开发过程中用到vue3+vite+ ts,需要升级node版本,然后将node升级到最新版本v18.16.0,运行项目正常,但是以前老的项目的是node低版本安装的(好像是v14.6.0),就会遇到安装依赖及运行项目是有问题
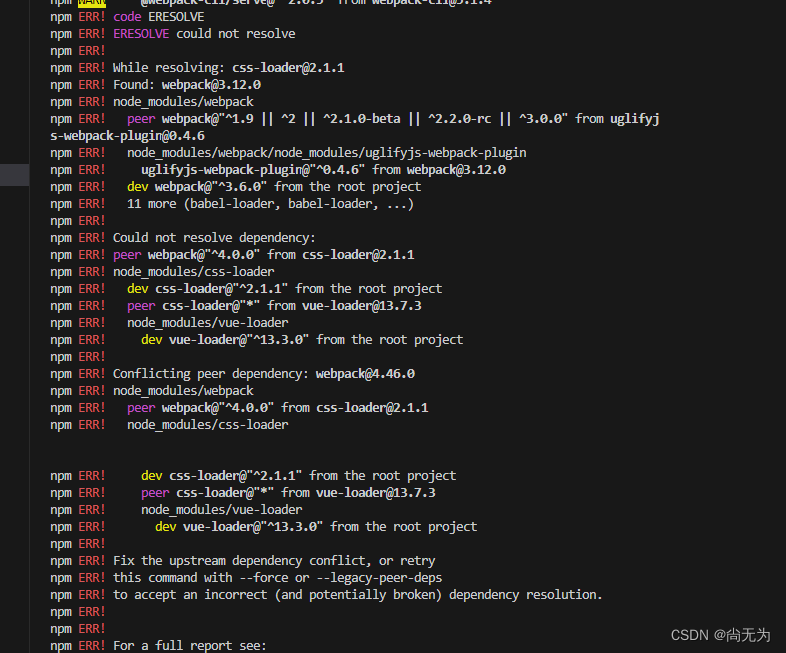
1、安装老项目的依赖包下面的错

此时执行 npm install --force (亲测有用) 或者npm install --legacy-peer-deps 可以正常安装依赖
2、遇到老项目没法运行的情况包以下错误
error:03000086:digital envelope routines::initialization error
可以执行下面相关操作
node 版本过高,老项目运行报错问题
解决方法: 经测试下面两种方法都可用
1、该方法不降级NodeJS,适用于降级也无效的情况下,需要在npm run serve项目启动前声明条件变量;
windows在命令行依次输入如下2个命令:
$env:NODE_OPTIONS="--openssl-legacy-provider"
npm start
2、或者打开项目package.json文件,修改如下:
"dev": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",




















 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








