腾讯生态品牌商家小程序经营分析与数据资产管理平台
有数官方文档 小程序新增授权 | 技术文档
一、概述
- 小程序订单,创单成功后,订单信息同步到腾讯有数(时效五分钟)
- 小程序订单状态更改(已支付取消,未支付取消,支付完成、发货、订单完成),需同步到腾讯有数
- 每天 6:00 前完成前一天的汇总订单数据上报
- 微信接口 数据拉取、 数据上报(每天十点拉取数据,十一点之前上报完成)
二、业务流程
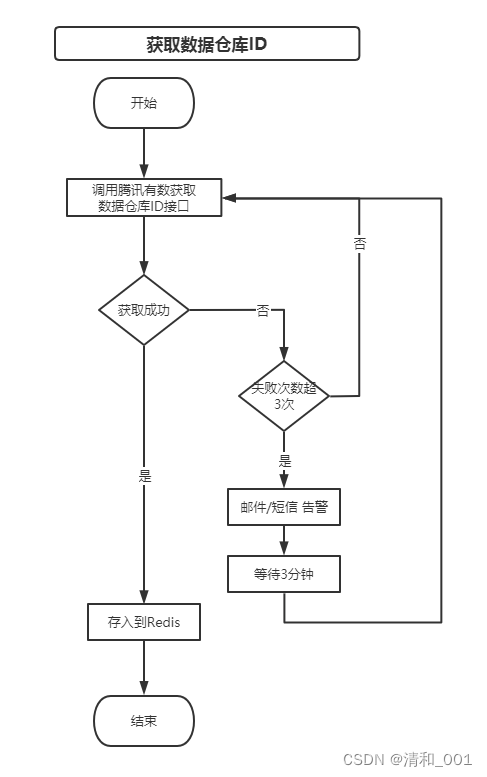
- 获取/新增数据仓库
- 调用微信接口推送数据时,需要对应的数据仓库id

- 微信数据上报
- 定时任务 每天十点开始拉取 微信页面访问、访问分布数据,成功后,数据入库,并调用腾讯有数数据上报接口,上传成功更新推送记录表, 如果获取失败则一直重试到10:30,如果超过时间则告警

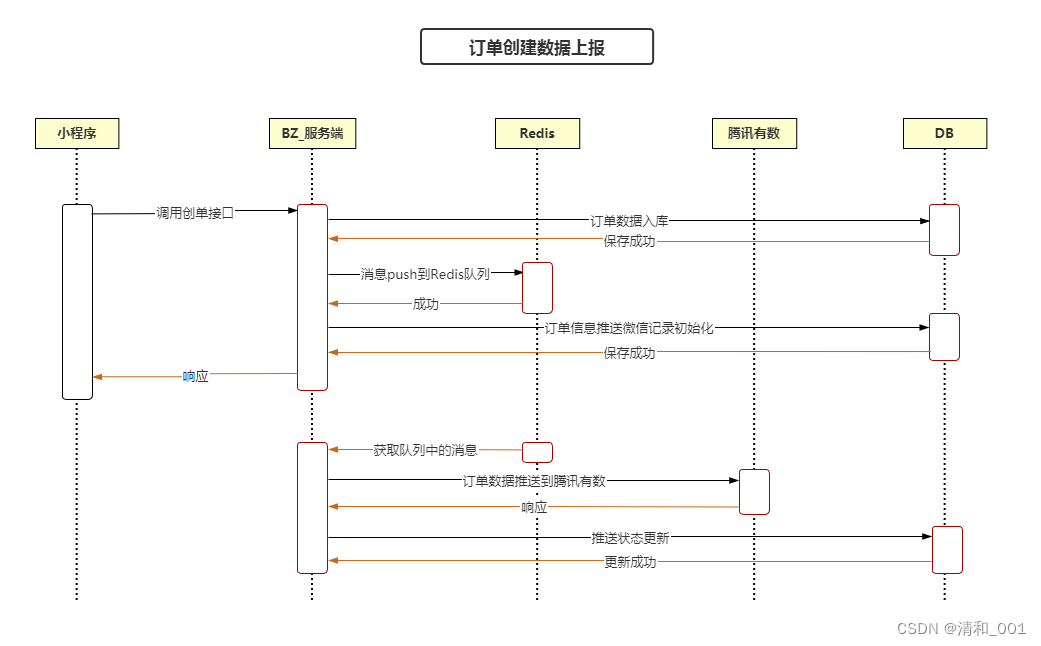
- 小程序订单创建 数据上报
- 订单创建成功,先数据埋点,然后上报到腾讯有数,时效性为5分钟
- 正常流转时序图
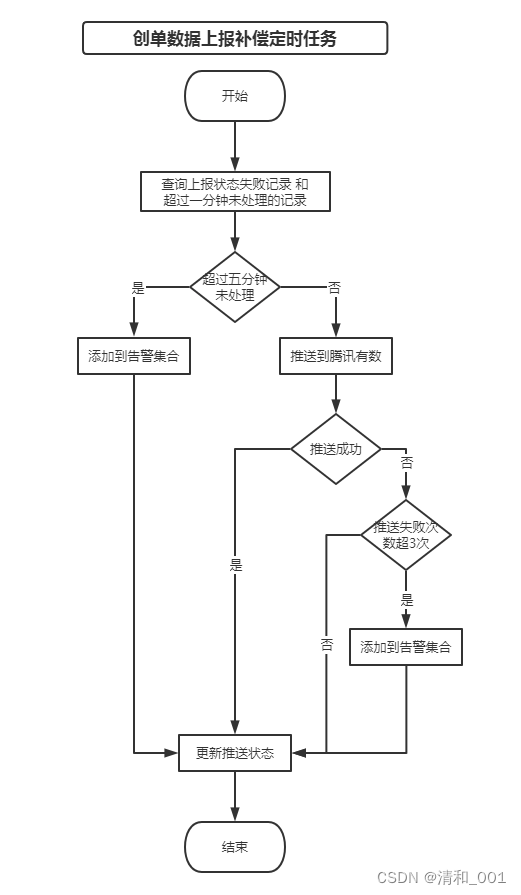
- 失败补偿流程(初步设计 30s 轮询一次)
- 考虑到目前订单量较少,30s轮询间隔,单线程可以满足当前需求
- 每次轮询查询结果条数控制在50条内,以防止出现异常情况下,定时任务阻塞(异常情况,如出现大量失败情况,可增加处理线程,快速消耗积压任务)

