QPushButton
{
color:#ffffff;
background-color:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop:0 #aa55ff, stop: 1 #1296db);
border-style:outset;
border-width:2px;
border-color:#0055ff;
border-radius:10px;
font:bold 20px;
font-family: Segoe UI;
min-width:100px;
min-height:20px;
padding:4px;
}
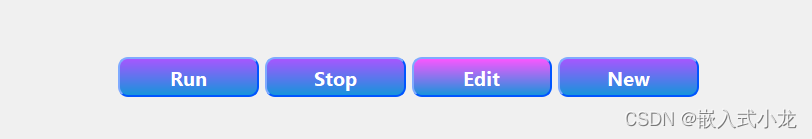
QPushButton:hover
{
color:#ffffff;
background-color:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop:0 #ff55ff, stop: 1 #1296db);
border-style:outset;
border-width:2px;
border-color:#0055ff;
border-radius:10px;
font:bold 20px;
font-family: Segoe UI;
min-width:100px;
min-height:20px;
padding:4px;
}
QPushButton:pressed
{
color:#ffffff;
background-color:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop:0 #ff55ff, stop: 1 #aa00ff);
border-style:outset;
border-width:2px;
border-color:#0055ff;
border-radius:10px;
font:bold 20px;
font-family: Segoe UI;
min-width:100px;
min-height:20px;
padding:4px;
}



























 3721
3721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










