简单使用
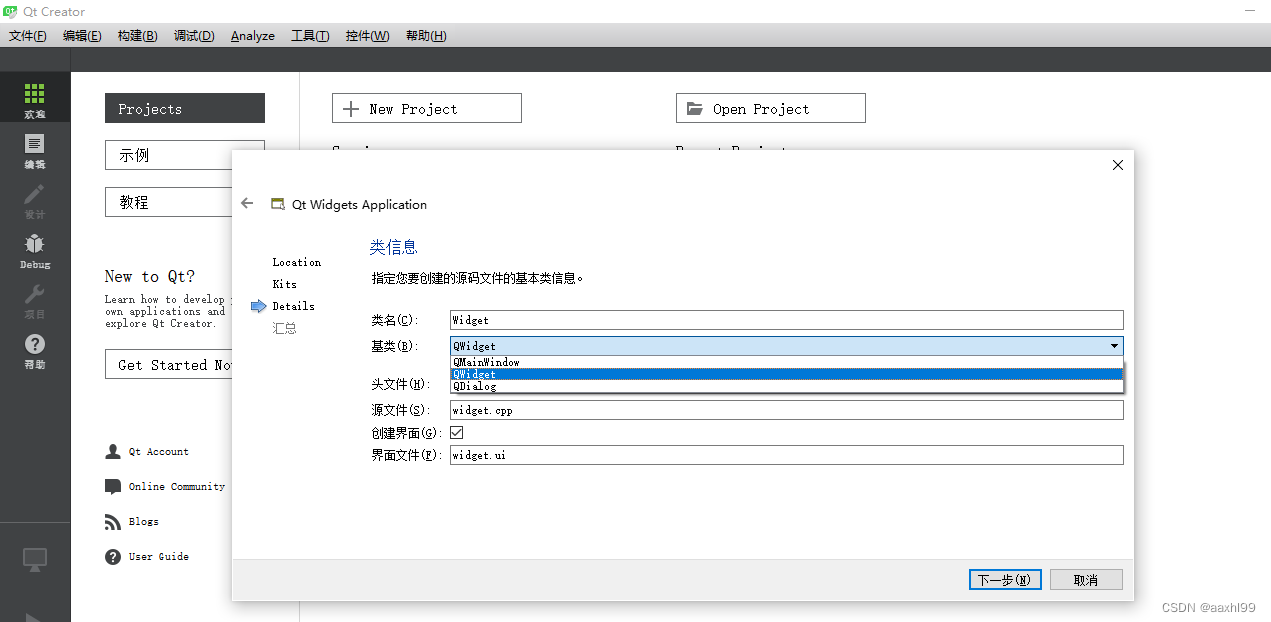
1、创建工程项目

创建类的基类: 带菜单栏的窗口、空白窗口、对话框窗口
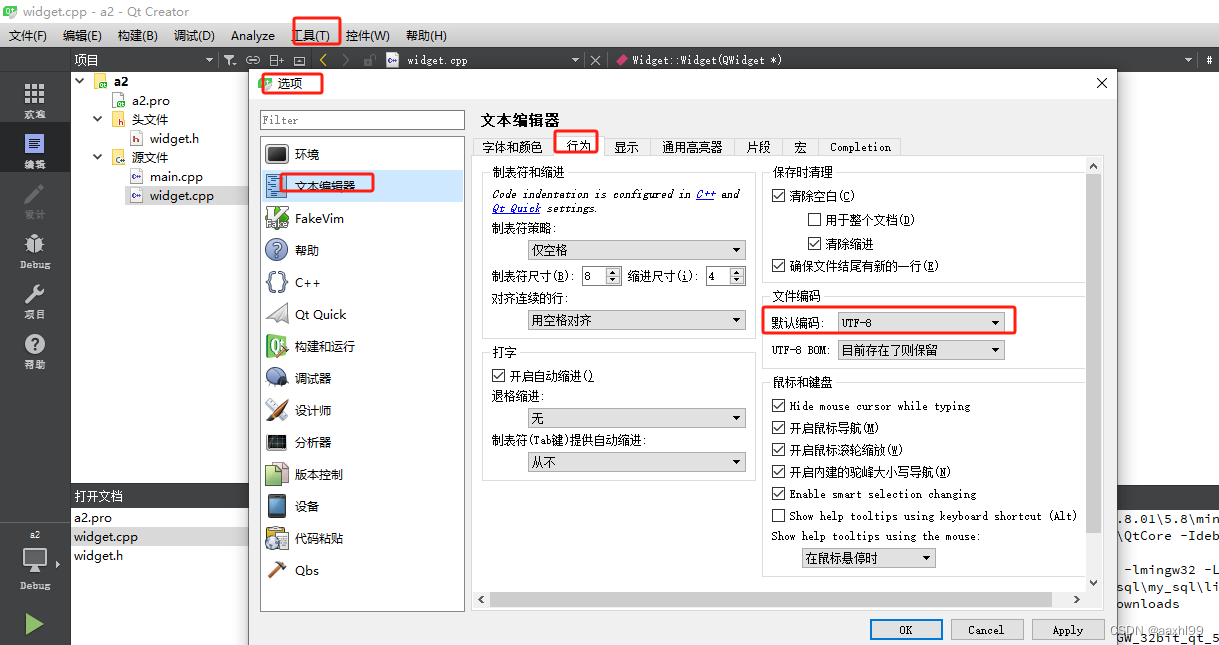
2、QT中文乱码解决

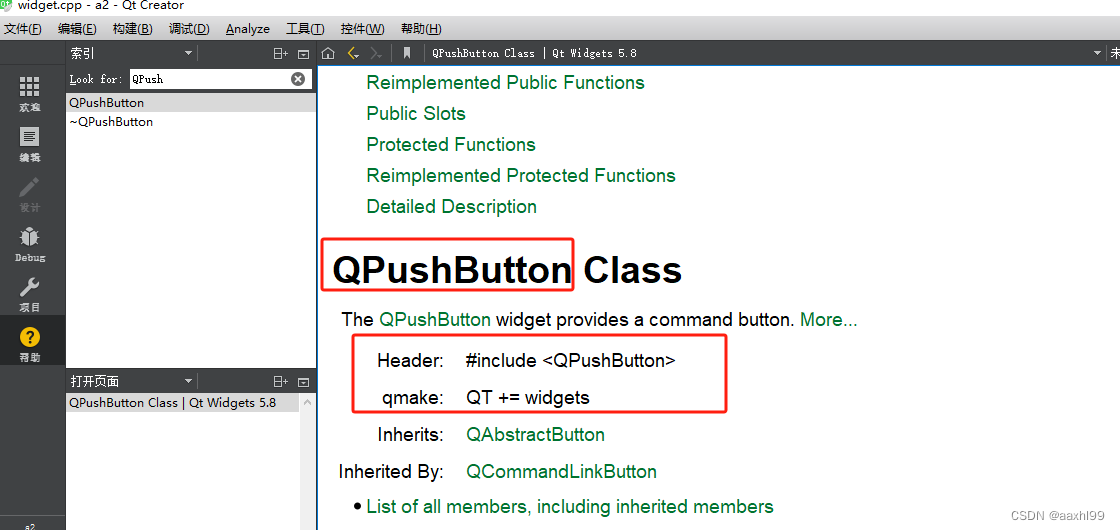
3、按钮属性
#include <QPushButton>
QPushButton *button = new QPushButton;
// button->show();
button->setParent(this); // 设置按钮的父对象为窗口 这样按钮就在窗口上显示
button->move(100,100);
button->setFixedSize(40,20);
button->setText("点击");

4、信号与槽、自定义信号和槽、信号连接信号
student.h
public slots:
void treat();
};
student.cpp
#include <QDebug>
void Student::treat(){
qDebug()<<"打印内容";
}
teacher.h
signals:
void hungury();
teacher.cpp
widget.h
#include "teacher.h"
#include "student.h"
public:
void ClassOver();
Teacher *tea;
Student * stu;
widget.cpp
#include "widget.h"
#include <QPushButton>
#include "teacher.h"
#include "student.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setWindowTitle("第一个窗口");
QPushButton *button = new QPushButton;
// button->show();
button->setParent(this);
button->move(100,100);
button->setFixedSize(40,20);
button->setText("点击");
// 信号与槽
// connect(button,&QPushButton::clicked,this,&Widget::close);
// connect(button,&QPushButton::clicked,this,&Widget::ClassOver);
// 第二种调用方式
this->tea = new Teacher(this);
this->stu = new Student(this);
connect(tea,&Teacher::hungury,stu,&Student::treat);
// ClassOver(); // 第一种调用方式
connect(button,&QPushButton::clicked,tea,&Teacher::hungury);
// 第三种调用方式
}
void Widget::ClassOver(){
emit tea->hungury();
}
