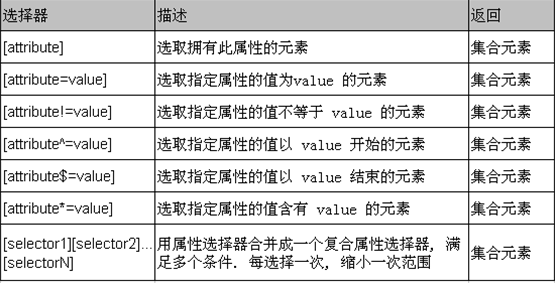
属性过滤器的过滤规则通过元素的属性来获取相应的元素。

以下为HTML代码:
<div class="menu" id="menu" title="test">
区域1
<div class="menu_list" title="codest">
区域2
<div class="menu_list_file" title="teacher">
区域3
<div class="list" title="mobile">
区域4
</div>
</div>
</div>
</div>Jquery代码为:
$("#operate2").click(function(){
$("div[title]").addClass("menu_change");//含有属性title的div(成功)
$("div[title='test']").addClass("menu_change");//属性title=test的div,(成功)
$("div[title!='test']").addClass("menu_change");//属性title不等于test。(成功)
$("div[title^='te']").addClass("menu_change");//实行title以te开头(成功)
$("div[title$='est']").addClass("menu_change");//属性title以est。(成功)
$("div[title*='es']").addClass("menu_change");//属性title含有es(成功)
});




















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








