说明:前端使用layui, 后端flask+pyecharts
一.Layui
1.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui-echarts</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui-v2.6.8/layui/css/layui.css">
</head>
<body>
<div class="layuimini-container">
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md6" style="padding:10px">
<div class="layui-card">
<div class="layui-card-header">Pyecharts图表</div>
<div class="layui-card-body">
<div class="layui-carousel layadmin-carousel layadmin-dataview" data-anim="fade" lay-filter="LAY-index-normline">
<div id="echarts" style="background-color:#ffffff;min-height:500px;padding: 5px"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="../static/layui-v2.6.8/layui/layui.js" charset="utf-8"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery;
var chart1 = echarts.init(document.getElementById('echarts'), 'gray', {renderer: 'canvas'});
$(function(){
$.ajax({ //AJAX请求
url:'/pie',
type:'post',
dataType:'json',
success:function(result){
console.log(result);
chart1.setOption(result);
},
error:function(){
layer.msg('API出错!');
}
})
});
})
</script>
</body>
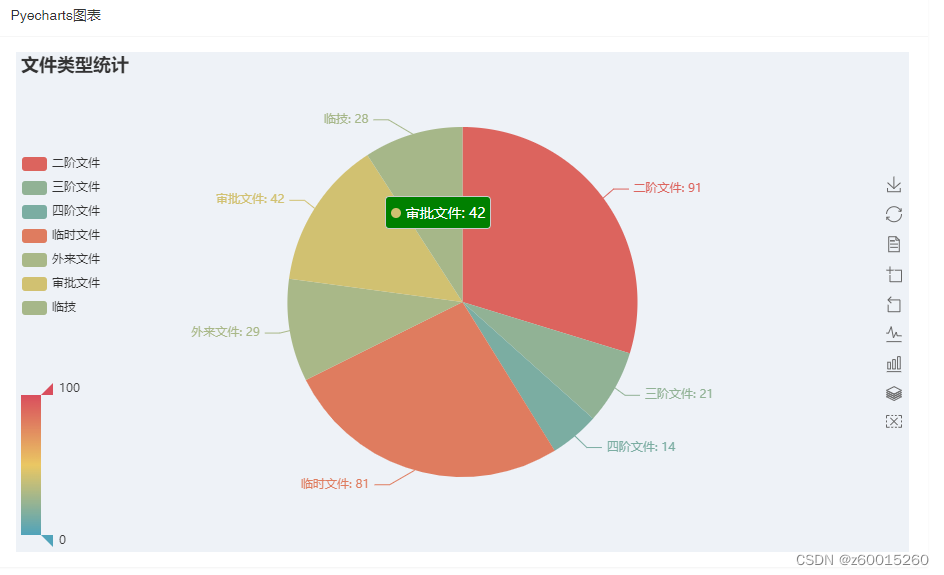
</html>2.html页面

二.flask代码
# encoding:utf-8
"""
@file = app
@author = zouju
@create_time = 2022-06-14- 8:59
"""
from random import randrange
from flask import Flask, render_template
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.globals import ThemeType
def echarts_pie(types: list, data: list, title: str) -> Pie:
"""
画饼图
:param types: list 分类
:param data: list 数据
:param title: str 标题
"""
c = (
Pie(init_opts=opts.InitOpts(theme=ThemeType.LIGHT, bg_color="#eef2f7"))
.add("", [list(z) for z in zip(types, data)], radius=["0%", "70%"], center=["50%", "50%"], )
.set_global_opts(title_opts=opts.TitleOpts(title=title),
legend_opts=opts.LegendOpts(is_show=True, orient="vertical", pos_left="1", pos_top="20%"),
visualmap_opts=(opts.VisualMapOpts(is_show=True, is_calculable=True)),
toolbox_opts=opts.ToolboxOpts(orient='vertical', pos_left='right', pos_top='middle'),
brush_opts=opts.BrushOpts(tool_box=['clear']),
tooltip_opts=opts.TooltipOpts(trigger='item', trigger_on='mousemove', hide_delay=1000,
background_color='green', border_color='#ccc', border_width=1)
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
return c
app = Flask(__name__)
@app.get('/')
def index():
return render_template('layui-echarts.html')
@app.post('/pie')
def pie():
n_type = ['二阶文件', '三阶文件', '四阶文件', '临时文件', '外来文件', '审批文件', '临技']
n_data = [randrange(0, 100) for _ in range(7)]
c = echarts_pie(n_type, n_data, '文件类型统计')
return c.dump_options_with_quotes()
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000, debug=True)
三.Pychearts参数介绍
1.代码
def echarts_pie(types: list, data: list, title: str) -> Pie:
"""
画饼图
:param types: list 分类
:param data: list 数据
:param title: str 标题
"""
c = (
Pie(init_opts=opts.InitOpts(theme=ThemeType.LIGHT, bg_color="#eef2f7"))
.add("", [list(z) for z in zip(types, data)], radius=["0%", "70%"], center=["50%", "50%"], )
.set_global_opts(title_opts=opts.TitleOpts(title=title),
legend_opts=opts.LegendOpts(is_show=True, orient="vertical", pos_left="1", pos_top="20%"),
visualmap_opts=(opts.VisualMapOpts(is_show=True, is_calculable=True)),
toolbox_opts=opts.ToolboxOpts(orient='vertical', pos_left='right', pos_top='middle'),
brush_opts=opts.BrushOpts(tool_box=['clear']),
tooltip_opts=opts.TooltipOpts(trigger='item', trigger_on='mousemove', hide_delay=1000,
background_color='green', border_color='#ccc', border_width=1)
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
return c2.参数
全局配置项可通过 set_global_opts 方法设置
InitOpts:初始化配置项
TitleOpts:标题配置项
ToolboxOpts:工具箱配置项
BrushOpts:区域选择组件配置项
LegendOpts:图例配置项
VisualMapOpts:视觉映射配置项
TooltipOpts:提示框配置项


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










