
一、创建滑块
<style>
@import url(../Build/CesiumUnminified/Widgets/widgets.css);
@import url(./Sandcastle/templates/bucket.css);
#slider {
position: absolute;
left: 50%;
top: 0px;
background-color: #d3d3d3;
width: 5px;
height: 100%;
z-index: 9999;
}
#slider:hover {
cursor: ew-resize;
}
</style>
<body>
<div id="cesiumContainer" class="fullSize">
<div id="slider"></div>
</div>
</body>
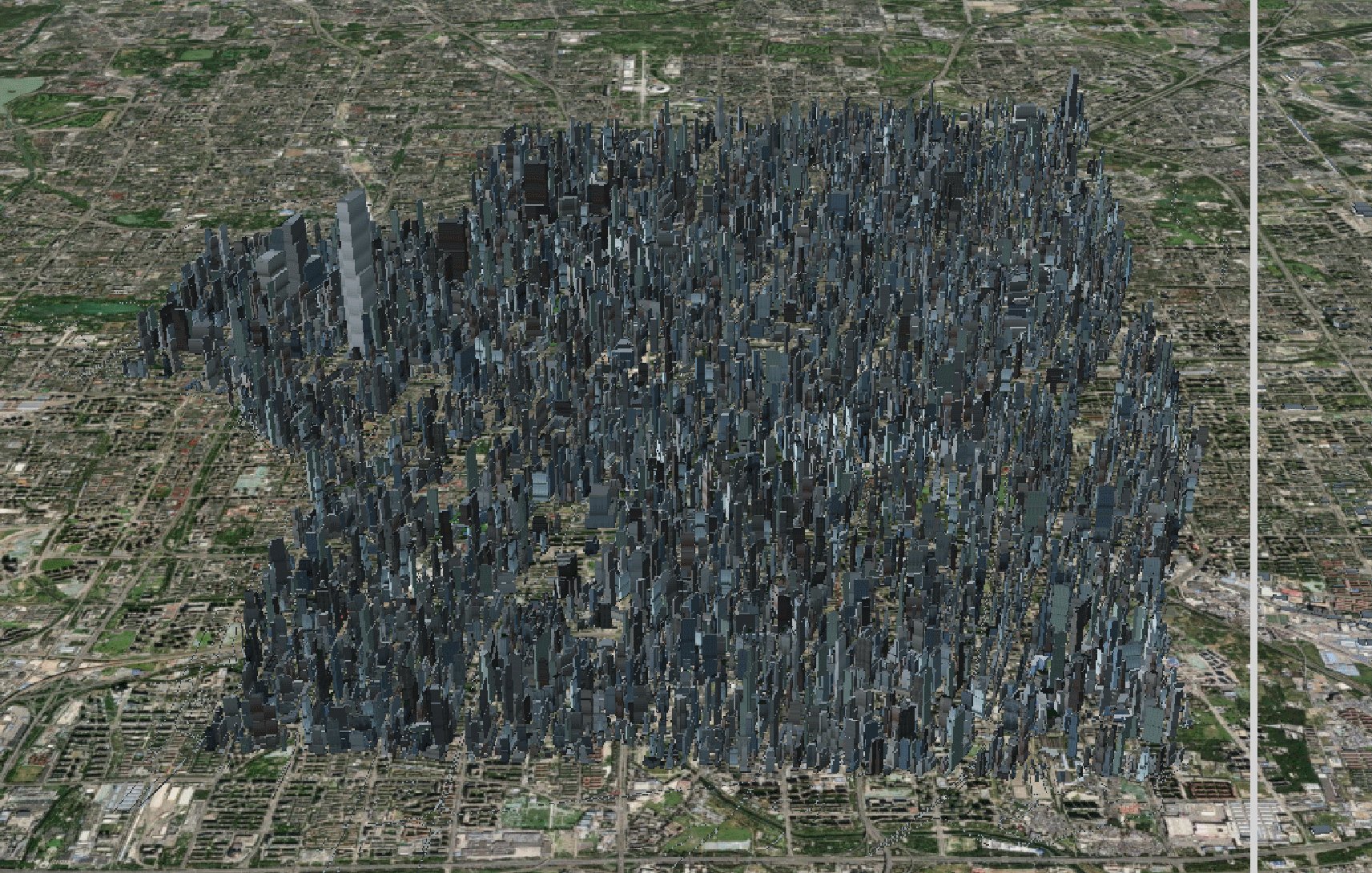
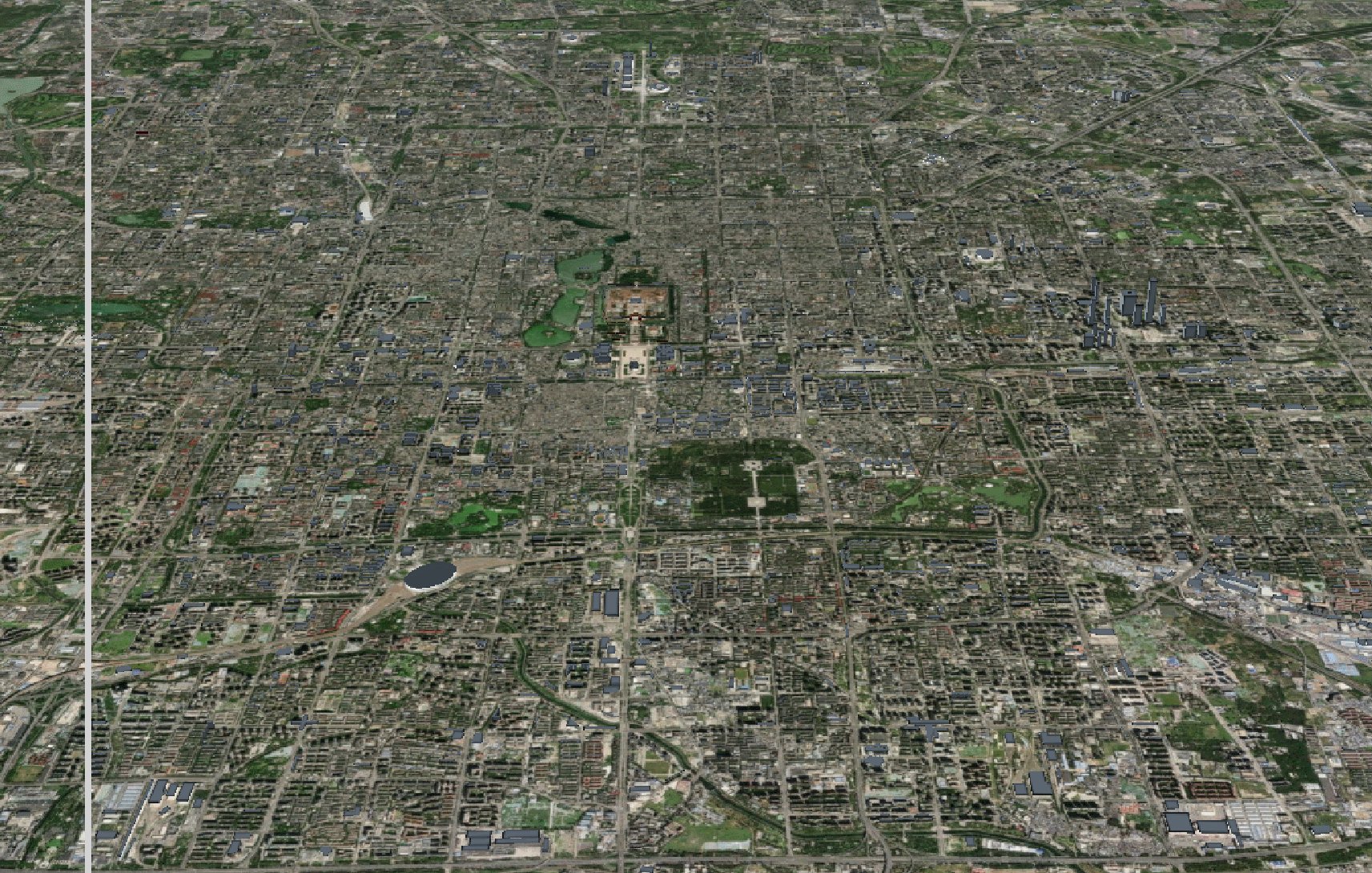
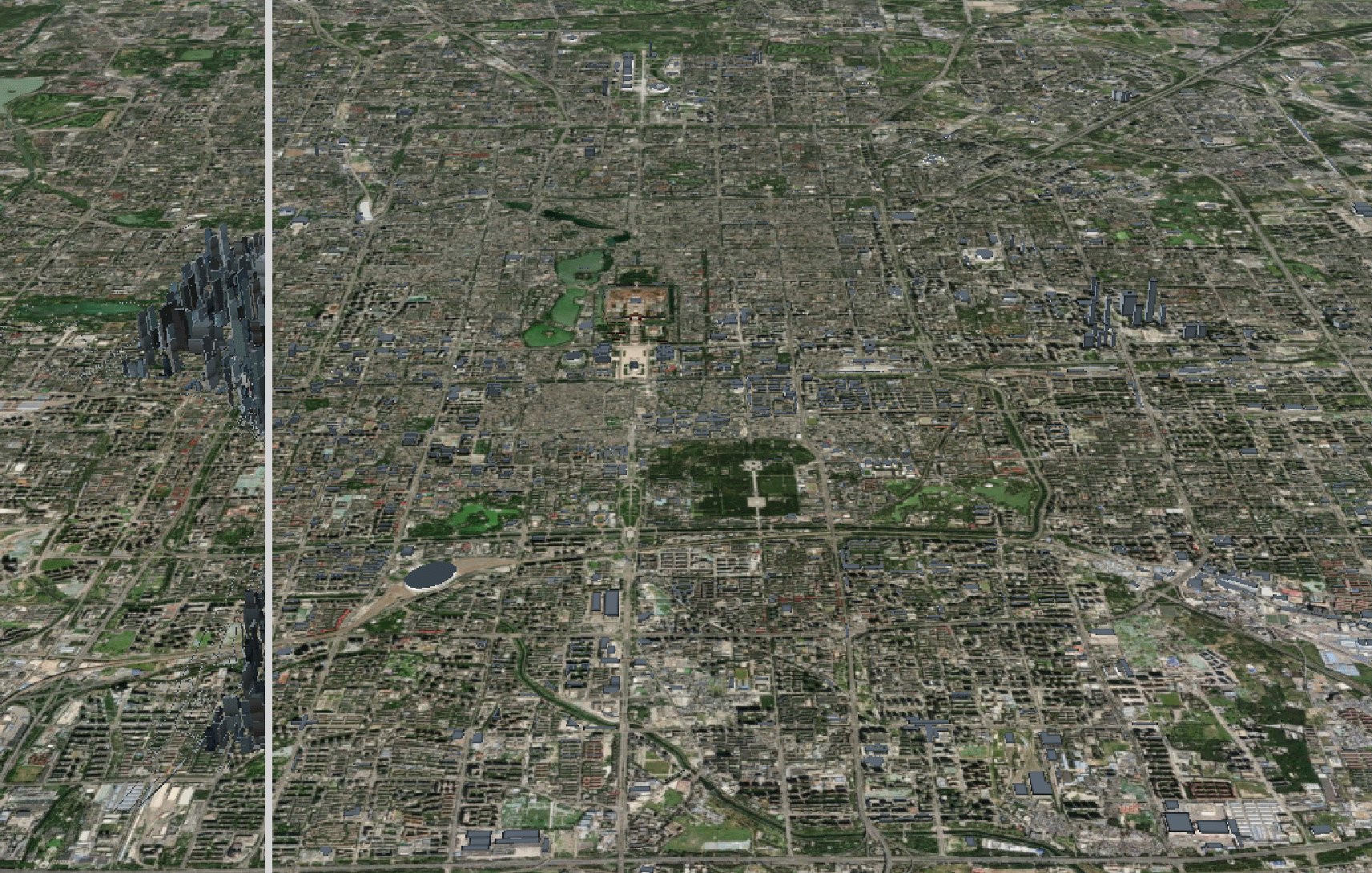
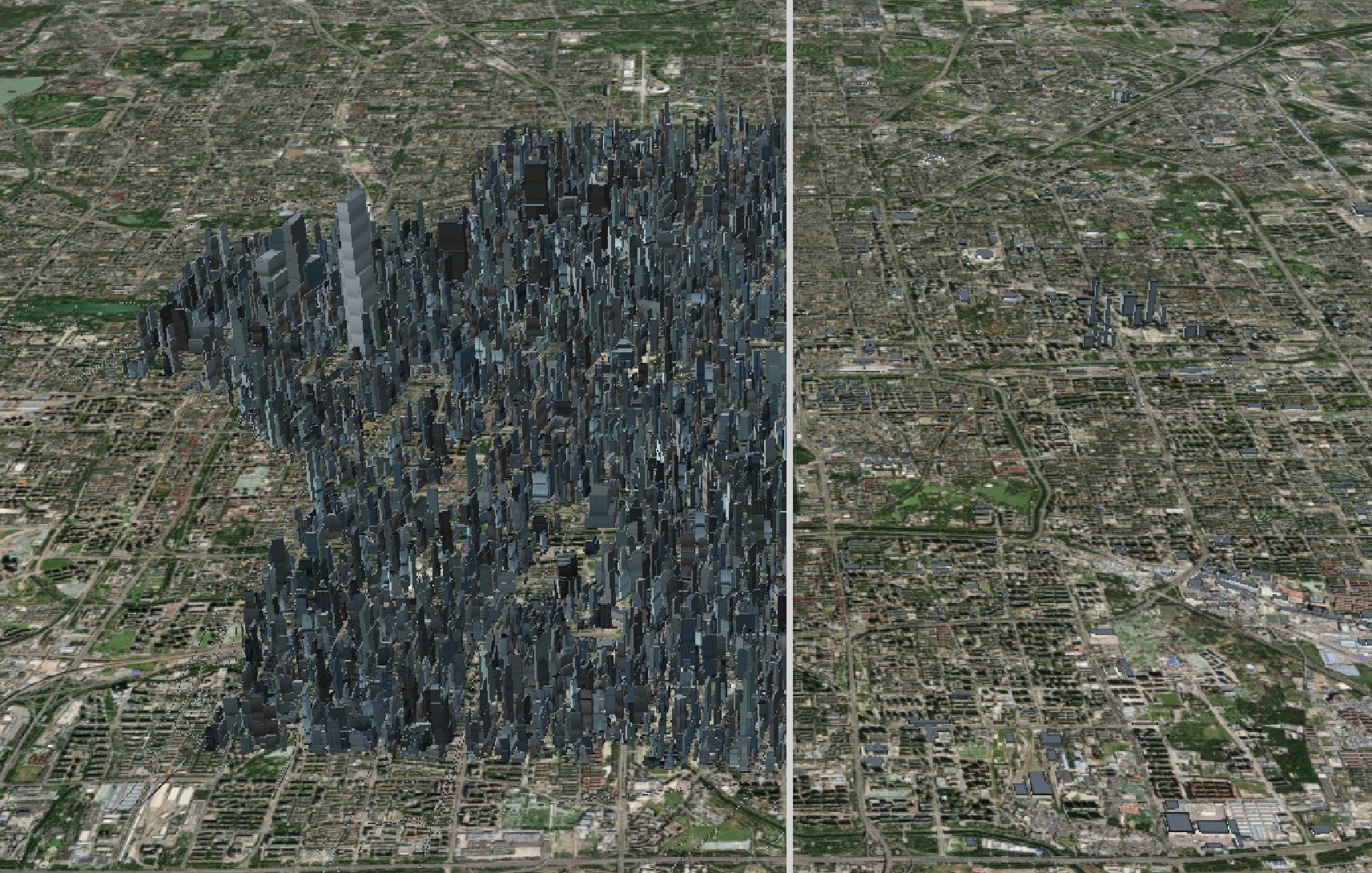
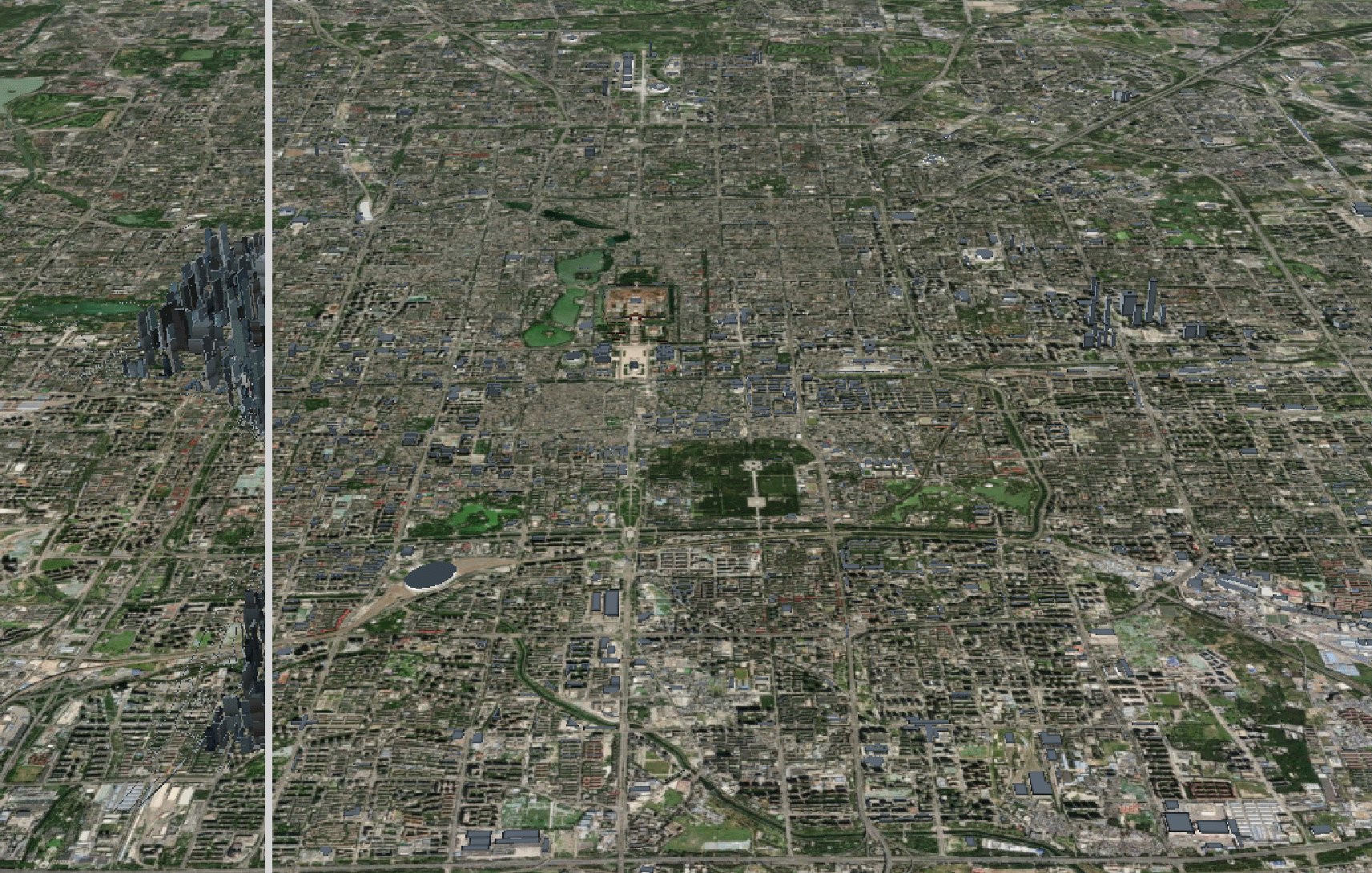
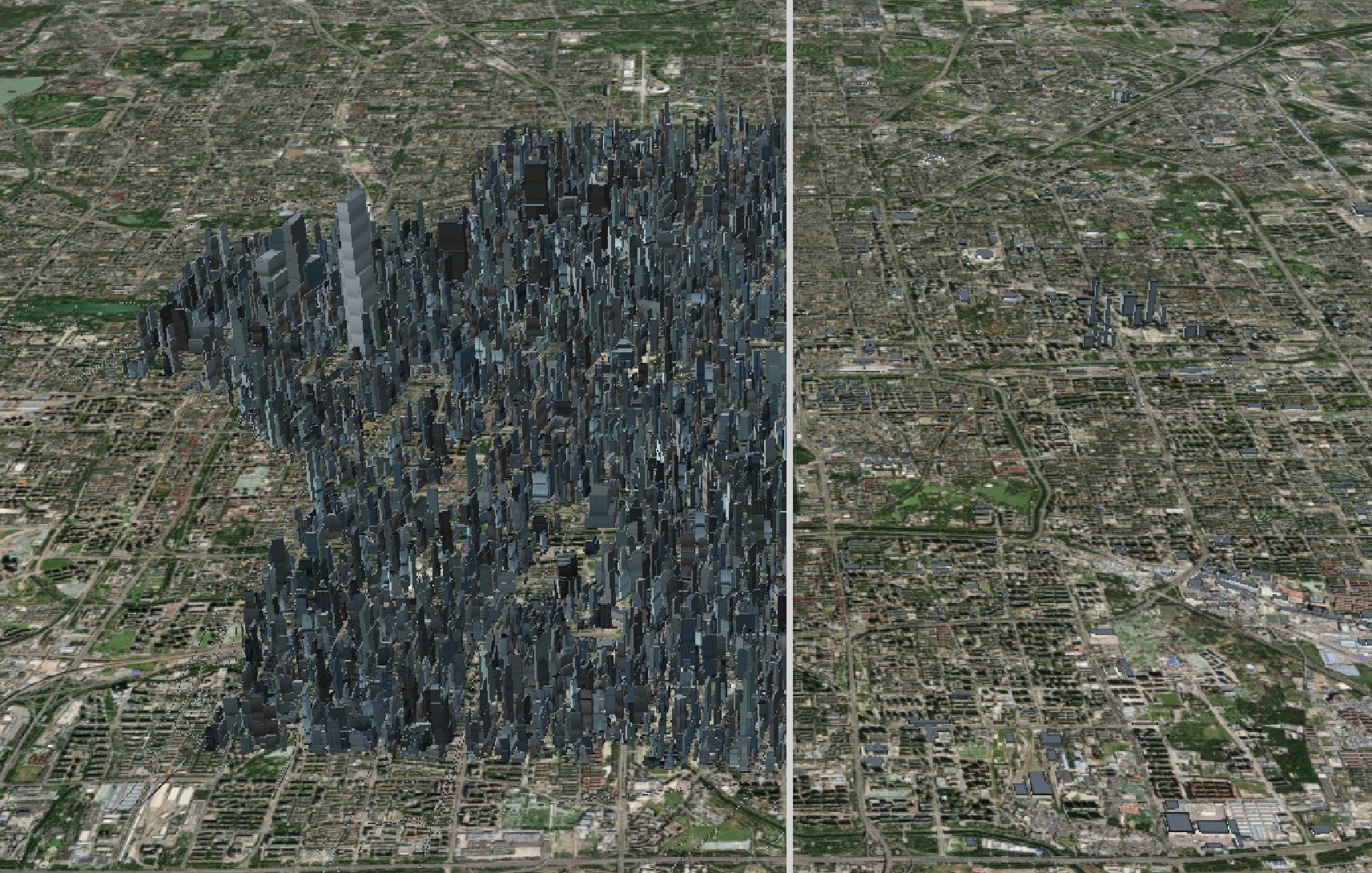
二、实现卷帘对比
const viewer = new Cesium.Viewer('cesiumContainer');