Widget::~Widget()
{
}
5、重载自定义信号与槽
student.h
public slots:
void treat();
void treat(QString food);
};
student.cpp
#include <QDebug>
void Student::treat(){
qDebug()<<"打印内容";
}
void Student::treat(QString food){
// qDebug()<<"打印内容" << food; // 打印内容 "食物"
// QString --> QByteArray --> char *
qDebug().nospace()<<"打印内容" << food.toUtf8().data(); // 打印内容食物
}
teacher.h
signals:
void hungury();
void hungury(QString food);
teacher.cpp
widget.h
#include "teacher.h"
#include "student.h"
public:
void ClassOver();
Teacher *tea;
Student * stu;
widget.cpp
#include "widget.h"
#include <QPushButton>
#include "teacher.h"
#include "student.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setWindowTitle("第一个窗口");
QPushButton *button = new QPushButton;
// button->show();
button->setParent(this);
button->move(100,100);
button->setFixedSize(40,20);
button->setText("点击");
// 信号与槽
this->tea = new Teacher(this);
this->stu = new Student(this);
void (Teacher::*teachesignal)(QString) = &Teacher::hungury;
void (Student::*studentslot)(QString) = &Student::treat;
//connect(tea,&Teacher::hungury,stu,&Student::treat);
connect(tea,teachesignal,stu,studentslot);
ClassOver();
// connect(button,&QPushButton::clicked,tea,&Teacher::hungury);
}
void Widget::ClassOver(){
emit tea->hungury("食物");
}
Widget::~Widget()
{
}
6、Lambda表达式
#include "widget.h"
#include <QPushButton>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setWindowTitle("第一个窗口");
