方法步骤:

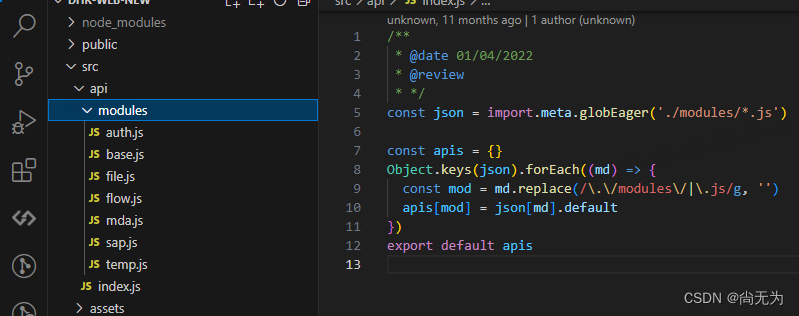
自动导入多个文件
const json = import.meta.globEager('./modules/*.js')
const apis = {}
Object.keys(json).forEach((md) => {
const mod = md.replace(/\.\/modules\/|\.js/g, '')
apis[mod] = json[md].default
})
export default apis导入api进行应用
import api from '../api'
Object.keys(api).forEach((module) => {
const _apiList = api[module]
Object.keys(_apiList).forEach((httpMethod) => {
if (httpMethod !== 'default') {
const _apiFun = _apiList[httpMethod]
Object.keys(_apiFun).forEach((funName) => httpFactory(module, funName, _apiFun[funName], httpMethod))
}
})
})






 本文介绍了如何使用ES6的`import.meta.globEager`方法批量导入`./modules`下的所有.js文件,并将它们作为API对象结构组织,以便在应用中按需调用特定HTTP方法的函数。
本文介绍了如何使用ES6的`import.meta.globEager`方法批量导入`./modules`下的所有.js文件,并将它们作为API对象结构组织,以便在应用中按需调用特定HTTP方法的函数。














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