// 加载Cesium3DTileset切片模型
const left = new Cesium.Cesium3DTileset({ url: Cesium.IonResource.fromAssetId(2367681) });
viewer.scene.primitives.add(left);
left.splitDirection = Cesium.SplitDirection.LEFT;
viewer.zoomTo(left);
// 创建Osm对比模型
const right = Cesium.createOsmBuildings();
viewer.scene.primitives.add(right);
right.splitDirection = Cesium.SplitDirection.RIGHT;
// 获取滑块和初始化位置
const slider = document.getElementById("slider");
viewer.scene.splitPosition = slider.offsetLeft / slider.parentElement.offsetWidth;
const handler = new Cesium.ScreenSpaceEventHandler(slider);
let moveActive = false;
// 定义滑块位置和场景内容
function move(movement) {
if (!moveActive) {
return;
}
const relativeOffset = movement.endPosition.x;
const splitPosition = (slider.offsetLeft + relativeOffset) / slider.parentElement.offsetWidth;
slider.style.left = `${100.0 * splitPosition}%`;
viewer.scene.splitPosition = splitPosition;
}
// 鼠标滑动更新滑块位置和场景内容
handler.setInputAction(move, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// 鼠标按下和拖动行为 触发move事件
handler.setInputAction(function () {
moveActive = true;
}, Cesium.ScreenSpaceEventType.LEFT_DOWN);
// 鼠标放开释放move事件
handler.setInputAction(function () {
moveActive = false;
}, Cesium.ScreenSpaceEventType.LEFT_UP);

























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