QPushButton *button = new QPushButton;
button->setParent(this);
button->move(100,100);
button->setFixedSize(40,20);
button->setText("点击");
connect(button,&QPushButton::clicked,this,[=] () {
qDebug() <<"按钮被按下";
});
}
Widget::~Widget()
{
}
7、菜单栏的创建
stu.h
public slots:
void treat();
};
stu.cpp
void Stu::treat(){
qDebug()<<"点击菜单项--打印内容";
}
mainwindow.h
#include "stu.h"
public:
void ClassOver();
Stu * stu;
};
mainwindow.cpp
#include "mainwindow.h"
#include <QMenuBar>
#include <QMenu>
#include <QAction>
#include "stu.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
resize(500,300);
// 创建菜单栏
// QMenuBar *menubar = new QMenuBar(this);
QMenuBar *menubar = menuBar(); // 成员函数方式创建菜单栏
this->setMenuBar(menubar);
// 创建菜单
QMenu *menu1 = new QMenu("文件");
QMenu *menu2 = new QMenu("编辑");
QMenu *menu3 = new QMenu("构建");
menubar->addMenu(menu1);
menubar->addMenu(menu2);
menubar->addMenu(menu3);
// 创建菜单项
QAction *act1 = new QAction("打开文件");
QAction *act2 = new QAction("另存为");
QAction *act3 = new QAction("打印");
menu1->addAction(act1);
menu1->addAction(act2);
menu1->addAction(act3);
this->stu = new Stu(this);
connect(act3,&QAction::triggered,this,&MainWindow::ClassOver);
// connect(act3,&QAction::triggered,this,&MainWindow::close);
}
void MainWindow::ClassOver(){
emit stu->treat();
}
MainWindow::~MainWindow()
{
}
8、工具栏的创建
mainwindow.cpp
#include <QToolBar>
// 创建工具栏
QToolBar *toolbar = new QToolBar(this);
this->addToolBar(toolbar);