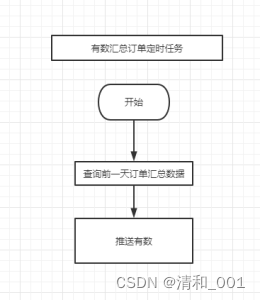
- 小程序订单汇总
- 每天 6:00 前完成前一天的数据上报。我们定时任务配置为5点上传

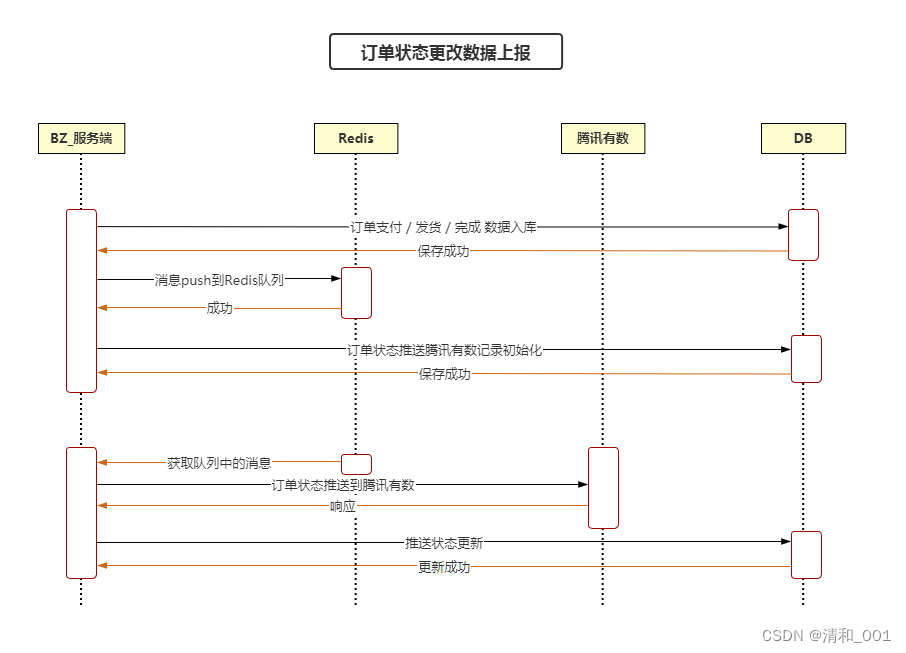
- 小程序订单状态更改 数据上报
- 在订单取消,支付成功、订单发货、订单完成出进行数据埋点,当订单状态发生改变时,进行上报处理
 正常流转时序图
正常流转时序图- 失败补偿流程图(定时任务 30秒一次)
三、数据库表设计
- 推送订单相关表
- ER图
- t_store_youshu_request

