微信公众号中的微信分享到朋友圈、分享到QQ、分享到好友功能都是可以帮助营销活动支持的,今天就说一下公众号生成带参数的二维码分享到朋友圈功能
根据微信公众号提供的开发者文档我们可以看出
他的获取方式和我之前写的获取access_token方法很相似
get请求获取https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
/**
* 获取js调用微信接口的门票
* @param access_token
* @throws Exception
* json中的ticket就是微信js接口的临时票据
*/
public static synchronized void getJsApiTicket(String access_token) throws Exception {
if (JSAPI_TICKET == null || System.currentTimeMillis() - LASTTOKENTIME_FOR_JSAPI_TICKET > 7000*1000) {
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="
+ access_token + "&type=jsapi";
HttpClient httpClient = new DefaultHttpClient();
HttpResponse resp = httpClient.execute(new HttpGet(url));
if (HttpStatus.SC_OK == resp.getStatusLine().getStatusCode()) {
JSONObject jsonObject = new JSONObject(EntityUtils.toString(
resp.getEntity(), "utf-8"));
JSAPI_TICKET = jsonObject.getString("ticket");
LASTTOKENTIME_FOR_JSAPI_TICKET = System.currentTimeMillis();
}
}
}
我们要获取一个带有参数的二维码,这个时候二维码分为两种情况
目前有2种类型的二维码:
1、临时二维码,是有过期时间的,最长可以设置为在二维码生成后的30天(即2592000秒)后过期,但能够生成较多数量。临时二维码主要用于帐号绑定等不要求二维码永久保存的业务场景
2、永久二维码,是无过期时间的,但数量较少(目前为最多10万个)。永久二维码主要用于适用于帐号绑定、用户来源统计等场景。
临时二维码请求说明
http请求方式: POST
URL: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKENPOST数据格式:json
POST数据例子:{"expire_seconds": 604800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
或者也可以使用以下POST数据创建字符串形式的二维码参数:
{"expire_seconds": 604800, "action_name": "QR_STR_SCENE", "action_info": {"scene": {"scene_str": "test"}}}
永久二维码请求说明
http请求方式: POST
URL: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKENPOST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
或者也可以使用以下POST数据创建字符串形式的二维码参数:
{"action_name": "QR_LIMIT_STR_SCENE", "action_info": {"scene": {"scene_str": "test"}}}
官网中有一句话很重要
创建二维码ticket
每次创建二维码ticket需要提供一个开发者自行设定的参数(scene_id),分别介绍临时二维码和永久二维码的创建二维码ticket过程。
参数说明
| 参数 | 说明 |
|---|---|
| expire_seconds | 该二维码有效时间,以秒为单位。 最大不超过2592000(即30天),此字段如果不填,则默认有效期为30秒。 |
| action_name | 二维码类型,QR_SCENE为临时的整型参数值,QR_STR_SCENE为临时的字符串参数值,QR_LIMIT_SCENE为永久的整型参数值,QR_LIMIT_STR_SCENE为永久的字符串参数值 |
| action_info | 二维码详细信息 |
| scene_id | 场景值ID,临时二维码时为32位非0整型,永久二维码时最大值为100000(目前参数只支持1--100000) |
| scene_str | 场景值ID(字符串形式的ID),字符串类型,长度限制为1到64 |
返回说明
正确的Json返回结果:
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm
3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}
| 参数 | 说明 |
|---|---|
| ticket | 获取的二维码ticket,凭借此ticket可以在有效时间内换取二维码。 |
| expire_seconds | 该二维码有效时间,以秒为单位。 最大不超过2592000(即30天)。 |
| url | 二维码图片解析后的地址,开发者可根据该地址自行生成需要的二维码图片 |
通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片。请注意,本接口无须登录态即可调用。
请求说明
HTTP GET请求(请使用https协议)https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET提醒:TICKET记得进行UrlEncode
返回说明
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下:
Accept-Ranges:bytes
Cache-control:max-age=604800
Connection:keep-alive
Content-Length:28026
Content-Type:image/jpg
Date:Wed, 16 Oct 2013 06:37:10 GMT
Expires:Wed, 23 Oct 2013 14:37:10 +0800
Server:nginx/1.4.1
下面咱们针对这个签名算法来进行代码的编写
Java代码:
package com.website.wechat.manager;
import java.io.UnsupportedEncodingException;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Formatter;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.StringEntity;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.util.EntityUtils;
import org.json.JSONObject;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.website.commons.web.utils.Constant;
@Controller
@RequestMapping(value = "jsConfig")
public class JSConfigController {
@RequestMapping(value = "jsMethod.do", produces = "text/html;charset=UTF-8")
public void getJsMethod(HttpServletRequest req, HttpServletResponse resp){
try {
String url = req.getParameter("targetUrl");
