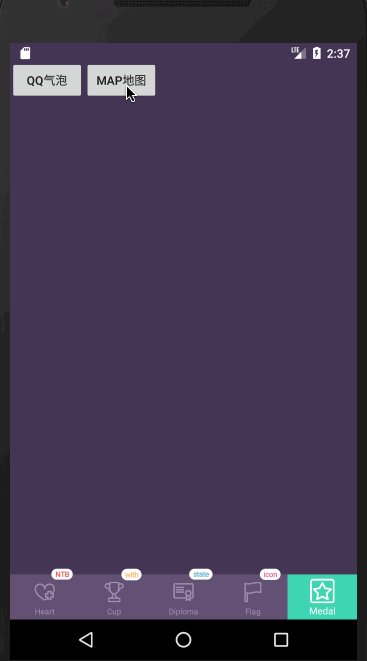
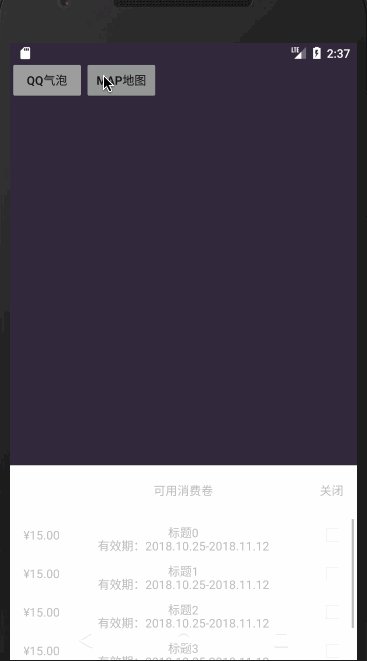
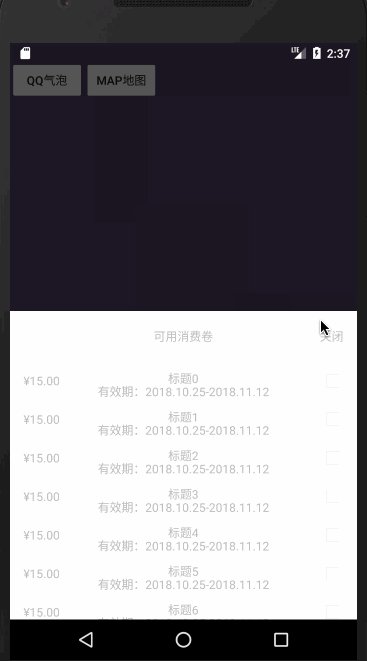
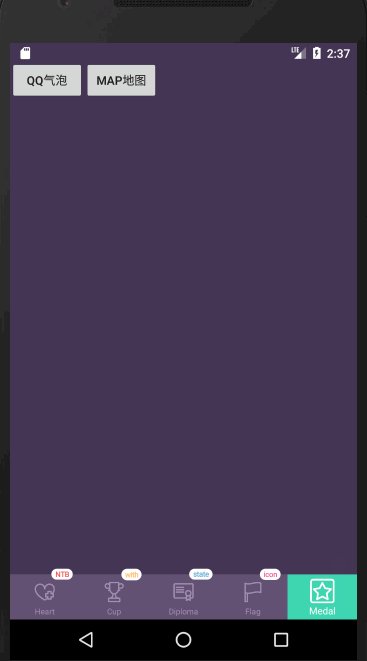
先上下效果图:

简单实现了一个在项目中比较常用的效果,主要实现有两点:
1.dialog的弹入弹出有动画效果
2.能控制dialog弹出的最大高度
好,目标明确,开撸
自定义BottomDialog
package com.example.zhoumohan.luckymorning.common.widget;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import com.example.zhoumohan.luckymorning.R;
import com.example.zhoumohan.luckymorning.demo.CouponAdapter;
import com.example.zhoumohan.luckymorning.util.DisplayUtil;
import java.util.ArrayList;
import java.util.List;
public class BottomDialog extends Dialog {
private LinearLayout llContent;
private TextView tvClose;
private ListView lvCoupon;
private CouponAdapter adapter;
public BottomDialog(@NonNull Context context) {
super(context);
}
public BottomDialog(@NonNull Context context, int themeResId) {
super(context, themeResId);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.bottom_dialog);
Window window = this.getWindow();
//设置位置在屏幕底部
window.setGravity(Gravity.BOTTOM);
//设置弹入弹出动画
window.setWindowAnimations(R.style.BottomDialog_Animation);
//设置为全屏dialog
WindowManager.LayoutParams params = window.getAttributes();
params.width = WindowManager.LayoutParams.MATCH_PARENT;
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
window.setAttributes(params);
initView();
}
private void initView() {
llContent = findViewById(R.id.ll_content);
tvClose = findViewById(R.id.tv_close);
lvCoupon = findViewById(R.id.lv_coupon);
List<String> list = new ArrayList<>();
for (int i = 0; i < 15; i++) {
list.add("标题" + i);
}
adapter = new CouponAdapter(getContext(),list);
lvCoupon.setAdapter(adapter);
tvClose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
hide();
}
});
//重要一步,通过此方法来得知dialog的布局内容的真实高度
llContent.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View view, int left, int top, int light, int bottom, int oldLeft, int oldTop, int oldLight, int oldBottom) {
//这个view就是llContent
int height = view.getHeight();
//这个是要设置的最大高度,我设置为屏幕高度的一半
int needHeight = DisplayUtil.getRealScreenRelatedInformation(getContext())[1]/2;
if (height > needHeight) {
//注意:这里的 LayoutParams 必须是 FrameLayout的!!
