前言
AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新。
ajax()方法
语法
$.ajax(url, options);
options常用参数:
- async: 是否异步,默认true 异步
- type: 请求方式get/post
- url: 请求url地址
- contentType: 请求头部参数
- data: 发到服务器的数据
- dataType: 预期服务器返回数据类型
- success: 请求成功调用此函数
- error: 请求失败调用此函数
- beforeSend(XHR):发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。
- complete(XHR, TS):请求完成后回调函数 (请求成功或失败之后均调用)。
- cache:默认值: true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页面。
- global:是否触发全局 AJAX 事件。默认值: true。设置为 false 将不会触发全局 AJAX 事件
- ifModified:仅在服务器数据改变时获取新数据。默认值: false
- timeout:设置请求超时时间(毫秒)。此设置将覆盖全局设置。
回调函数:
如果要处理 $.ajax() 得到的数据,则需要使用回调函数:beforeSend、error、dataFilter、success、complete。
- beforeSend 在发送请求之前调用,并且传入一个 XMLHttpRequest 作为参数。
- error 在请求出错时调用。传入 XMLHttpRequest 对象,描述错误类型的字符串以及一个异常对象(如果有的话)
- dataFilter 在请求成功之后调用。传入返回的数据以及 “dataType” 参数的值。并且必须返回新的数据(可能是处理过的)传递给 success 回调函数。
- success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
- complete 当请求完成之后调用这个函数,无论成功或失败。传入 XMLHttpRequest 对象,以及一个包含成功或错误代码的字符串。
访问本地数据
在本地同目录新建一个data.txt
{
"total": 3,
"rows": [
{"id": 0, "name": "张三", "tel": "15002222111"},
{"id": 1, "name": "李四", "tel": "15002222111"},
{"id": 1, "name": "王五", "tel": "15002222333"},
]
}
ajax访问本地数据
$.ajax({
url: 'data.txt',
type: 'get',
success: function (result, status, xhr) {
console.log('请求成功:');
console.log(result);
},
error: function (xhr, status, error) {
console.log('请求失败:')
console.log(status)
console.log(error)
}
})
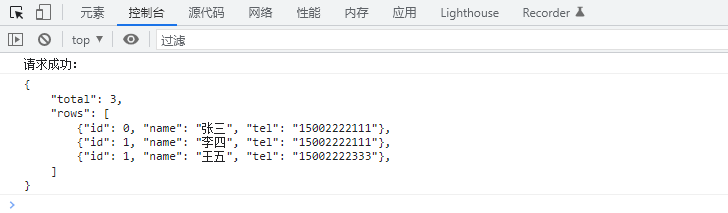
访问本地txt文件,返回的是字符串格式

访问网络接口请求
访问get请求接口示例
接口url地址: /api/table/
请求方式: get
接口返回
{
"total": 3,
"rows": [
{"id": 0, "name": "张三", "tel": "15002222111"},
{"id": 1, "name": "李四", "tel": "15002222111"},
{"id": 1, "name": "王五", "tel": "15002222333"},
]}
get请求示例
<script>
$.ajax({
url: '/api/table/',
type: 'get',
success: function (result, status, xhr) {
console.log('请求成功:');
console.log(result);
},
error: function (xhr, status, error) {
console.log('请求失败')
}
})
</script>
运行结果

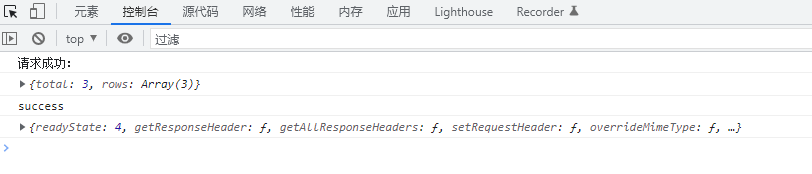
success 回调函数
ajax 发送请求后,接口返回status状态有五种:“success”, “notmodified”, “error”, “timeout”, or “parsererror”
success 是指http协议状态码小于300的请求
- result 接口返回body内容
- status 返回状态,这里是"success"
- xhr XMLHttpRequest 对象
$.ajax({
url: '/api/table/',
type: 'get',
success: function (result, status, xhr) {
console.log('请求成功:');
console.log(result);
console.log(status);
console.log(xhr);
},
error: function () {
console.log('请求失败')
}
})
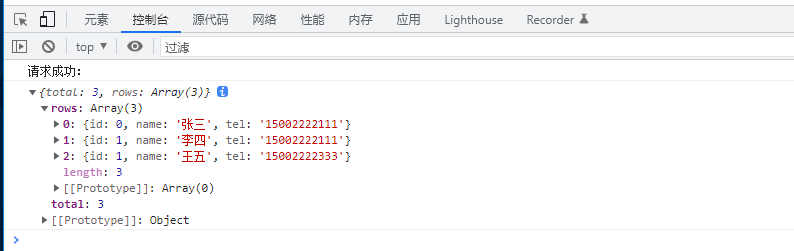
返回结果

接口返回的是json数据,这里的result参数,已经解析成对象了,可以直接取值
$.ajax({
url: '/api/table/',
type: 'get',
success: function (result, status, xhr) {
console.log('请求成功:');
console.log(result);
console.log(status);
// result 对象取值
console.log(result.total);
console.log(result.rows);
console.log(result.rows[0]);
},
error: function () {
console.log('请求失败')
}
})

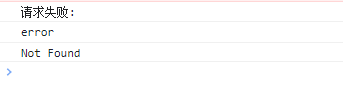
error 回调函数
接口状态码大于300的都是error
- xhr XMLHttpRequest 对象
- status 接口返回状态
- error 状态码描述内容
示例
$.ajax({
url: '/api/table/',
type: 'get',
success: function (result, status, xhr) {
console.log('请求成功:');
console.log(result);
},
error: function (xhr, status, error) {
console.log('请求失败:')
console.log(status)
console.log(error)
}
})
当接口状态码301时:Moved Permanently

当接口状态码404时:Not Found

当接口状态码500时:Internal Server Error





















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








