网格视图听它的名字就能知道这个一个个的网格排列的,每个网格里面摆放相应的控件。GridView和ListView都继承自AbsListView,他们的区别就在ListView只有一列,而GridView大于一列。所以在使用GridView的时候可以模仿ListView。也因此在使用GridView时也需要使用Adapter来提供数据。
先看一下它额xml属性:
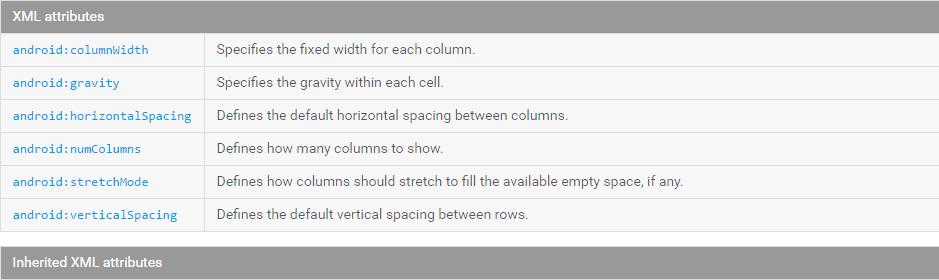
这里是在官方API上截的图
看图片也能知道这些属性的意思:
android:columnWidth:表示列宽。
android:gravity:对齐方式。
android:horizontalSpacing:水平之间的间隔。
android:verticalSpacing:垂直之间的间隔
android:numColumns:总共多少列。(这里一般指定列就行了,行数会根据你设置的数据个数来自动分配行数。一般大于一列,否则就是ListViewle)。
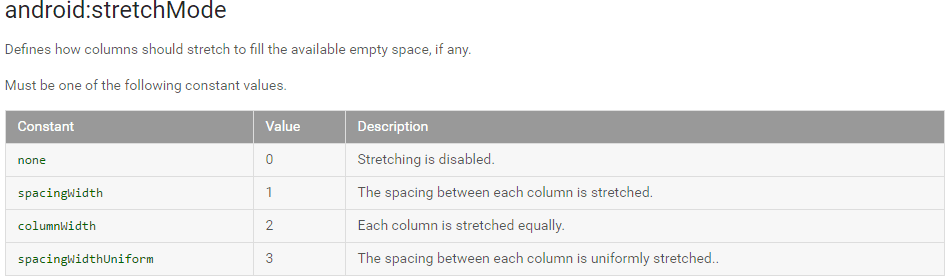
android:stretchMode:拉伸模式。有以下几种拉伸模式,这里给出官方截图。
在java代码里面是setStretchMode(int)
下面是项目的预览图片:
下面是代码:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:orientation="vertical" >
<GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:horizontalSpacing="2dp"
android:numColumns="4"
android:verticalSpacing="1dp" >
</GridView>
<ImageView
android:id="@+id/imageView"
android:layout_width="450dp"
android:layout_height="450dp"
android:layout_gravity="center" />
</LinearLayout>MainActivity.java
package com.example.gridviewtest;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
public class MainActivity<E> extends Activity {
private GridView gridView;
private ImageView imageView;
private int[] imgIds = new int[] { R.drawable.img01, R.drawable.img02,
R.drawable.img03, R.drawable.img04, R.drawable.img05,
R.drawable.img06, R.drawable.img07, R.drawable.img08 };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gridView);
imageView = (ImageView) findViewById(R.id.imageView);
// 创建List对象存放Map集合
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imgIds.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("MyImg", imgIds[i]);
list.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(this, list, R.layout.img,
new String[] { "MyImg" }, new int[] { R.id.myImage });
gridView.setAdapter(adapter);
/*
* 设置图片被选中的监听器
*/
gridView.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int position, long arg3) {
imageView.setImageResource(imgIds[position]);// 当点开图片时,显示当前图片的大图。
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
/*
* 图片被点击的监听器
*/
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
imageView.setImageResource(imgIds[arg2]);
}
});
}
}
img.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/myImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
























 584
584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








