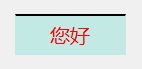
1.设置上边框为2个像素,样式为实线,颜色为黑色
border-top:2px solid #000000;

2.设置上内边距为:8px;文字向下移动
padding-top:8px;

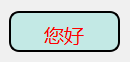
3.给文字加下划线
text-decoration:underline;

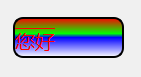
4.渐变色(从上往下线性渐变)
background-color:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #ff0000, stop: 0.4 #00ff00,
stop: 0.5 #0000ff, stop: 1.0 #ffffff);

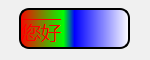
5. 渐变色(从左往右线性渐变)
background-color:qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0,
stop: 0 #ff0000, stop: 0.4 #00ff00,
stop: 0.5 #0000ff, stop: 1.0 #ffffff);

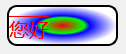
6.渐变色(从里到外径向渐变)
background-color:qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5,fx:0.5, fy:0.5,
stop:0 #ff0000, stop:0.4 #00ff00,
stop:0.5 #0000ff,stop:1 #ffffff);

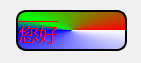
7. 渐变色(角度渐变)
background-color:qconicalgradient(cx:0.5, cy:0.5, angle:0,
stop:0 #ff0000, stop:0.4 #00ff00,
stop:0.5 #0000ff,stop:1 #ffffff);

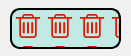
8.加图标
background-image:url(":/delete.png");
//background-repeat: no-repeat; 加入这个 就只有一张图片
image:url(":/delete.png");



9.设置轮廓样式
outline: 1px solid #0000ff;/*设置轮廓样式*/
background-color: #cccccc;
color: #ff0000;
border-radius: 4px;
padding: 2px;

10.按钮禁用时,设置样式
QPushButton:disabled {
/*设置禁用时按钮的样式*/
}
11.按钮选中时,设置样式 前提是setCheckable(true)
QPushButton:checked {
/*设置选中时按钮的样式*/
}
QPushButton:!checked {
/*设置未选中时按钮的样式*/
}
12.按钮选中并且禁用时,设置样式
QPushButton:checked:disabled {
/*设置选中并且禁用时按钮的样式*/
}
13.点击按钮时,设置样式
QPushButton:pressed {
/*设置点击按钮时按钮的样式*/
}
14.鼠标悬浮在按钮上时,设置样式
QPushButton:hover {
}




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








