最近项目中需要在手机端预览pdf文件,本来想用已经开发好的公共插件,可是,使用过程中由于本身项目较老,出现一堆的兼容性问题,需要将本身项目重新升级处理,考虑不想造成影响面太大,就没有去使用该插件,直接使用vue-pdf插件。现在谈谈使用过程中的问题
1、引入vue-pdf
npm install --save vue-pdf
2、组件使用
<template>
<div>
<pdf
ref="pdf"
:src="url">
</pdf>
</div>
</template>
<script>
import pdf from 'vue-pdf'
export default {
components: {
pdf
},
data() {
return {
url: "http://xxx.pdf", // pdf链接地址
}
}
}
</script>多页pdf使用情况
pdf
class="pdf-view"
:ref="`pdf${i}`"
v-for="i in numPages"
:key="i"
:src="fileUrl"
:page="i"
></pdf>
......
<script>
import pdf from "vue-pdf"
import CMapReaderFactory from "vue-pdf/src/CMapReaderFactory.js"
......
export default {
name: "previewFile",
components: { pdf },
data() {
return {
visible: true,
numPages: 1,
fileUrl: "",
scale: 1, // 控制缩放
loadSuccess: true, // 附件加载成功
}
},
created() {
this.fileUrl = this.$route.query.linkUrl
},
mounted() {
loadingInstance.show() // 项目中的loading效果,因为pdf加载需要时间
this.getNumPages(this.fileUrl)
},
destroyed() {
loadingInstance.close()
},
methods: {
getNumPages(url) {
var loadingTask = pdf.createLoadingTask({ url, httpHeaders: "", CMapReaderFactory })
loadingTask.promise
.then((pdf) => {
this.numPages = pdf.numPages
loadingInstance.close()
this.loadSuccess = true
})
.catch((err) => {
loadingInstance.close()
this.loadSuccess = false
console.error("pdf加载失败")
})
},
......
}
......
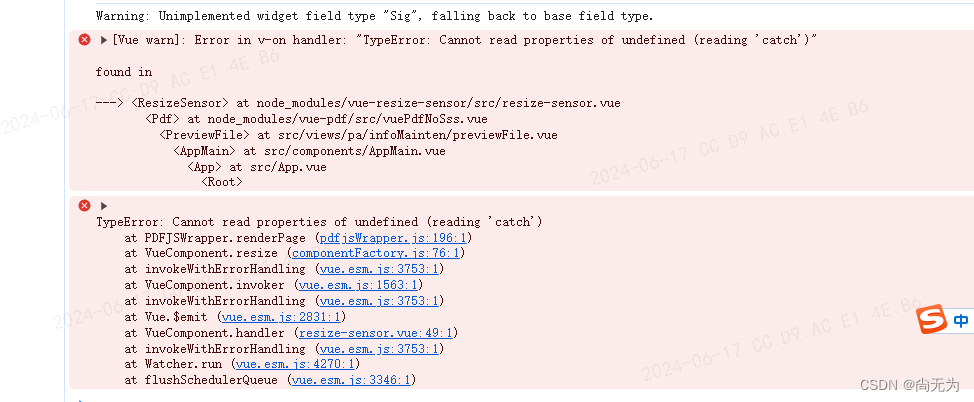
</script>问题1、预览时丢章及签名的文案
这是因为现 vue-pdf 是依赖于 pdfjs-dist 库的,而它依赖的pdfjs-dist库的版本不支持显示签章,
是因为插件中本身去除了该功能,将源码中对应的代码注释就可以,同时需要针对该插件添加补丁功能
安装的vue-pdf版本是
"vue-pdf": "^4.2.0",
解决方法:
注释相关代码:
注释 node_modules/pdfjs-dist/es5/build/pdf.worker.js 中的下面这么一段代码:
if (data.fieldType === "Sig") {
// data.fieldValue = null;
// _this3.setFlags(_util.AnnotationFlag.HIDDEN);
}
同时注释 node_modules/pdfjs-dist/build/pdf.worker.js 中的下面这么一段代码:
if (data.fieldType === "Sig") {
data.fieldValue = null;
// this.setFlags(_util.AnnotationFlag.HIDDEN);
}下一步添加补丁:
安装patch-package
npm i patch-package --save-dev
创建补丁
npx patch-package vue-pdf 运行后会在项目根目录下的patches目录中创建一个名为pdfjs-dist+2.6.347.patch的文件。将该patch文件提交后,即可在之后应用该补丁了。
在 package.json 的 scripts 中加入
"scripts": {
"postinstall": "patch-package"
} 注意:每次修改node_moudle时都需要执行npx patch-package name(name:为对应需要打补丁插件名称)一次,并提交到对应分支
问题2、一直报type错误
使 用过程中一开始没有给pdf加样式控制,没有些对应的宽高,然后就一直报type错误,查了很多资料,发现都不行,后来发现是因为没有设置pdf对应的宽高,后来加了宽高控制就可以了
用过程中一开始没有给pdf加样式控制,没有些对应的宽高,然后就一直报type错误,查了很多资料,发现都不行,后来发现是因为没有设置pdf对应的宽高,后来加了宽高控制就可以了
<style lang="less" scoped>
/*页面适口*/
.main-container {
min-height: 100vh;
background: var(--white);
position: relative;
}
.pdf-view {
width: 100vw;
height: 100vh;
margin: 0 auto;
background: var(--white);
}加了pdf-view类





















 9129
9129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








