询接口:http://192.168.209/img/get
②客户端(客户机)
1.生成有规则的图片文件名比如 user_id.jpg(为了在上传接口中通过文件名与业务做绑定)
2.将本地本地文件通过上传接口:http://192.168.1.209/img/save 将文件上传至服务器
3.回显,通过http://192.168.1.209/img/get将想要的指纹数据回显至客户机
注:以上仅提送思路, 以下附一个java版的上传服务示例,如果采用base64上传的模式,请忽略下文
(当然也可以使用其它语言实现自动上传服务)
package com.lvyq.controller;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import javax.activation.MimetypesFileTypeMap;
import java.io.*;
import java.net.HttpURLConnection;
import java.net.URL;
/**
* 本地文件自动上传
*/
@Component
public class FileJob {
/**
* 本地图片上传-1s
*/
@Scheduled(fixedRate = 1000)
public void uploadFile() throws Exception{
File folder = new File("E:\\FileSpaces\\fmis\\document\\files\\finger\\");
File[] listOfFiles = folder.listFiles();
for (File file : listOfFiles) {
if (file.isFile()) {
System.out.println(file.getName());
String strUrl = folder+"\\"+file.getName();
sendPostUploadFile(strUrl);
//TODO 删除本地文件
file.delete();
}
}
}
/**
* 上传文件
* @param path
* @return
*/
public String sendPostUploadFile(String path) {
DataOutputStream out = null;
BufferedReader in = null;
String result = "";
try {
//上传文件
URL realUrl = new URL("http://192.168.1.209/img/save");
HttpURLConnection conn = (HttpURLConnection)realUrl.openConnection();
conn.setRequestMethod("POST");
conn.setUseCaches(false);
//发送POST请求必须设置如下两行
conn.setDoOutput(true);
conn.setDoInput(true);
//BOUNDARY 分界线,随便设置
String BOUNDARY = "----Boundary";
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("user-agent", "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36");
conn.setRequestProperty("Charsert", "UTF-8");
conn.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + BOUNDARY);
conn.connect();
out = new DataOutputStream(conn.getOutputStream());
byte[] end_data = ("\r\n--" + BOUNDARY + "--\r\n").getBytes();
//添加参数file
File file = new File(path);
StringBuffer sb = new StringBuffer();
sb.append("--");
sb.append(BOUNDARY);
sb.append("\r\n");
sb.append("Content-Disposition: form-data;name=\"file\";filename=\"" + file.getName() + "\"");
sb.append("\r\n");
sb.append("Content-Type: "+getContentType(path));
sb.append("\r\n");
sb.append("\r\n");
out.write(sb.toString().getBytes());
DataInputStream in1 = new DataInputStream(new FileInputStream(file));
int bytes = 0;
byte[] bufferOut = new byte[1024];
while ((bytes = in1.read(bufferOut)) != -1) {
out.write(bufferOut,0,bytes);
}
out.write("\r\n".getBytes());
in1.close();
out.write(end_data);
//flush输出流的缓冲
out.flush();
//定义BufferedReader输入流来读取URL的响应
in = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line;
while ((line = in.readLine()) != null) {
result += line;
}
} catch (Exception e) {
e.printStackTrace();
}finally {
try {
if (out != null) {
out.close();
}
if (in != null) {
in.close();
}
} catch (Exception ex) {
ex.printStackTrace();
}
}
return result;
}
/**
* 获取文件类型
* @param fileUrl
* @return
*/
public static String getContentType(String fileUrl) throws IOException {
URLConnection connection = new File(fileUrl).toURL().openConnection();
String mimeType = connection.getContentType();
System.out.println("getContentType, File ContentType is : " + mimeType);
return mimeType;
}
}
每1s上传一次本地图片,并清空本地图片。
























 3736
3736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