view.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, needHeight));
}
}
});
}
}
接下来我们看下弹入弹出动画是怎么设置的
<!--从底部进入退出动画-->
<style name="BottomDialog.Animation" parent="Animation.AppCompat.Dialog">
//弹入动画
<item name="android:windowEnterAnimation">@anim/dialog_in_anim</item>
//弹出动画
<item name="android:windowExitAnimation">@anim/dialog_out_anim</item>
</style>具体动画效果则是通过xml文件定义的,在res目录下创建anim文件夹,并创建以下两个文件
dialog_in_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromYDelta="100%"
android:toYDelta="0" />
</set>dialog_out_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromYDelta="0"
android:toYDelta="100%" />
</set>其中DisplayUtil是获取屏幕宽高的工具类,这个是我在网上找的,大家可以换成自己的
package com.example.zhoumohan.luckymorning.util;
import android.content.Context;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.WindowManager;
public class DisplayUtil {
/**
* 在有虚拟按键的设备中,获取屏幕的宽高是由区别的。这个获得不包括虚拟按键的屏幕。
* @param context
* @return
*/
public static int [] getScreenRelatedInformation(Context context) {
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
if (windowManager != null) {
DisplayMetrics outMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getMetrics(outMetrics);
int widthPixels = outMetrics.widthPixels;
int heightPixels = outMetrics.heightPixels;
int densityDpi = outMetrics.densityDpi;
float density = outMetrics.density;
float scaledDensity = outMetrics.scaledDensity;
//可用显示大小的绝对宽度(以像素为单位)。
//可用显示大小的绝对高度(以像素为单位)。
//屏幕密度表示为每英寸点数。
//显示器的逻辑密度。
//显示屏上显示的字体缩放系数。
Log.d("display", "widthPixels = " + widthPixels + ",heightPixels = " + heightPixels + "\n" +
",densityDpi = " + densityDpi + "\n" +
",density = " + density + ",scaledDensity = " + scaledDensity);
return new int[]{widthPixels,heightPixels};
}
return null;
}
/**
* 在有虚拟按键的设备中,获取屏幕的宽高是由区别的。这个获得包括虚拟按键的屏幕。
* @param context
* @return
*/
public static int[] getRealScreenRelatedInformation(Context context) {
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
if (windowManager != null) {
DisplayMetrics outMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getRealMetrics(outMetrics);
int widthPixels = outMetrics.widthPixels;
int heightPixels = outMetrics.heightPixels;
int densityDpi = outMetrics.densityDpi;
float density = outMetrics.density;
float scaledDensity = outMetrics.scaledDensity;
//可用显示大小的绝对宽度(以像素为单位)。
//可用显示大小的绝对高度(以像素为单位)。
//屏幕密度表示为每英寸点数。
//显示器的逻辑密度。
//显示屏上显示的字体缩放系数。
Log.d("display", "widthPixels = " + widthPixels + ",heightPixels = " + heightPixels + "\n" +
",densityDpi = " + densityDpi + "\n" +
",density = " + density + ",scaledDensity = " + scaledDensity);
return new int[]{widthPixels,heightPixels};
}
return null;
}
}
最后贴一下dialog的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:maxHeight="600dp"
android:background="@android:color/white">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="可用消费卷" />
<TextView
android:id="@+id/tv_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="16dp"
android:text="关闭" />
</RelativeLayout>
<ListView
android:id="@+id/lv_coupon"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>在需要的地方调用即可
BottomDialog dialog = new BottomDialog(getContext(),R.style.BottomDialog);
dialog.show();R.style.BottomDialog,大家可以设置自己所需的样式
<style name="BottomDialog" parent="@android:style/Theme.Holo.Dialog">
<!--是否有边框-->
<item name="android:windowFrame">@null</item>
<!--是否悬浮在Activity上-->
<item name="android:windowIsFloating">true</item>
<!--无标题-->
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
其中的listview相关内容就不给大家展示了,到此大功告成






















 8713
8713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