QAction *act4 = new QAction("工具");
toolbar->addAction(act1);
toolbar->addAction(act2);
toolbar->addAction(act3);
toolbar->addAction(act4);
// 指定工具栏停靠区域
//toolbar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
// 设置工具栏不可移动
toolbar->setMovable(false);
// 设置工具栏的浮动状态
// toolbar->setFloatable(false);
9、状态栏的创建
mainwindow.cpp
#include <QStatusBar>
#include <QLabel>
// 创建状态栏
QStatusBar *statusbar = statusBar();
// QStatusBar *statusbar = new QStatusBar(this);
this->setStatusBar(statusbar);
// 增加临时信息
statusbar->showMessage("加载中..",2000);
// 增加正式信息(一般位于状态栏左侧)
// QLabel *label1 = new QLabel("打开文件", this);
// statusbar->addWidget(label1);
// 增加永久信息(一般位于状态栏右侧)
QLabel *label2 = new QLabel("www.baidu.com", this);
statusbar->addPermanentWidget(label2);
10、铆接部件
#include<QDockWidget>
// 创建铆接部件
QDockWidget *dockwidget = new QDockWidget("第一个",this);
this->addDockWidget(Qt::TopDockWidgetArea,dockwidget);
QDockWidget *dockwidget2 = new QDockWidget("第二个",this);
this->addDockWidget(Qt::TopDockWidgetArea,dockwidget2);
11、核心部件(中心部件)
#include <QTextEdit>
// 创建记事本作为核心部件
QTextEdit *edit = new QTextEdit("文本编辑器",this);
this->setCentralWidget(edit);
12、资源文件
QT资源系统是一个跨平台的资源机制,用于将程序运行时所需要的资源以二进制的形式存储于可执行文件内部
新增图片资源文件,设置别名,给菜单项增加图片
// 给菜单项增加图片
QPixmap pix;
// 选择图片
pix.load(":/open");
act1->setIcon(QIcon(pix));
QPixmap pix1;
pix1.load(":/open1");
act2->setIcon(QIcon(pix1));
13、背景图设置
this->setFixedSize(800,600);