- SQL
-
response_info 推送有数响应结果(包含正常响应和异常结果,如请求超时等情况) CREATE TABLE public.t_store_youshu_request ( id int4 NOT NULL, order_id int8 NULL, order_code varchar(50) NULL, order_source int4 NULL, push_type varchar(10) NULL, status int4 NULL, push_num int4 NULL, request_info text NULL, response_info text NULL, create_time timestamp NOT NULL DEFAULT now(), last_modify_time timestamp NOT NULL DEFAULT now(), total numeric NULL, CONSTRAINT t_store_youshu_request_pkey PRIMARY KEY (id) ); CREATE INDEX idx_youshu_request_create_time ON t_store_youshu_request USING btree (create_time); CREATE INDEX idx_youshu_request_order_code ON t_store_youshu_request USING btree (order_code); CREATE INDEX idx_youshu_request_order_id ON t_store_youshu_request USING btree (order_id); CREATE INDEX t_store_youshu_request_status_idx ON t_store_youshu_request USING btree (status, push_num); comment on column t_store_youshu_request.order_id is '订单id'; comment on column t_store_youshu_request.order_code is '订单code'; comment on column t_store_youshu_request.order_source is '订单来源 1:小程序 2:APP 3:官网'; comment on column t_store_youshu_request.push_type is '推送类型 1110待支付,1150已支付待发货,1160已发货,1180完成'; comment on column t_store_youshu_request.status is '推送状态 0:未处理1:成功 2:失败 3:超时'; comment on column t_store_youshu_request.push_num is '推送次数'; comment on column t_store_youshu_request.request_info is '推送数据'; comment on column t_store_youshu_request.response_info is '推送响应数据'; comment on column t_store_youshu_request.create_date is '创建时间'; comment on column t_store_youshu_request.total IS '订单金额(支付金额)'; comment on column t_store_youshu_request.last_modify_time IS '最后修改时间';
-
- ER图
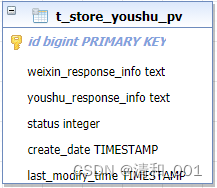
- 微信数据请求/推送记录表
- ER图
- t_store_youshu_pv 推送有数响应结果(包含正常响应和异常结果,如请求超时等情况)

- SQL
-
CREATETABLEIFNOTEXISTS t_store_youshu_pv (idbigintPRIMARYKEY,weixin_response_info text,youshu_response_info text,statusinteger,create_dateTIMESTAMP,last_modify_timeTIMESTAMP);CREATE INDEX t_store_youshu_pv_create_time_idx ON t_store_youshu_pv USING btree (create_time);commentoncolumnt_store_youshu_pv.weixin_response_infois'获取到的有数页面访问数据';commentoncolumnt_store_youshu_pv.youshu_response_infois'推送有数响应结果';commentoncolumnt_store_youshu_pv.statusis'推送状态 0:未处理 1:成功 2:失败';commentoncolumnt_store_youshu_pv.create_dateis'创建时间';commentoncolumnt_store_youshu_pv.last_modify_timeis'最后修改时间';
-
- ER图
四、踩坑总结
1.提前和有数沟通好要做哪些类型的数据上报,比如商品,再比如取消订单等,否则会影响测试结果 2.如果有功能点测试不通过,则需要该异常 修复之后重新提测时 需要上传10条或以上条数据到有数 3.不同颜色商品 spu_id不一致,有数会认为测试不通过,我们后来改传style款号,前后端要一致 4.测试或者提测 有数时 上传有数订单 商品数量需要有多件的订单行数据 也就是 goods_num=1 和 goods_num !=1 5.有数平台数据上传符合要求会有绿色对号成功小图标,但是不代表ok了,需要有数公众号手动提测给有数 6.有数数据仓库id第一次获取之后写死本地,不要再每次上传之前请求接口获取,有数获取仓库id接口不稳定 7.有数官方文档有dataSourceType字段,如果之前有添加过仓库id,按照不同业务场景传递不同参数再次添加会返回错误,所以仓库id需要全站共用 8.沙箱环境测试ok之后,需要添加连接有数生产环境的密钥参数,如 APP ID 和 APP Secret区分环境 。merchantId(不区分环境)







 本文介绍了腾讯有数平台上小程序订单的处理流程,包括订单同步、数据仓库管理、微信接口调用、定时任务设置以及数据库表设计。重点阐述了订单创建、状态变更和数据上报的业务逻辑,以及遇到的问题和解决方案。
本文介绍了腾讯有数平台上小程序订单的处理流程,包括订单同步、数据仓库管理、微信接口调用、定时任务设置以及数据库表设计。重点阐述了订单创建、状态变更和数据上报的业务逻辑,以及遇到的问题和解决方案。
















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








