
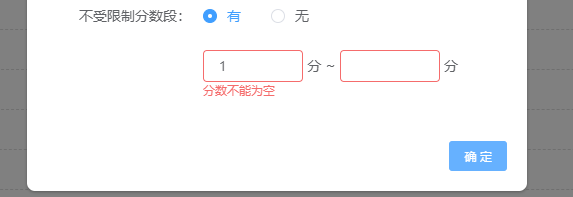
如上图,分数段的输入框,不管是前面的还是后面的没有输入,都要有红色的错误提示信息,如下图,之前的处理比较简单粗暴,各自弹出错误信息,破坏了统一的信息校验,体验不是很好,经过研究,改良后的方法如下:



这样的验证,需要我们做自定义的数据校验
//这里就是处理两个字段的核心方法
var checkScore = (rule, value, callback) => {
console.log(value.start == '', 'value')
console.log(value.end, 'value')
if (String(value.start) == '' || String(value.end) == '') {
return callback(new Error('分数不能为空'))
} else if (
!/^\d+$/.test(Number(value['start'])) ||
!/^\d+$/.test(Number(value['end']))
) {
return callback(new Error('请输入有效数字值'))
} else if (Number(value['start']) > Number(value['end'])) {
return callback(new Error('起始分数不能大于结束分数'))
} else {
callback()
}
}
data(){
return {
form: {
scoreArray: {
start: 0,
end: 0
}
},
},
rules: {
scoreArray: [{ validator: checkScore, trigger: 'blur' }]
},
这样就解决了这种校验问题!
























 8061
8061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