this->setAutoFillBackground(true); // 设置自动填充背景
// 创建图片控件
// QPixmap pix21;
// pix21.load(":/open3");
// 创建图片控件 另外一种方式
QPixmap pix21 = QPixmap(":/open3").scaled(this->size());
QPalette palette;
palette.setBrush(QPalette::Background, QBrush(pix21));
this->setPalette(palette);
14、QDialog对话框
- 模态对话框
- 非模态对话框
#include <QDialog>
// QDialog dialog;
// dialog.setWindowTitle(tr("hello dialog!"));
// dialog.exec(); // 模态对话框
QDialog *dialog = new QDialog; // 对话框创建要在堆创建
dialog->setAttribute(Qt::WA_DeleteOnClose); // 设置对话框关闭,自动销毁对话框
dialog->setWindowTitle(tr("hello dialog!"));
dialog->show(); // 非模态对话框
15、ui的简单使用
ui->setupUi(this);
connect(ui->actionf,&QAction::triggered,this, &MainWindow::close);
16、标准对话框
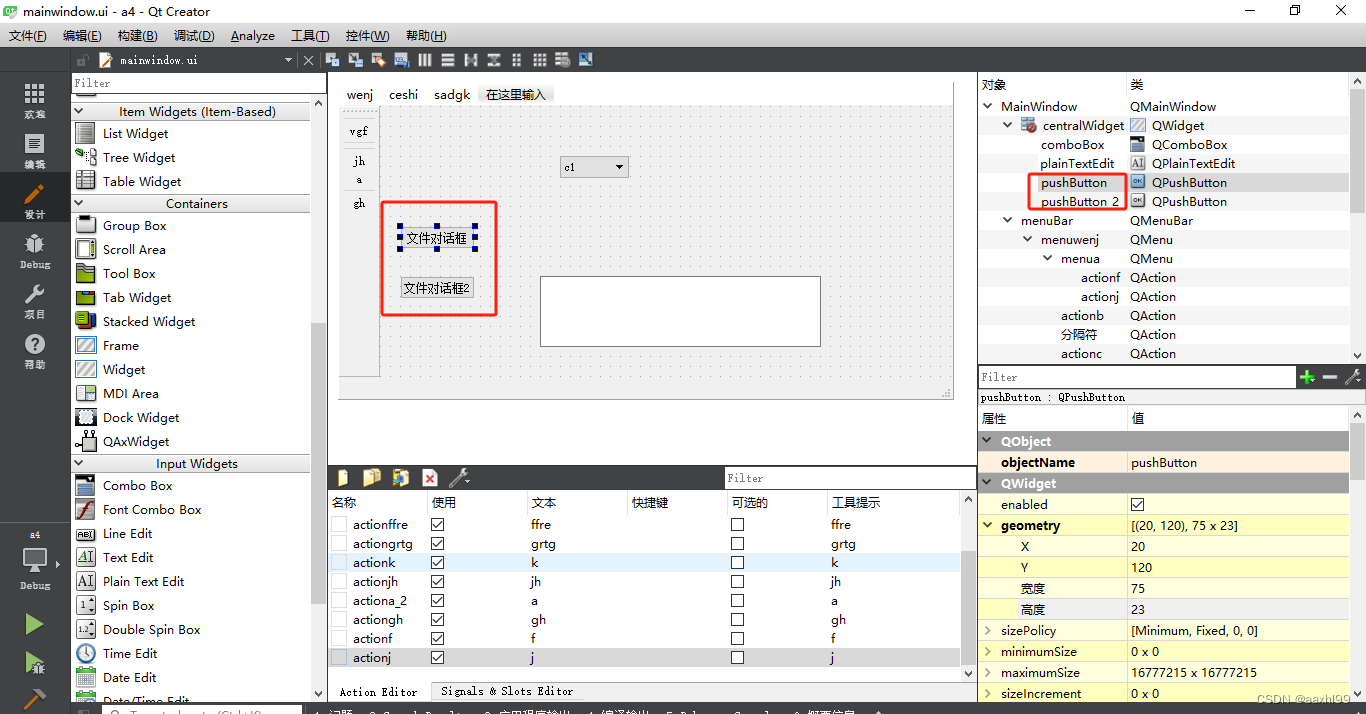
文件对话框
帮助手册—搜索qfiledialog—static public members—getopenfilename

mainwindow.h
// ui里面-按钮右键选择-转到槽 会自动创建如下slots
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
mainwindow.cpp
#include <QFileDialog>
#include <QDebug>
void MainWindow::on_pushButton_clicked()
{
QString fileName = QFileDialog::getOpenFileName(this, tr("打开文件"),"./",tr("Images (*.png *.xpm *.jpg);;Text (*.txt)"));
if(!fileName.isEmpty())
ui->plainTextEdit->appendPlainText(fileName); // 如果文件名称不为空 就设置文件名称加到文本框内
}
void MainWindow::on_pushButton_2_clicked()
{
QStringList files = QFileDialog::getOpenFileNames(
this,
"打开文件",
"./",
"Images (*.png *.xpm *.jpg)");
for(int i=0;i<files.count();i++)
{
qDebug()<<files.at(i);
}
}
颜色对话框