System.out.println(url);
//获取全局access_token
Constant.getAccess_token();
//获取JSAPI_TICKET 接口调用凭据
Constant.getJsApiTicket(Constant.ACCESS_TOKEN);
//进行签名算法
Map<String, String> map = sign(Constant.JSAPI_TICKET, url);
JSONObject jsonObject = new JSONObject();
for (String key : map.keySet()) {
jsonObject.put(key, map.get(key));
}
String scene_id = "2";
String postUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token="+Constant.ACCESS_TOKEN;
HttpPost httpPost = new HttpPost(postUrl);
HttpClient httpClient = new DefaultHttpClient();
String param = "{\"expire_seconds\": 2592000, \"action_name\": \"QR_STR_SCENE\", \"action_info\": {\"scene\": {\"scene_str\": "+scene_id+"}}}";
StringEntity entity = new StringEntity(param, "utf-8");
httpPost.setEntity(entity);
HttpResponse response = httpClient.execute(httpPost);
if(response.getStatusLine().getStatusCode() == HttpStatus.SC_OK){
String str = EntityUtils.toString(response.getEntity(),"utf-8");
JSONObject jsonObject2 = new JSONObject(str);
String ticket = (String) jsonObject2.get("ticket");
jsonObject.put("ticket", ticket);
}
jsonObject.put("appid", Constant.APPID);
resp.getWriter().write(jsonObject.toString());
resp.getWriter().close();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* 签名算法
* @param jsapi_ticket
* @param url
* @return
*/
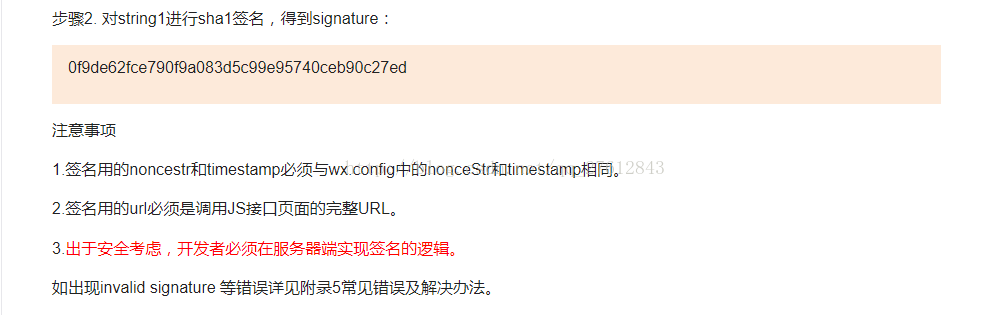
public static Map<String, String> sign(String jsapi_ticket, String url) {
Map<String, String> ret = new HashMap<String, String>();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String string1;
String signature = "";
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp =" + timestamp +
"&url=" + url;
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException e)
{
e.printStackTrace();
}
catch (UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
}
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script><script type="text/javascript">
$(document).ready(function() {
var targetUrl = location.href.split("#")[0];
$.ajax({
type:"post",
url:"jsConfig/jsMethod.do",
data:{targetUrl:targetUrl,code:'1'},
dataType:"json",
success:function(msg){
wx.config({
//debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: msg.appid, // 必填,公众号的唯一标识
timestamp: msg.timestamp, // 必填,生成签名的时间戳
nonceStr: msg.nonceStr, // 必填,生成签名的随机串
signature: msg.signature,// 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'showOptionMenu'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
/**
config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,
config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,
则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
*/
//分享到朋友圈
wx.onMenuShareTimeline({
title: '老子在做测试,这是分享到朋友圈功能', // 分享标题
link: 'http://cc.tunnel.qydev.com/website-wechat/huodong/gogogo.do?ticket='+msg.ticket, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://cc.tunnel.qydev.com/website-wechat/activity/0928.jpg', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
//分享给朋友
wx.onMenuShareAppMessage({
title: '老子在做测试,这是分享给朋友功能', // 分享标题
desc: '小子,老子只是做一个测试,你想干啥', // 分享描述
link: 'http://cc.tunnel.qydev.com/website-wechat/huodong/gogogo.do?ticket='+msg.ticket, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://cc.tunnel.qydev.com/website-wechat/activity/0928.jpg', // 分享图标
//type: '', // 分享类型,music、video或link,不填默认为link
//dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.showOptionMenu();
});
}
});
});
</script>跳转到页面放到作用域中把ticket放入到img标签中即可,例如:
<img class="code-img" src="https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=${ticket}" width="33%">
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