// ui里面-新建一个按钮-右键选择-转到槽
#include <QColorDialog>
void MainWindow::on_pushButton_3_clicked()
{
// 生成颜色对话框,选择颜色,设置编辑器字体颜色
QPalette pal = ui->plainTextEdit->palette(); // 获取现有palette 调色板
QColor initColor =pal.color(QPalette::Text); // 现有文字颜色
QColor color = QColorDialog::getColor(initColor,this,"选择颜色");
// 判断选择的颜色是否有效,如果有效设置编辑器字体颜色
if(color.isValid()){
pal.setColor(QPalette::Text,color);
ui->plainTextEdit->setPalette(pal);
}
}
选择字体对话框
// ui里面-新建一个按钮-右键选择-转到槽
#include <QFontDialog>
void MainWindow::on_pushButton_4_clicked()
{
bool ok;
// QFont font = QFontDialog::getFont(&ok, QFont("Times", 12), this);
QFont initFont = ui->plainTextEdit->font(); // 获取原有文本框字体
QFont font = QFontDialog::getFont(&ok, initFont, this);
if (ok) {
ui->plainTextEdit->setFont(font);
}
}
消息对话框
// ui里面-新建一个按钮-右键选择-转到槽
#include <QMessageBox>
void MainWindow::on_pushButton_5_clicked()
{
// QMessageBox::critical(this, "错误消息", "程序出现异常,请联系管理员!");
// QMessageBox::warning(this,"警告消息", "警告错误,服务器内部错误!");
// QMessageBox::information(this,"消息对话框", "保存成功,请继续...",QMessageBox::Ok,QMessageBox::NoButton);
QMessageBox::StandardButton result;
result= QMessageBox::question(this, "选择消息框", "文件已修改,是否保存",QMessageBox::Yes|QMessageBox::No|QMessageBox::Cancel);
if (result == QMessageBox::Yes)
qDebug() <<"在保存";
else if(result == QMessageBox::No)
qDebug() <<"不保存";
else
qDebug() <<"取消操作";
}
输入对话框
// ui里面-新建一个按钮-右键选择-转到槽
#include <QInputDialog>
void MainWindow::on_pushButton_6_clicked()
{
bool ok;
QString text = QInputDialog::getText(this, tr("输入文字对话框"),
tr("请输入密码:"), QLineEdit::Normal,
"123456", &ok);
if (ok && !text.isEmpty())
ui->plainTextEdit->appendPlainText(text);
}
17、布局、登录页面切主页面、主页面返回登录页面
form.h
signals:
void back(void);
form.cpp
// connect(ui->pushButton,&QPushButton::clicked,this, );
connect(ui->pushButton,SIGNAL(clicked(bool)),this, SIGNAL(back()));
widget.h
#include "form.h"
private:
Form *new_window;
};
widget.cpp
this->new_window = new Form();
connect(ui->pushButton,&QPushButton::clicked,this, [=](){
this->hide();
this->new_window->show();
});
connect(this->new_window, &Form::back,this, [=](){
this->new_window->hide();
this->show();
});

form.ui
widget.ui
18、QLabel标签
设置文本
#include <QLabel>
QLabel *label = new QLabel(this);
label->setText("标签");
设置html
QLabel *label = new QLabel(this);
label->setText("<h1><a href=\"https://www.baidu.com\">百度</a></h1>");
label->setOpenExternalLinks(true); // 设置用户点击链接后自动打开链接
设置图片
QPixmap pix;
pix.load(":/open");
ui->label_img->setPixmap(pix);
设置动画
#include <QMovie>
QMovie *movie = new QMovie(":/gif");
ui->label_2->setMovie(movie);
movie->start();
19、QLineEdit
#include <QLineEdit>
#include <QDebug>
QLineEdit *edit = new QLineEdit(this);
edit->setText("这是代码创建的编辑框");
QString str = edit->text();
qDebug() <<str;
QLineEdit *edit1 = new QLineEdit(this);
edit1->setText("这是代码创建的编辑框");
QString str1 = edit1->text();
edit1->setEchoMode(QLineEdit::Password); // 密码模式
qDebug() <<str1;
20、自定义控件
重复性使用的窗口或者窗口中的模块,封装成自定义控件。
仅创建一次,使用时提升。
举例:
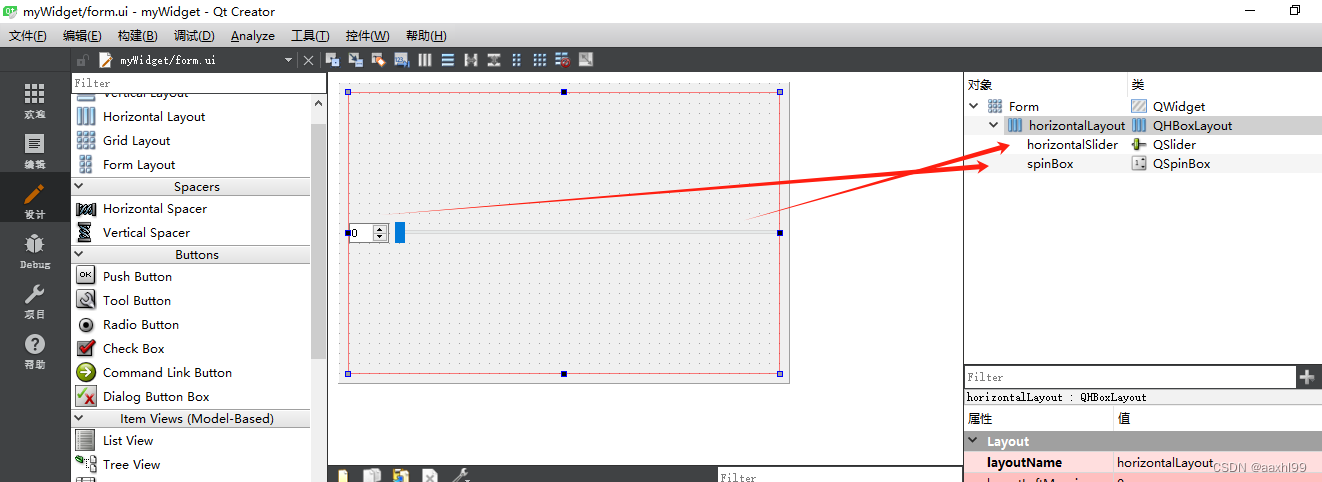
form.ui

form.cpp
联动上面两个组件的信号与槽代码示例
connect(ui->spinBox,SIGNAL(valueChanged(int)),
ui->horizontalSlider,SLOT(setValue(int)));
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),
ui->spinBox,SLOT(setValue(int)));
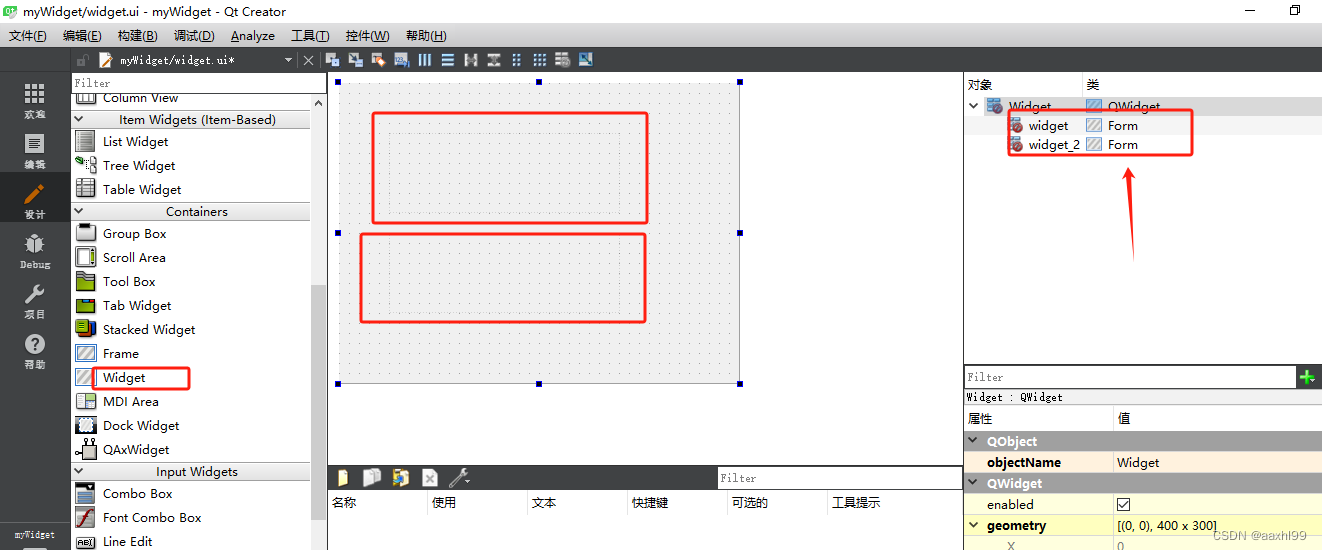
widget.ui
将容器Widget提升为Form

然后在widget.ui里面加一个按钮组件,设置:点击按钮可以控制进度条到一半的位置。
form.h
public slots:
void setNum();
form.cpp
void Form::setNum(){
ui->horizontalSlider->setValue(50);
}
widget.cpp
connect(ui->pushButton, SIGNAL(clicked(bool)), ui->widget,SLOT(setNum()));
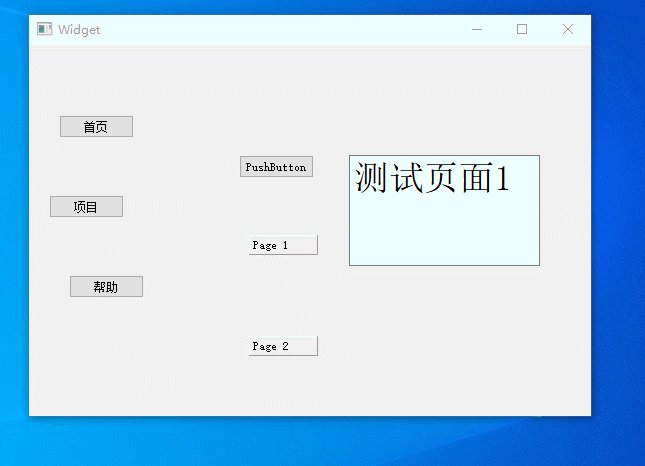
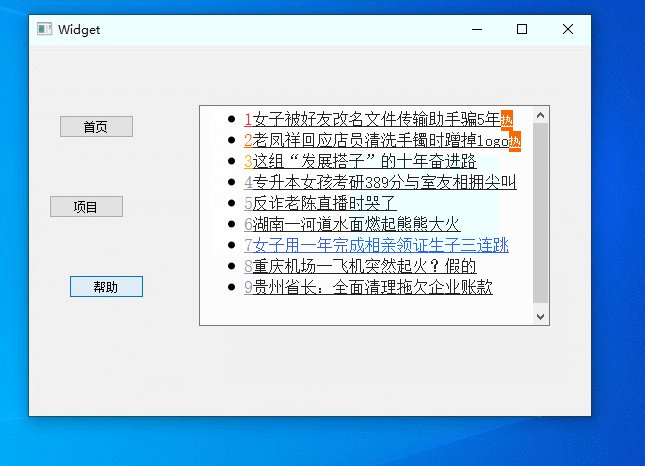
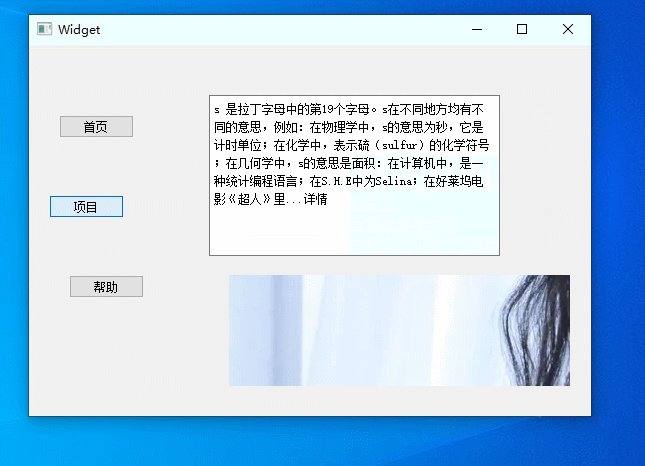
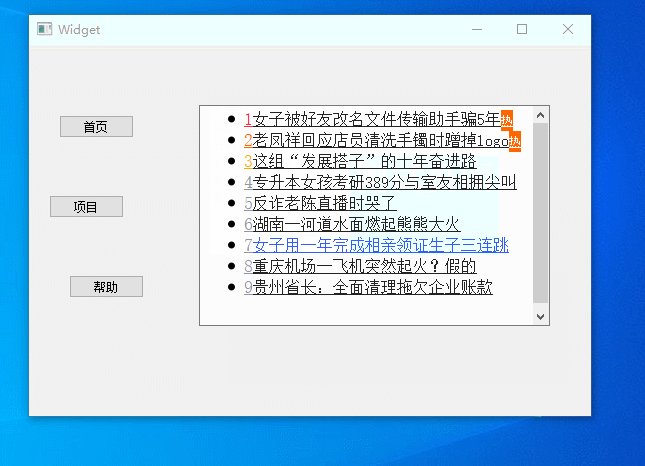
21、栈容器的使用案例
widget.ui
- 加三个按钮,加一个Stacked Widget栈容器。
- 容器内三个page,提升为Form1,Form2,Form3
widget.cpp
ui->stackedWidget->setCurrentIndex(0);
connect(ui->pushButton, &QPushButton::clicked, this, [=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->pushButton_2, &QPushButton::clicked, this, [=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->pushButton_3,&QPushButton::clicked, this, [=](){
ui->stackedWidget->setCurrentIndex(2);
});

qt 是一个跨平台的的C++图形用户界面应用程序框架
QTCreator
下载地址:https://download.qt.io/new_archive/qt/5.8/5.8.0/






















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








